
wordpressを活用すると管理画面へログインするための画面が生成されますが、この画面のwordpressロゴとリンク先を変更してみようと思います。wordpressを活用したサイトを受注作成し第三者へ納品する際などはロゴを変更することによりクライアントに喜ばれることもあると思いますので、一応手順をメモしておきます。
ログイン画面のロゴを変更
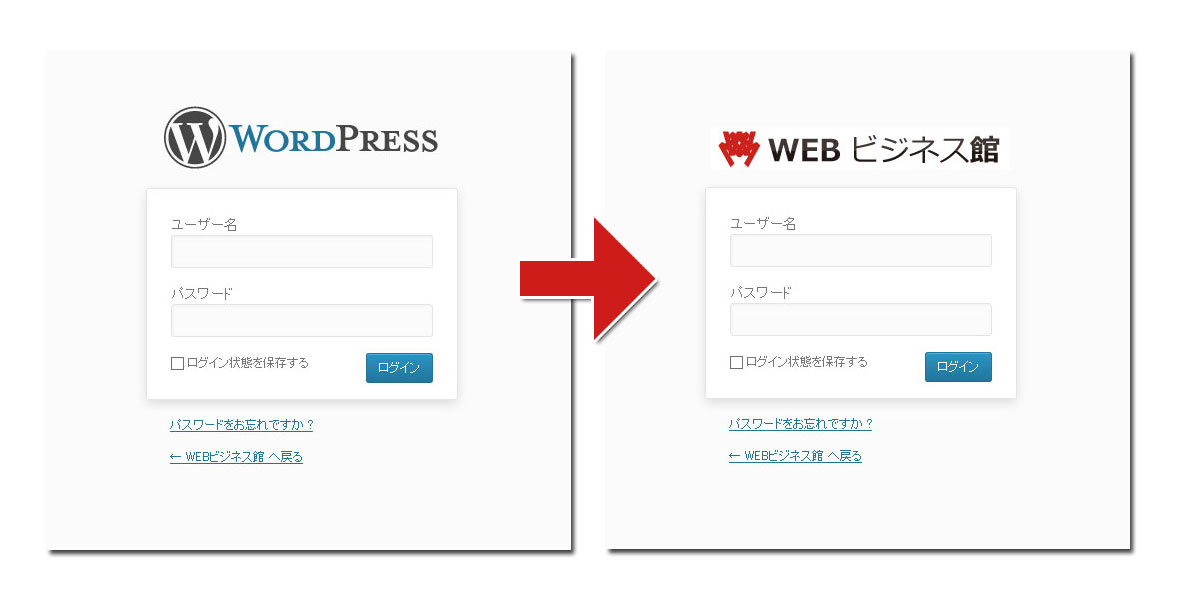
まずはログイン画面のwordpressロゴを変更します。
ちなみにロゴ画像は300×75のサイズで予め用意し、サーバーにアップロードしております。

テーマディレクトリの「images」フォルダに「logo-login.gif」という画像データをアップロードしてあります。
次にテーマがアップロードされているディレクトリの「functions.php」を開き、以下を追記します。
function custom_login_logo() {
echo '<style type="text/css">h1 a { background: url('.get_bloginfo('template_directory').'/images/logo-login.gif) 50% 50% no-repeat !important; }</style>';
}
add_action('login_head', 'custom_login_logo');
これだけで、ロゴ画像が変更されます。
ロゴのリンク先とリンクタイトルを変更
変更したロゴをクリックするとhttp://ja.wordpress.org/にリンク先が指定されておりますので、このリンク先を変更します。
wordpres本体と同じディレクトリに「wp-login.php」というファイルがあるので、このファイルを変更します。
64行目の以下の部分を変更します。
if ( is_multisite() ) {
$login_header_url = network_home_url();
$login_header_title = $current_site->site_name;
} else {
$login_header_url = __( 'http://wordpress.org/' );
$login_header_title = __( 'Powered by WordPress' );
}
リンク先とリンクタイトル名を変更するだけです。
if ( is_multisite() ) {
$login_header_url = network_home_url();
$login_header_title = $current_site->site_name;
} else {
$login_header_url = __( 'http://webbusiness-kan.com/' );
$login_header_title = __( 'WEBビジネス館' );
}
以上で完了です。
このように変更され、画像をクリックしたときに希望サイトにリンクされていれば成功です。
とても簡単なので、試してみてはいかがでしょうか。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。



 (9 投票, 評価平均値: 4.33)
(9 投票, 評価平均値: 4.33)