
やっぱり「WPtouch」は素晴らしい
当サイトのスマホ最適化を行ってみます。利用するプラグインは「WPtouch」です。
wordpressを活用している方なら既に利用している方も多くいるかと思いますが、超有名プラグインです。
逆に有名になりすぎ、あまりにも多くの利用者がいるため、デザインの差別化ができず、WPtouchを否定されるユーザーすら増えてきております。
とにかく簡単に取り入れることができるため、現在スマホ最適化されていない方がおりましたら最低限取り入れたほうが良いでしょう。
ちなみに「WPtouch」以外のスマホ最適化プラグインをお探しでしたらコチラのサイトで見やすく紹介されておりますので、参考にしてみるのも良いと思います。
個人的にはやはり「WPtouch」というプラグインは使いやすく表示速度も速い点、愛用者が多く当サイトでカスタマイズすることで、少しでも参考にしてもらえるかも。などの理由から「WPtouch」でスマホ最適化を行ってみようと思いました。
まずはスマホからの見え方を確認する
スマホ最適化の準備段階として、自分のサイトがスマホからどのように見えているか確認しましょう。
スマホと一言で言っても「iphone」を筆頭に数多くスマホ機種が発売されており、個々で微妙に表示が異なります。
もちろんスマホを複数台持っている方はいないと思いますので、「Mobilizer」というスマホ用シュミレーターを活用します。
「Mobilizer」という便利なツールを利用することにより、PC上でもスマホの表示を確認することができます。

※上記画像をクリックするとダウンロード(無料)することができます。
スマホビューアを探しているとfirefoxのアドオン「FireMobileSimulator」を利用したり、他のシュミレーターを利用している方も多いかもしれませんが、この「Mobilizer」は本当にオススメで、新機種などにも比較的迅速に対応してくれます。
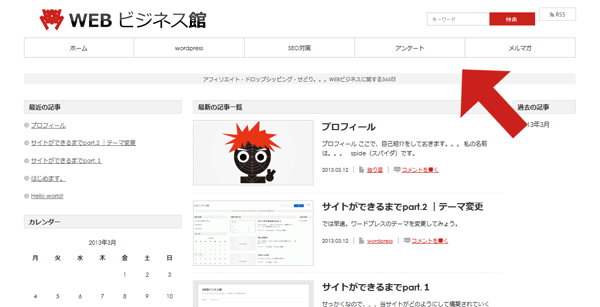
是非、インストールしておきたいオススメツールです。ちなみに、当サイトの現状を「Mobilizer」で確認するとこんな感じです。
はい。非常に見づらいです。この「Mobilizer」を利用すると上記画像のようなスクリーンショット画像が簡単に作成できるのも嬉しいです。右クリックして「Export PNG」をクリックするだけで、画像が保存できます。
「WPtouch」をインストール有効化
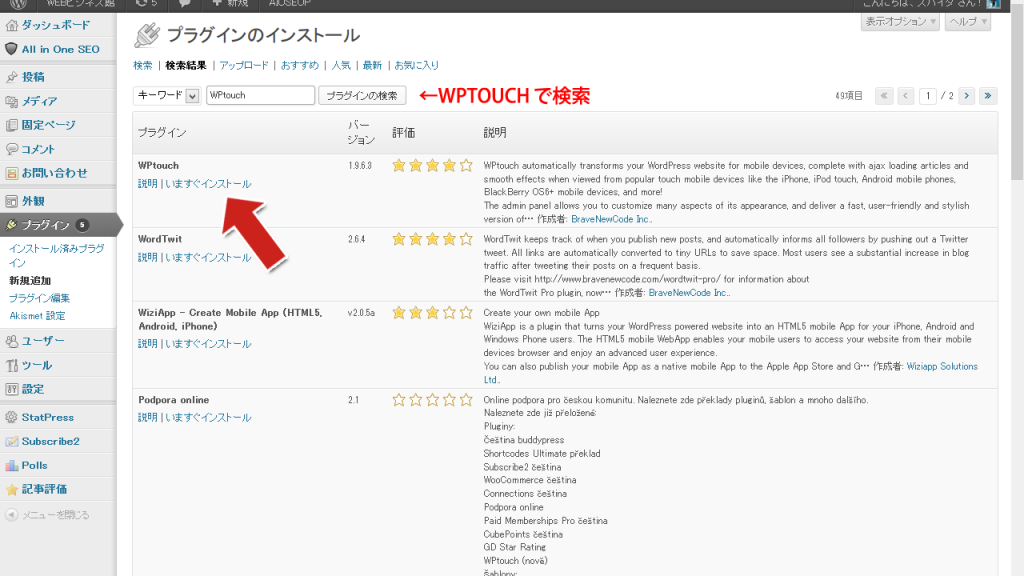
では早速「WPtouch」をインストールして、有効化してみましょう。
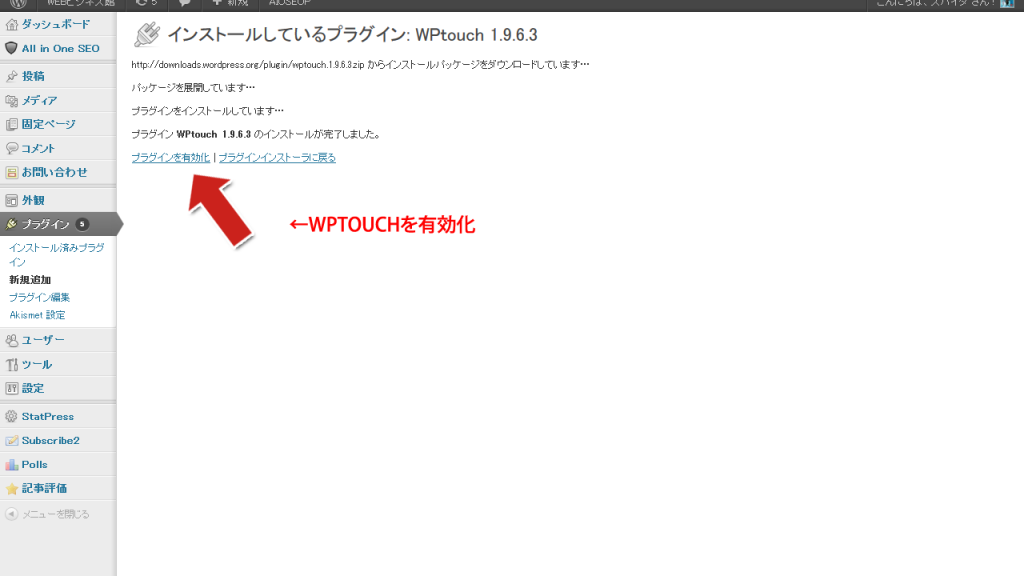
これで、プラグイン有効化が完了です。するとサイドメニューの設定部分に「WPtouch」というメニューが追加されているはずです。
上記設定画面で色々と設定できるのですが、この時点でもう一度「Mobilizer」で当サイトの表示確認をしてみましょう。

既にスマホ用に表示最適化されているのが確認できました。かなりシンプルですが、スマホから閲覧するならば、少なからず今までよりは閲覧しやすくなっていると思います。
ちなみに私が現時点でインストールしたバージョンは「WPtouch 1.9.6.3」となります。
WPtouchの初期設定
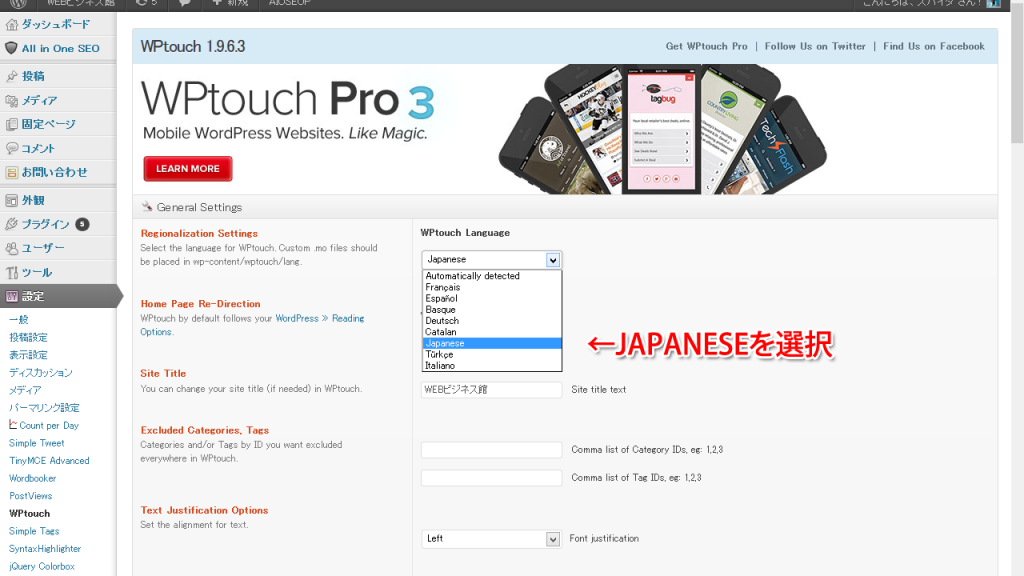
では、WPtouchの設定を少しイジってみようと思うのですが、デフォルトでは管理画面が英語表記になっておりますので、最初に表示設定を日本語に変更しておきましょう。
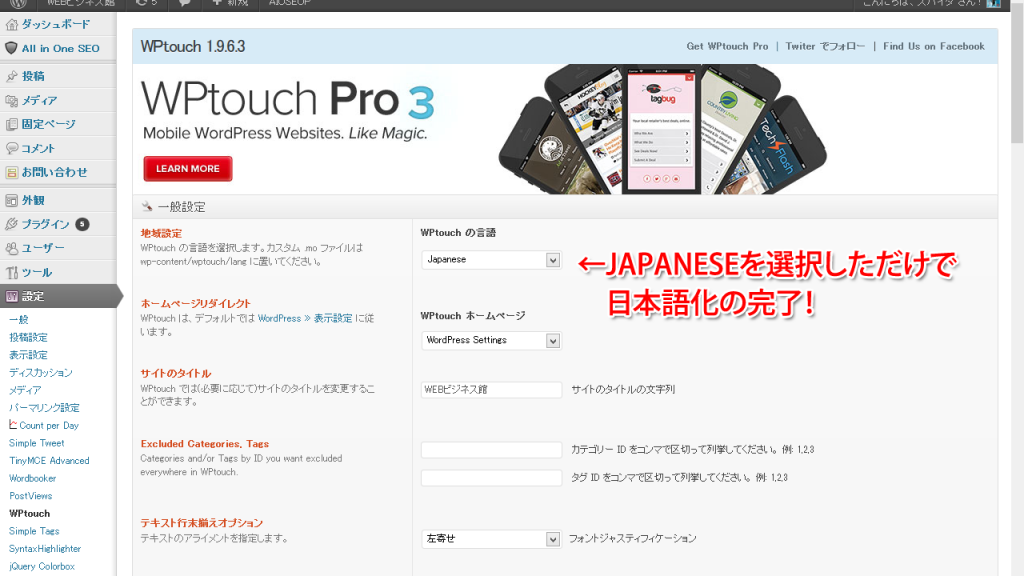
Regionalization Settingsの「WPtouch Language」を「japanese」に変更するだけで一瞬にして日本語化の完了です。
非常に有難いですね。
後ほど、細かいカスタマイズを行い紹介しようと思いますので、取り急ぎ最低限行った変更箇所のみ紹介しておきます。
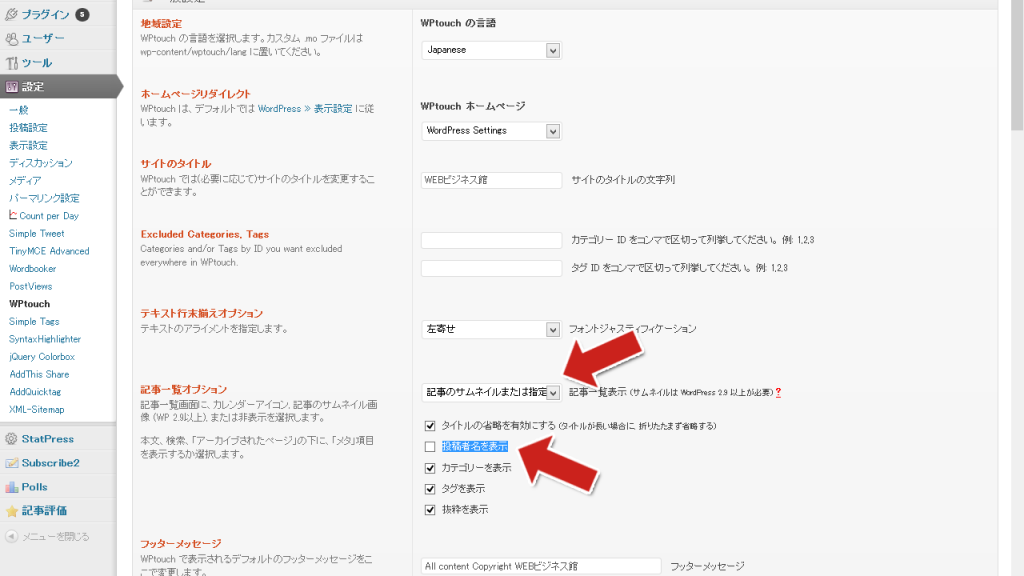
記事一覧オプション→「記事のサムネイルまたは指定画像を投稿」に変更
記事一覧オプション→「投稿者名を表示」のレ点を外す
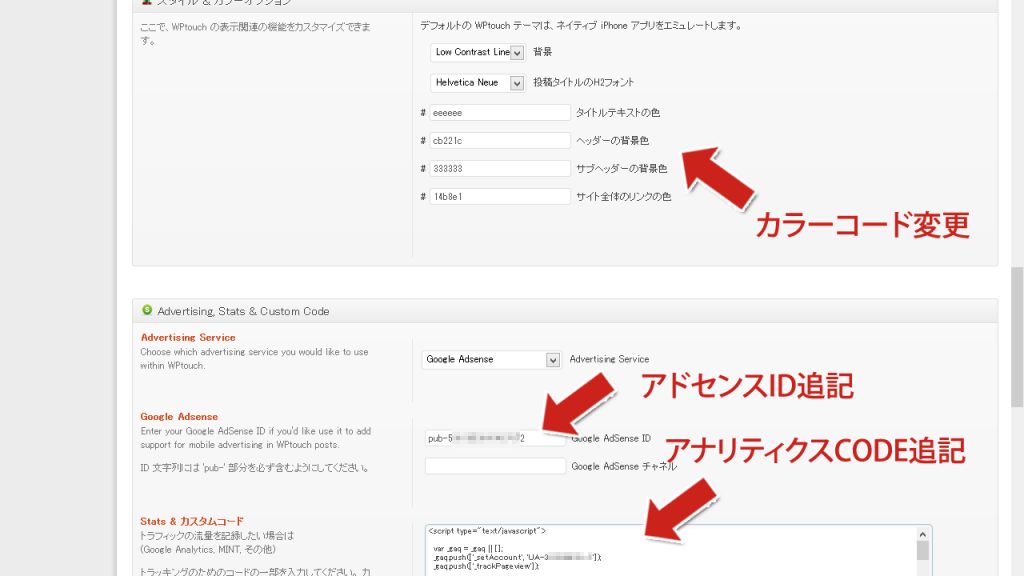
ここで、WPtouch の表示関連の機能をカスタマイズできます。
→ お好きなカラーコードに変更
Google Adsense→ アドセンスIDを追記
Stats & カスタムコード→ googleアナリティクスのコードを追記
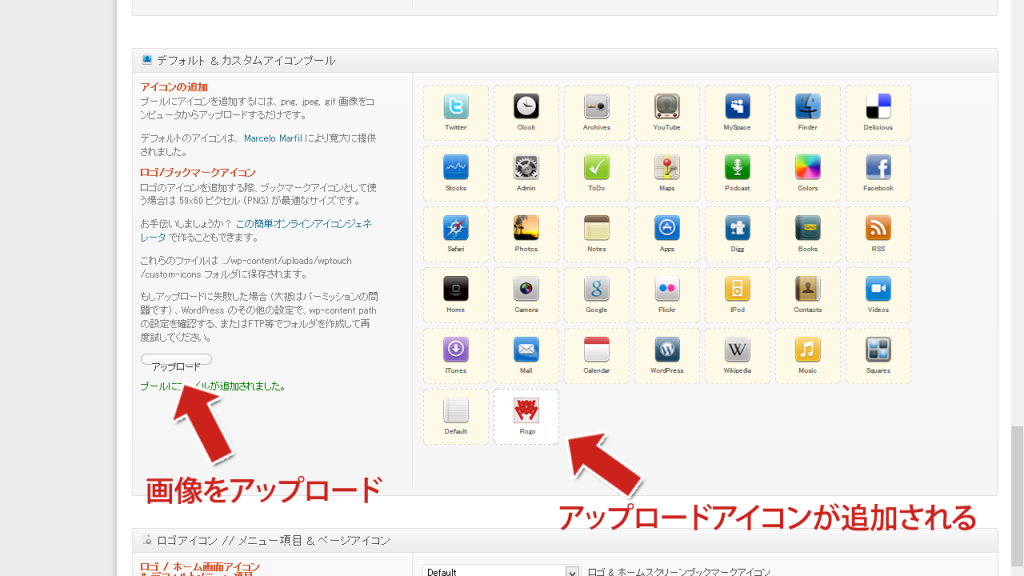
アイコンの追加→ ロゴファイルをアップロード
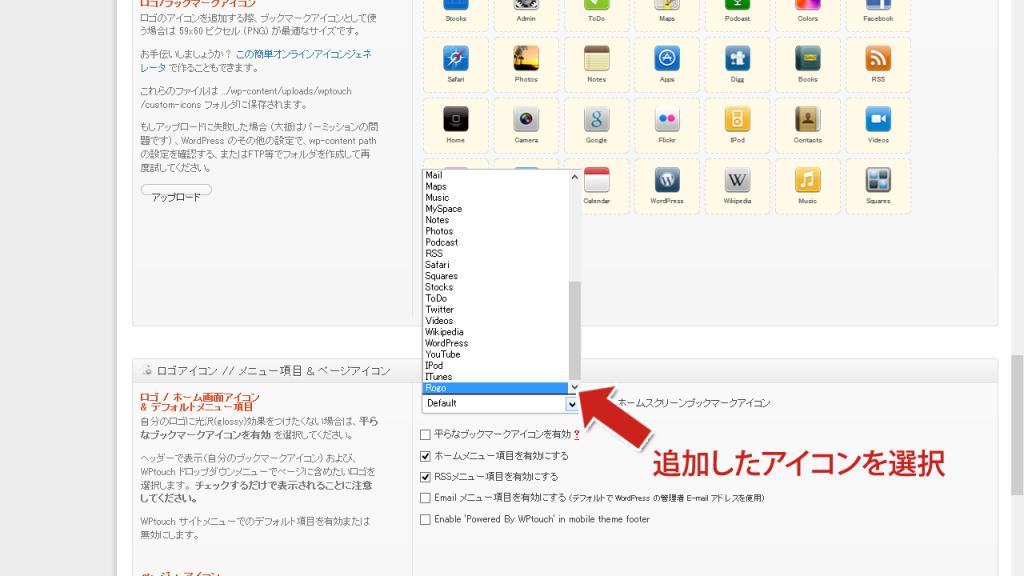
ロゴ / ホーム画面アイコン& デフォルトメニュー項目
→ アップロードしたアイコンを選択
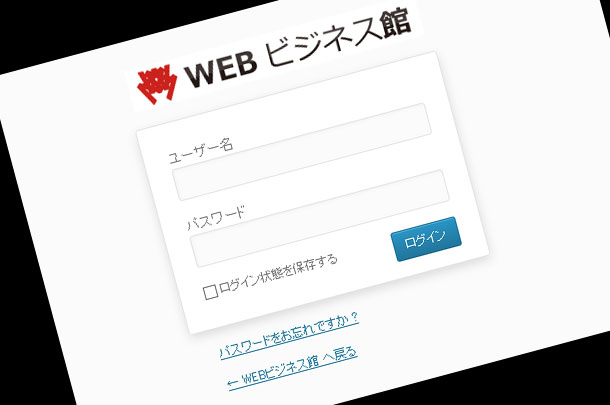
以上で簡単な設定が完了です。ここまでの設定を変更した段階で、再度「Mobilizer」で表示確認してみます。
少しオリジナル感が加わり、更に見やすくなったと思います。
以上で「WPtouch」の設定は完了です。もちろん個々で設定をイジってオリジナルデザインに変更するのも良いでしょう。
今回ご紹介した内容は最低限の設定箇所かとは思いますが、「WPtouch」も近年大幅にバージョンアップしておりますので、この時点の表示内容でも少し前に比べて大幅に設定変更できる箇所が増えサービス向上していると思います。
ただし、冒頭述べたように「WPtouch」ユーザーは増え続けており、さらにカスタマイズし他のサイトと差別化できればサイト価値は向上します。
今回は長くなってしまいますので、次回「WPtouchカスタマイズ編」をご紹介してまいりますので、当記事とあわせて参考にしていただければ幸いです。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。












 (26 投票, 評価平均値: 4.15)
(26 投票, 評価平均値: 4.15)





















 (平均:4.43点)
(平均:4.43点)
Pingback: ブログのテーマ レスポンシブならtwentyelevenかtwentytwelve | ウィンドミル いわしブログ
Pingback: ブログのテーマ レスポンシブならtwentyelevenかtwentytwelve | ウィンドミル いわしブログ
Pingback: [WordPress]スマホ用に最適化してくれるプラグインWPtouch | HI-ROM.COM BLOG
Pingback: Wordpressのサイトを簡単にスマホ最適化!「WPtouch」の使い方! | HubR ~Web屋の検証場~
Pingback: wordpressレスポンシブテーマならtwentyelevenかtwentytwelve | ウィンドミル いわしブログ
Pingback: WordPressを構築し、プラグインの設定をした | HappyTree ←ここは34文字でページタイトルを書きます
Pingback: 初心者wordpressテーマを作って学んだこと – 変わるかな? 変わるかな?
Pingback: パワーブログ化の必須条件!アクセスアップするための13の戦略
Pingback: Wordpress おすすめプラグイン20選 | アフィリエイト初心者が稼ぐためのサイト
Pingback: ☆出 会 い 系 ア フ ィ 総合☆9 | Hello info (情報商材鑑定&辛口レビュー)
Pingback: WordPress.comからWordPress.orgに以降する時の備忘録(プラグイン編) | ぶちブログ
Pingback: 2014 WordPress プラグイン 50選
Pingback: Samsung Smart Switch Samsung JP | ミリオンハイスクール | ネットビジネス | WordPress
Pingback: Android 削除したアプリの保存場所 – Android – 教えて!goo | ミリオンハイスクール | ネットビジネス | WordPress
Pingback: wordpress(ワードプレス)プラグインでインストールすべき、おすすめ一覧と、基本的な使い方&作成手順について
Pingback: とりあえず初心者はこのプラグインを入れておけばいんじゃないかな? ワードプレスの入れているプラグイン!
Pingback: 自分のテーマがレスポンシブ対応してない時はプラグインで | 行雲流水
Pingback: アドセンス広告をスマホにも表示|wordpressの固定ページ・投稿記事 | 初心者が初心者向けに説明|FC2、ロリポップ(WordPress)のトラブル解決法
Pingback: パソコンで作ったサイトがスマホ表示にならない!|原因と方法 | 初心者が初心者向けに説明|FC2、ロリポップ(WordPress)のトラブル解決法
Pingback: スマートフォンサイト制作 長野市の例 - 長野県松本市ホームページ制作会社 WEB制作会社ATF
Pingback: WordPress~ブログをスマートフォン対応にするプラグインWPtouchを導入。 : RIKSGUNS