
「DISQUS」というサービスをご存知でしょうか?
wordpressデザインを学ぶための超有名ブログ「WEBクリエイターボックス」様を筆頭に、レベルの高そうなwordpressブログのコメント欄でよく見かけるサービスです。
これだけ多くのトップブロガー達が採用するには意味があるのだろう。と思い、正直まだ理解していない機能もあるのですが、当サイトでもコメント欄を「DISQUS」に変更する事にしました。
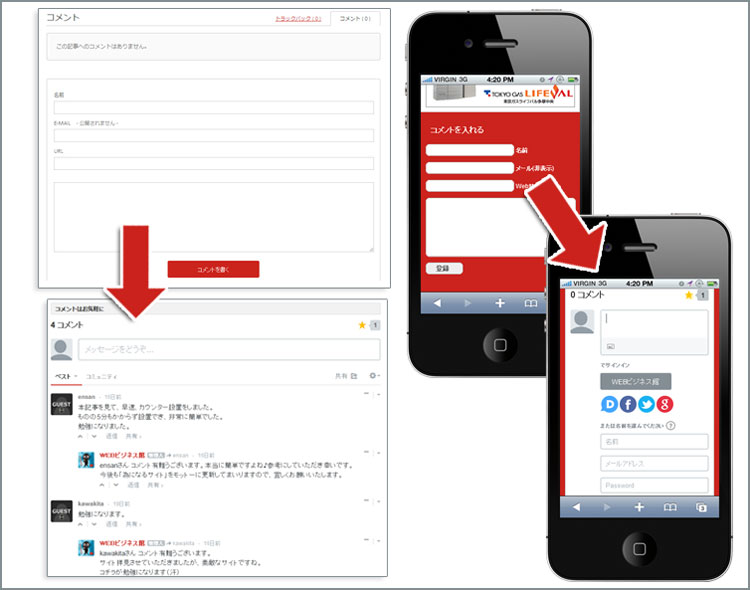
先に完成イメージからご覧ください。「DISQUS」を導入することにより、このように変わりました。
目次
「DISQUS」はココが凄い!
私が把握している限りですが、「DISQUS」について簡単に説明しておきます。
「DISQUS」というサービスはwordpressのコメント欄を進化させるとことができるのですが、単なるコメント機能!という訳では無いようです。「DISQUS」の基本的な理念として【コメントを書いてくれる人の評価をもっと高めて、コメントいただくことに感謝を評するべき】という理念があるのです。素晴らしいコンセプトですよね。
つまり、良いコメントした人については、コメント者のアカウント評価にも繋がるように考え、設計されているのです。
さらにfacebookやtwitter、googleアカウントを利用してコメント投稿することが可能なので、簡単にプロフィール画像が表示されます。
コメント者もソーシャルアカウントを利用すれば比較的お手軽にコメントできる。というメリットもあるようです。
スパム処理の機能も秀逸で、「DISQUS」を採用するだけで、スパム抑止機能が高まります。設定によっては日本語以外のコメントを受け付けない等の設定も可能です。
という事で、何だかお洒落で凄そうな「DISQUS」を早速導入していきたいと思います。
出来る限り解りやすく解説しているつもりですが、なにぶんノンプログラマ&英語チンプンカンプン男なので、間違いがあるかもしれませんので、ご容赦ください。間違いを発見した心優しいお方はジャンジャンご指摘ください。即修正し、私は都度レベルアップします。。。
「DISQUS」のアカウントを取得し、基本設定を行う
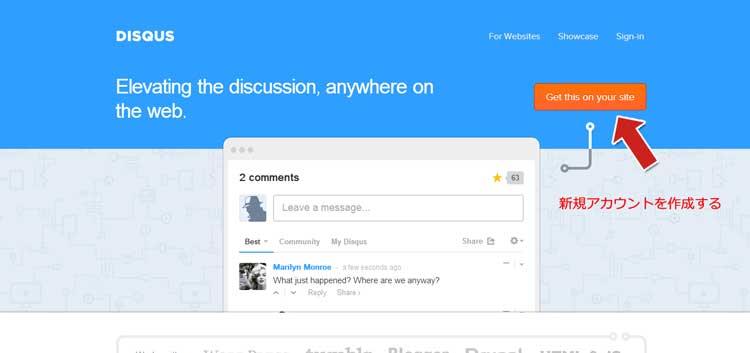
まず、「DISQUS」のサイトへ移動し新規アカウントを取得します。

「Get this on your site」をクリックします。
機能追加するURLをはじめ、基本情報を入力していきます。
・「Site URL」:サイトのトップURLを記入します。
・「Site Name」:サイトのタイトルを記入します。
・「Site Shortname」:サイトの短い名前、またはそのままタイトルを記入します。
※disqusのディレクトリ名(URL)に使われます。
・「Username」:ログイン時の名前を記入します。
・「Password」:ログイン時のパスワードを記入します。
・「Email address」:メールアドレスを記入します。即座に返信メールが届きます。
※ここで入力した内容は、すべて後から変更が可能です。
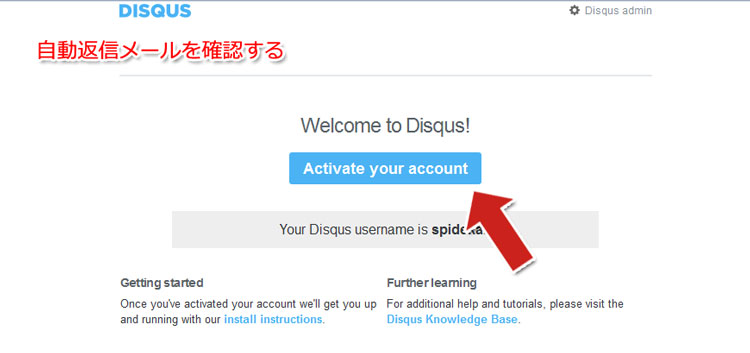
「Continue」をクリックすると、入力したメールアドレスに返信メールが届きます。
返信メールの「activate your account」をクリックすることで、とりあえずアカウントが作成されます。
次に基本設定を行います。
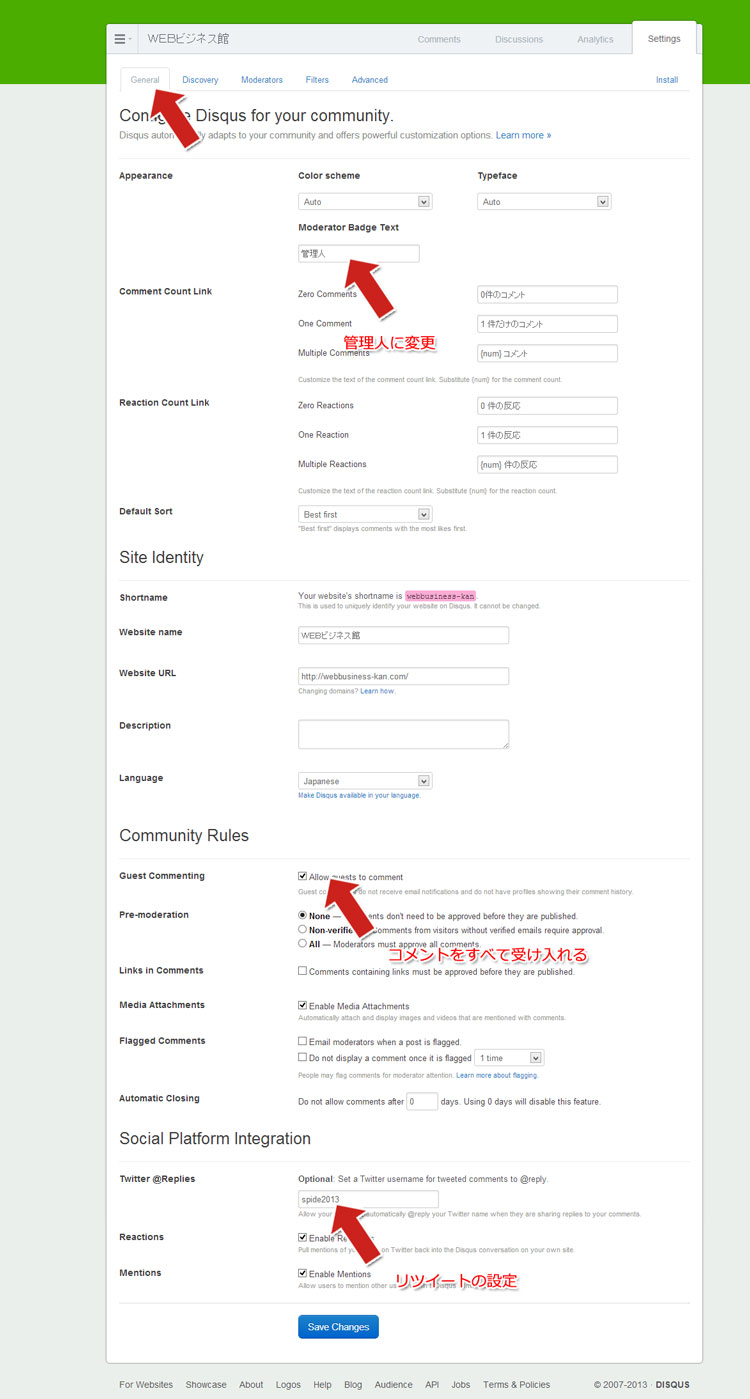
Generalタブをクリックして、基本情報を入力していきます。
上記画像のようにすべて英語なので、イマイチ分からない部分が多いのですが、私なりの解釈を記載しております。
┣ Color scheme(コメントの文字色設定)-Auto(背景色を元に自動設定)
┣ Typeface(コメントのフォント種類) ―Auto(ブラウザ情報を元に自動設定)
┗ Moderator Badge Text(管理人の総称)-MOD(管理人に変更しました)Comment Count Link(コメントのカウント方法)
Reaction Count Link(反応のカウント方法)
Default Sort(ソート方法の初期値)Site Identity(サイトの識別種類)
┣ Website name(サイト名称)
┣ Website URL(サイトURL)
┣ Description(説明文)
┗ Language(言語)-日本語を選択Community Rules(コミュニティのルール)Guest Commenting(ゲストのコメント設定)
┣ Allow guests to comment(ゲストのコメントを許可するかどうか)
┣ Pre-moderation(コメントの表示について)
| ┣ None(審査なし)
| ┣ Non-verified (メアドで判断)-承認を受けていないメアドのコメントは管理人の要承認
| ┗ All(すべて)-すべてのコメントに対し管理人の承認が必要
┣ Links in Comments(コメント内のリンクについて)
| ┗ Comments co….(リンクを含むコメントの場合は要管理人承認)
┣ Media Attachments(メディアの添付について)
| ┗ Enable Media….(画像等のメディアの添付を許可します)
┣ Flagged Comments(コメントの非表示機能について)
| ┣Email mod….(メールでの投稿はスパム判定)
| ┗Do not….(設定値以上の場合はスパム判定し非表示)
┗Automatic Closing(コメント自動非表示)
┗Do not ….(指定日を経過したら非表示)Social Platform Integration(ソーシャル統合)Twitter @Replies-リツイートさせるtwitterアカウントを設定
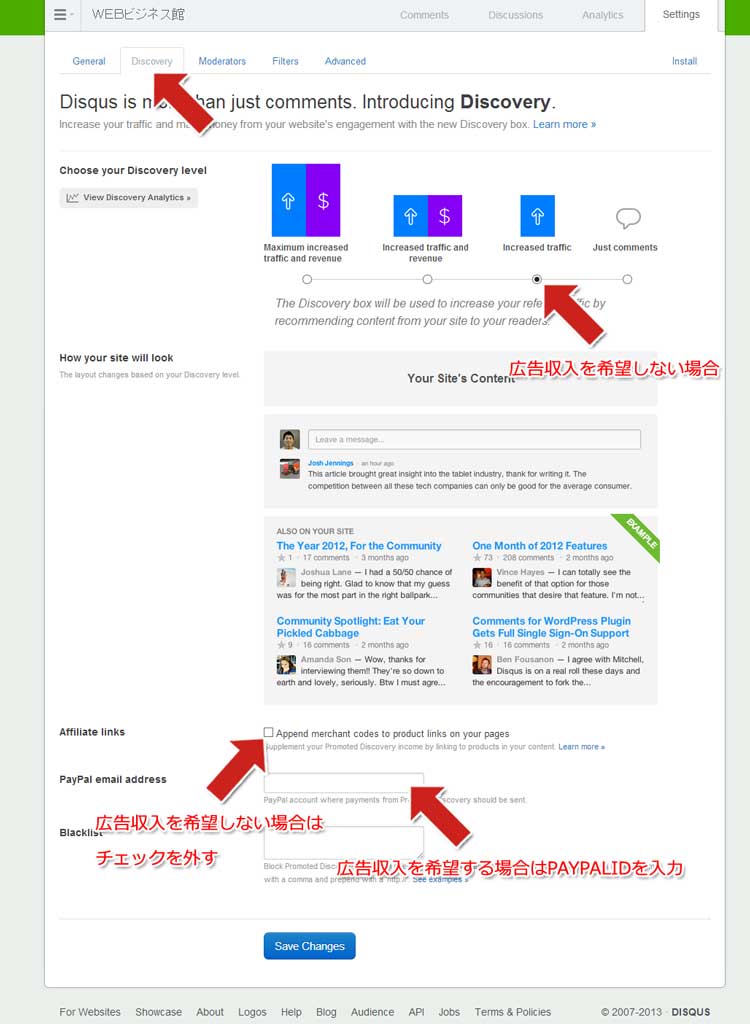
Discoveryのタグでは広告の有無を設定できます。
「DISQUS」の下部に広告を表示させ、広告収入を得ることもできるようですが、私はシンプル表示にしたいので、広告機能をOFFに設定しております。
※広告収入を得たいと思っても、海外のサービスのため英語圏の広告しか表示されません。つまり日本国内で利用する限りほぼ無意味!なので広告非表示で問題ないと思います。
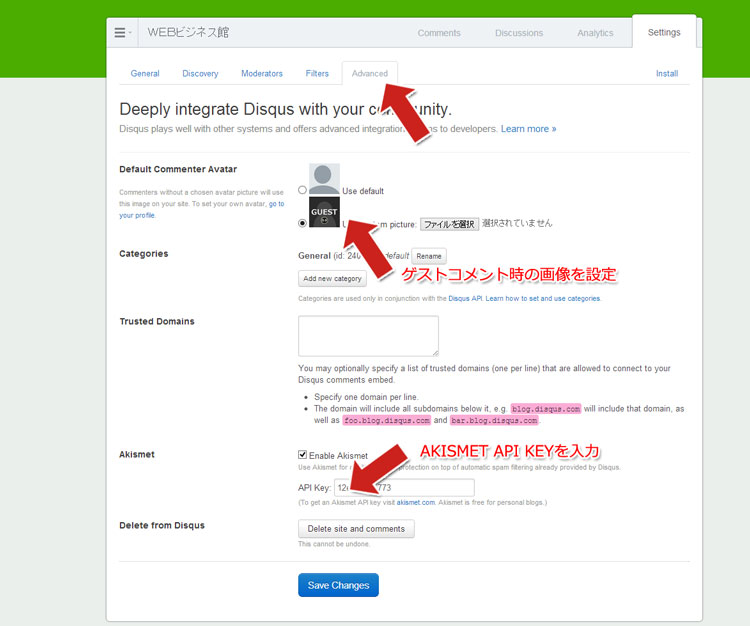
Advancedのタグでは、まずゲスト画像を設定します。もちろんデフォルト画像でも良いのですが、オリジナル画像を用意したほうが視覚的に良いと思います。あとAkismetの設定ができるので、ここも設定しておいたほうが良いでしょう。
AkismetのAPI Key:部分に普段利用しているAkismet API key を入力しておくだけです。
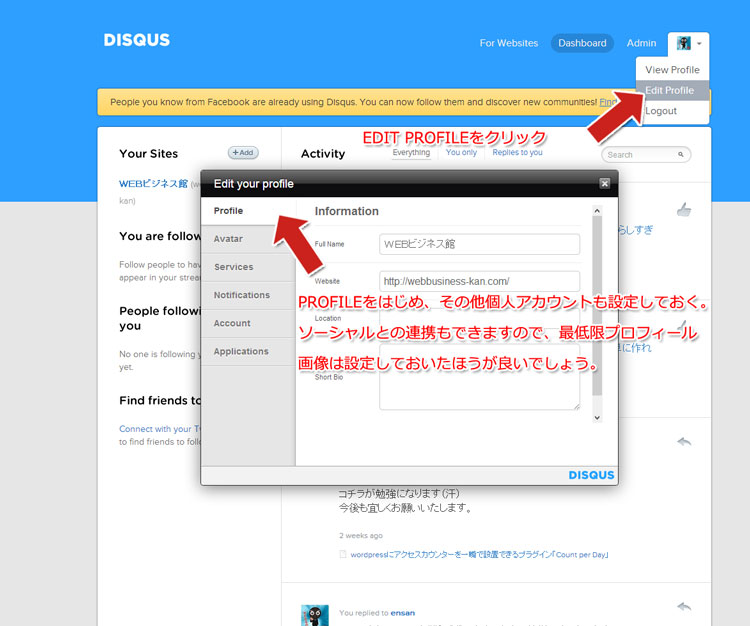
最後に個人アカウントの設定をしておきましょう。focebookやtwitterとの連携もできますので、お好みで設定しておきます。最低限、プロフィール画像が表示されるようにしておいたほうが良いでしょう。
以上で「DISQUS」の基本設定は完了です。次にwordpressの設定に移行します。
wordpressに「DISQUS」をインストール
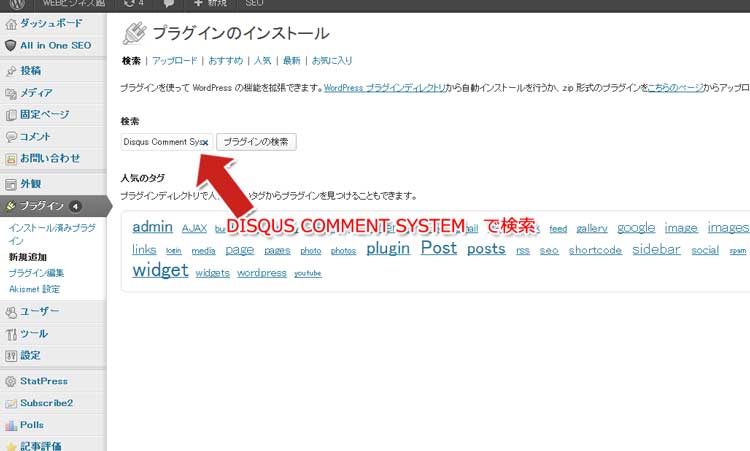
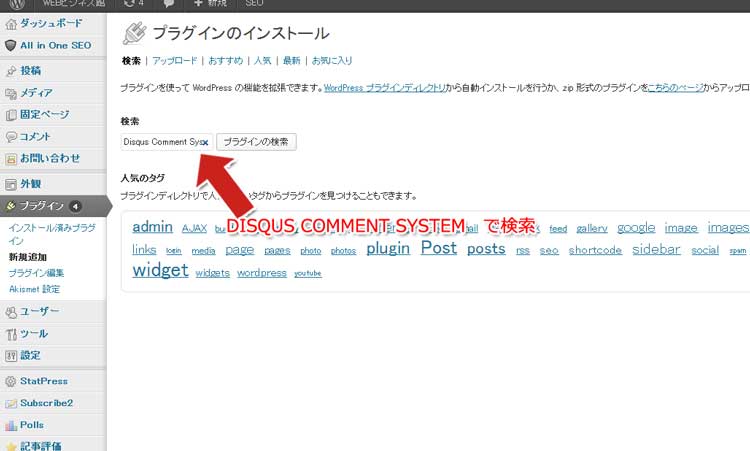
wordpressの管理画面を開き、新規プラグインから「DISQUS」をインストール&有効化します。
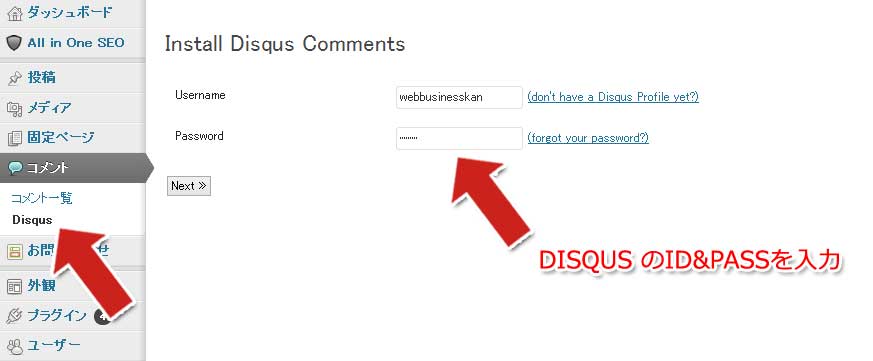
Disqus-Comment-System検索と検索するかコチラからプラグインをダウンロードし、Disqusをインストール&有効化を完了させてください。するとサイドメニューのコメント部分に「Disqus」が追加されます。
先ほど設定した「Disqus」のIDとPASSを入力します。
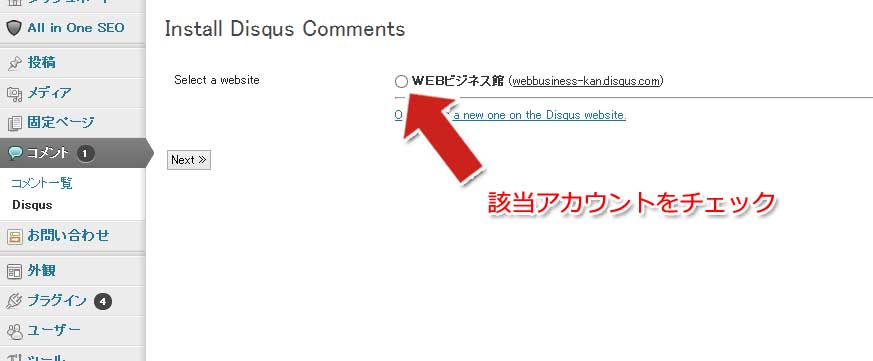
「Disqus」で設定したサイト名が表示されておりますので、チェックをいれます。
以上で「Disqus」のインストールが完了です。
この時点でサイトを確認いただくと、既にコメント欄が「Disqus」に変わっていると思います。
次に、既にコメントいただいている過去のコメントデータを「Disqus」にデータ移行します。
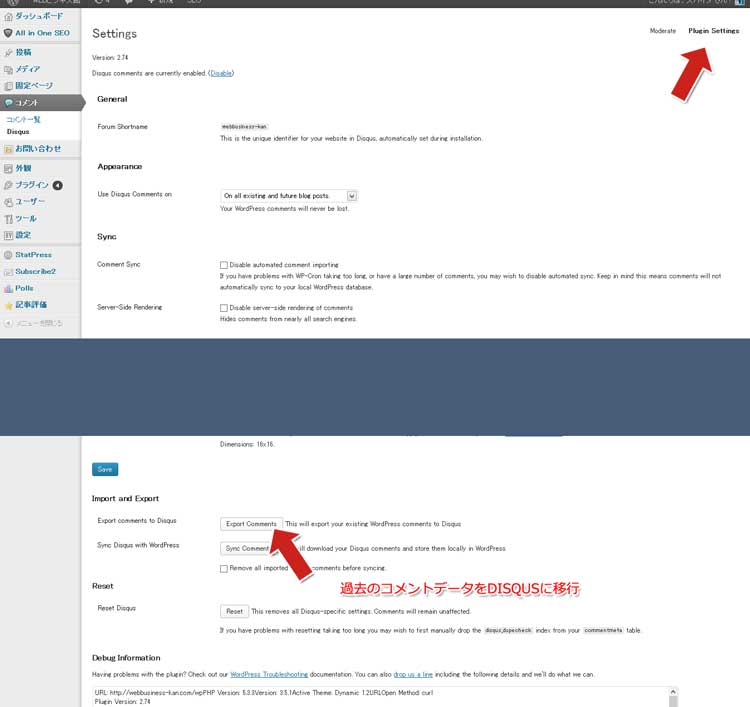
「Disqus」設定画面の右上に「Plugin Settings」があるので、コチラをクリック。
すると中断くらいに「Import and Export」がありますので、ここのExport comments to Disqusで【Export Comments】をクリックします。それだけで、過去データが「Disqus」にデータ移行されるはずです。
以上で、「Disqus」の設定がすべて完了いたしました。
テンプレートを修正しましょう
おそらく多くのテンプレートにコメント数を表示している部分があると思います。
「Disqus」に移行すると今までのタグでは、コメント数が表示されません。さらにページ内リンク等も機能しなくなってしまいますので、各テンプレートでコメント数を表示している部分を変更します。
利用するタグはとてもシンプルで、お好きな部分に以下のタグを記述するだけでOKです。
<a href="<?php the_permalink(); ?>#disqus_thread">Comment</a>
すると、「Disqus」のComment Count Linkで設定した表記をもとに、サイト上に表示されます。
サイト内リンクも、このタグを記述するだけで、問題なく機能しました。
当サイトであれば、各記事に対しこのような表示に変更されました。
ついでにwptouch(スマホサイト)も修正しておきます。
[wptouch]のオリジナルテンプレートフォルダに格納されている[single.php]の以下コードをすべて削除
<!--?php if ( 'open' == $post--->comment_status && bnc_can_show_comments() ) : ?>
<!--?php if (function_exists('dsq_comments_template')) { ?-->
<a href="#dsq-add-new-comment">↓ <!--?php _e( "Skip to comments", "wptouch" ); ?--></a>
<!--?php } elseif (function_exists('id_comments_template')) { ?-->
<a href="#idc-container-parent">↓ <!--?php _e( "Skip to comments", "wptouch" ); ?--></a>
<!--?php } elseif (isset($post--->comment_count) && $post->comment_count == 0) { ?>
<a href="#respond">↓ <!--?php _e( "Leave a comment", "wptouch" ); ?--></a>
<!--?php } elseif (isset($post--->comment_count) && $post->comment_count > 0) { ?>
<a href="#com-head">↓ <!--?php _e( "Skip to comments", "wptouch" ); ?--></a>
<!--?php } ?-->
<!--?php endif; ?-->
削除した部分に、以下コードを追記しました。
<a href="<?php the_permalink(); ?>#disqus_thread">Comment</a>
その他にも、コメント数を表示している箇所があれば同様の対応ができると思います。
「DISQUS」をウィジェットに表示させる
最後に「DISQUS」のウィジェット表示手順です。
多くの方が多用されているwordpress既存ウィジェット「最近のコメント」が利用できなくなりますので、以下手順で「DISQUS」のコメントウィジェットに変更してみましょう。
実は、最近「DISQUS」ウィジェット表示専用のプラグインが公開されましたので、このプラグインを活用したいと思うのですが、このプラグインを活用するに際し、「DISQUS API Key」というコードが必要になりますので、先に「DISQUS API Key」を取得します。
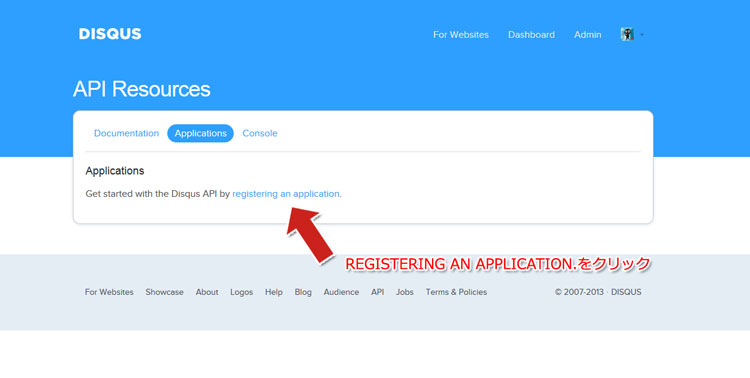
まず、DISQUS API Resourcesに移動します。
このページには「Documentation」「Applications」「Console」と、3つのタグがありますので、「Applications」を選択します。

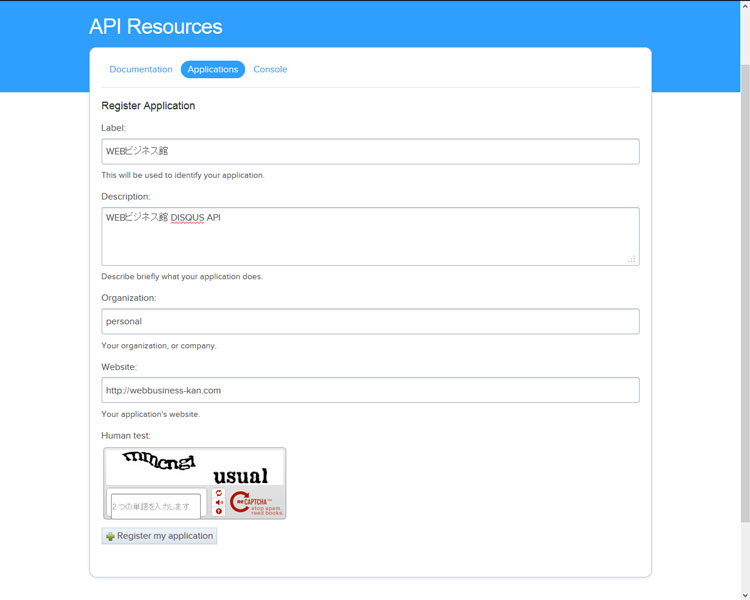
そして「Register new application」をクリックし、新しいアプリケーションを作成します。
Label:アプリケーションの名前
Description:アプリケーションの説明
Organization:組織名称(個人だったらpersonal?)
Website:サイトのURL
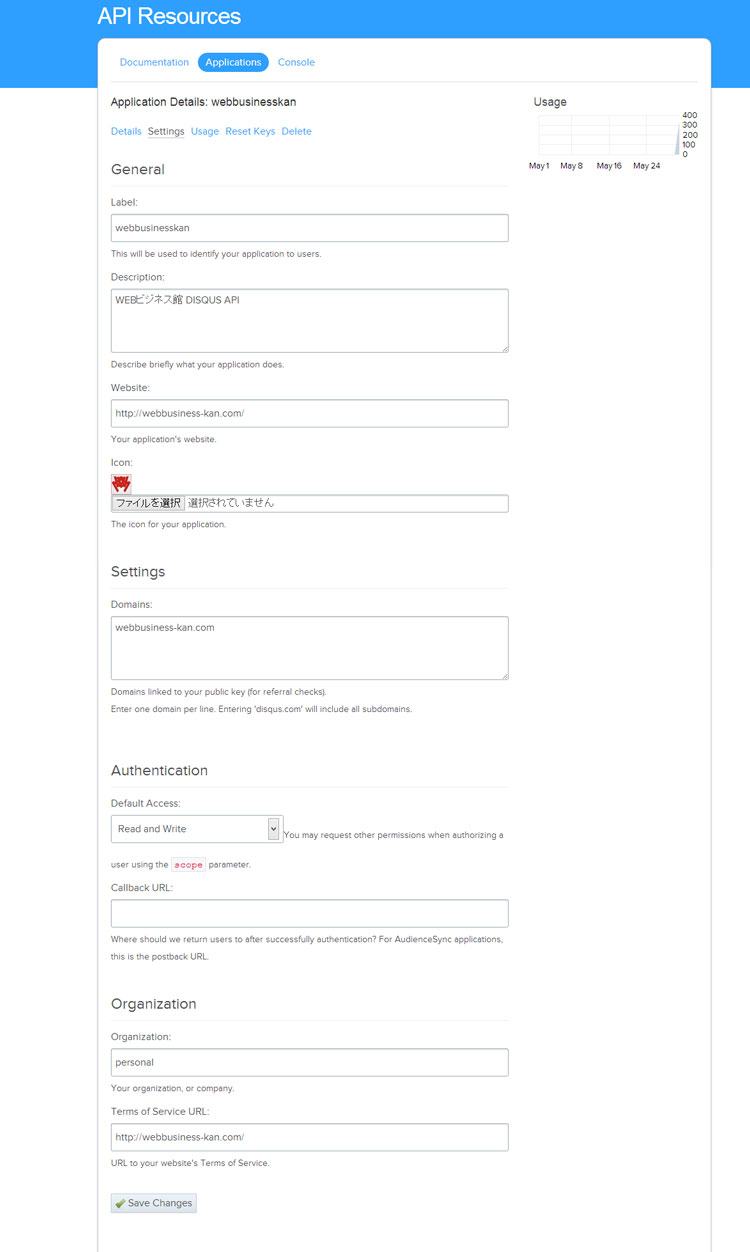
次にアプリケーションのさらに細かい情報を入力する画面が表示されます。
私は一応アイコンを設定しましたが、あまり気にしなくても良いと思います。
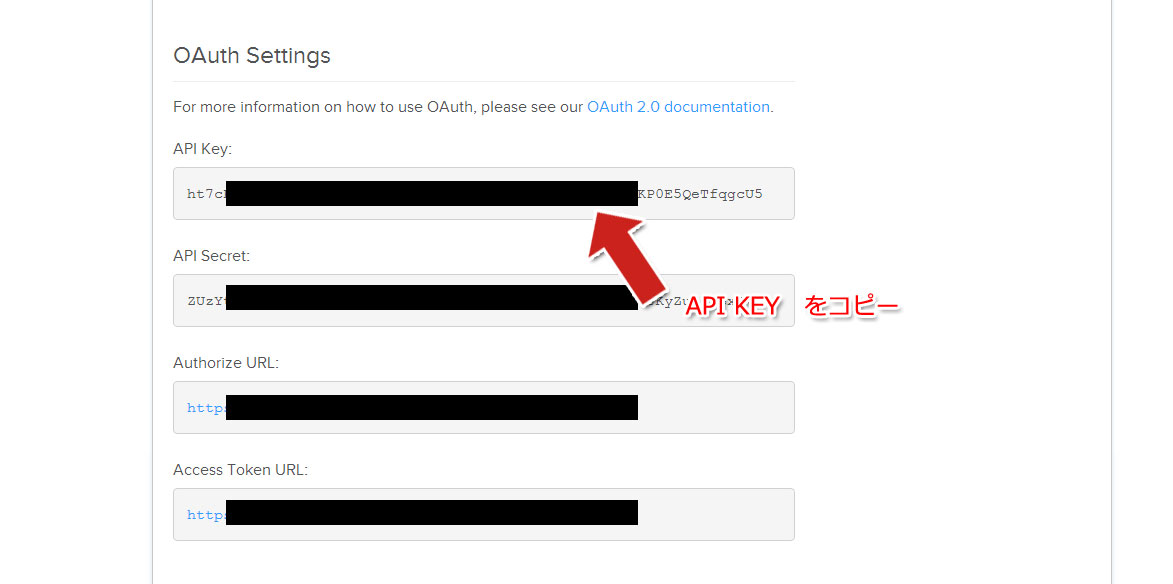
以上の設定が完了すると、API Keyが表示されると思いますので、このコードをコピーしておきます。
では、wordpressの管理画面に戻り、「Disqus Recent Comments Widget」プラグインをインストールしましょう。

新規プラグインで「Disqus Recent Comments Widget」と検索してください。
もしくはコチラから、プラグインをダウンロードください。
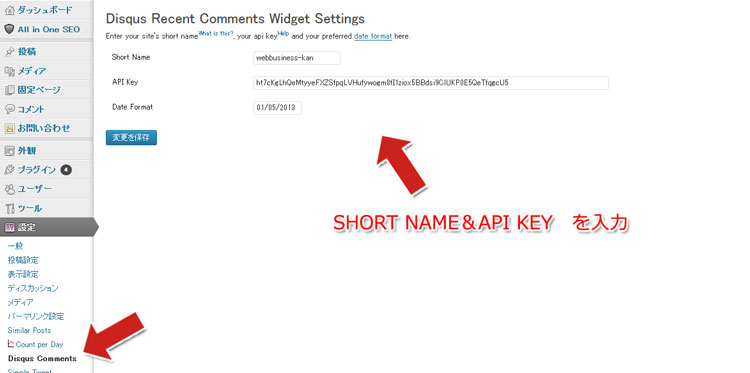
「Disqus Recent Comments Widget」のインストールが完了したら、設定メニューの中に「Disqus Comments」が新しく表示されます。あとはコチラの設定画面に先ほどコピーした「API Key」を入力するだけです。
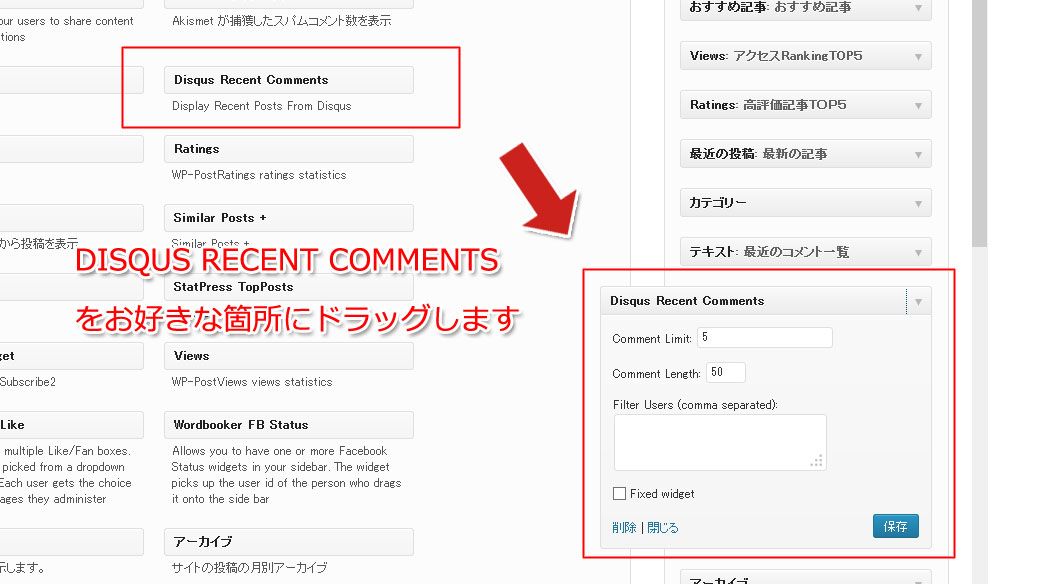
次に、ウィジェットの設定画面に移動します。
Comment Limit:何件のコメントを表示するか
Comment Length:表示する長さを調節
Filter Users (comma separated):フィルター設定
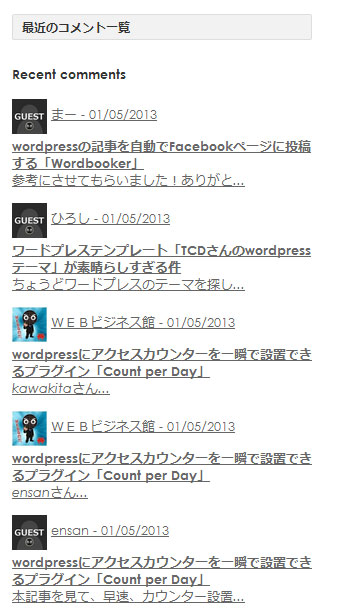
以上でウィジェットの設定が完了です。問題なければ、このようにサムネイル画像付でコメントが表示されているはずです。
ちなみにウィジェットタイトルの「Recent comments」は独自のCSSが指定されているため、微調整が必要です。
</pre> <div id="disqus_rcw_title"> <h4 class="widgettitle">Recent comments</h4> </div> <pre>
こんな感じで生成されているので、
#disqus_rcw_title .widgettitle
に対してCSSを追加してあげると少しデザインが馴染むと思います。
本当であれば、もう少しカッコよくしたい気持ちもありますが、私の技術では難しそうです。もし、このようにすれば更に見やすくなるよ等ございましたら、ご教唆いただけましたら幸いです。
以上で「DISQUSのwordopress導入編」は終了となります。
これから検証を行ってまいりますので、何か変更点等ありましたら追記させていただきます。
コチラを読んでいただいた方は、テストコメントでも全く構いませんので、じゃんじゃんコメントいただけたら嬉しいです。
では、宜しくお願いいたします。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。






















 (77 投票, 評価平均値: 4.12)
(77 投票, 評価平均値: 4.12)






















 (平均:4.43点)
(平均:4.43点)
Pingback: "unknown"lab. » DISQUSEでコメント欄つくったときに、参考にしたサイト
Pingback: "unknown"lab. » DISQUSEでコメント欄つくったときに、参考にしたサイト
Pingback: コメントプラグインDisqusをインストールしました。
Pingback: Disqus利用時にrecent comments(最新のコメント)をサイドバーにWidgetとして表示する方法 « デジタネイティブ
Pingback: DISQUS導入 | Hanaのブログ
Pingback: [#WordPress]Disqusが全然Reactionsを取り込まない。 | Tetoatom
Pingback: プラグインを使わずに、WordPressにDISQUSコメントを設置。
Pingback: Wordpressで使っているプラグイン1 | Young adviser in Fukuoka
Pingback: 【2014年度版】このブログで使っているWordPressプラグインまとめ | Creator Clip
Pingback: WPにコメントシステムDISQUSを導入 | ところによりエンジニア