
googleアナリティクスを設置してホームページにどんなキーワードで何人位訪れてきてくれているか簡単に分かるツール。
それがgoogleアナリティクスです。まぁ、俗に言う「アクセス解析ツール」ですね。
ホームページを作成して、アクセス解析を行わない(ツールをインストールしない)という事は、私から見ると「ありえない!」と声を大にして申し上げたい行為です。
スコアボードに得点も書かずに、時間も図らずに野球(サッカーでもいいよ)をしているのと同じです。これって遊びですよね。
アクセス解析を行わないサイト管理者はこの行為と同じです。なので、ありえない!という事なのです。
もちろんgoogleアナリティクスにこだわる必要はありません。他のツールでも構いませんので、自分のサイトを解析(内容分析)できるようなツールを必ず用意したほうが良いです。
私はアナリティクスを推奨させていただいておりますので、簡単に説明しておきます。
まず、http://www.google.com/analytics/でアナリティクスのコードを取得しましょう。
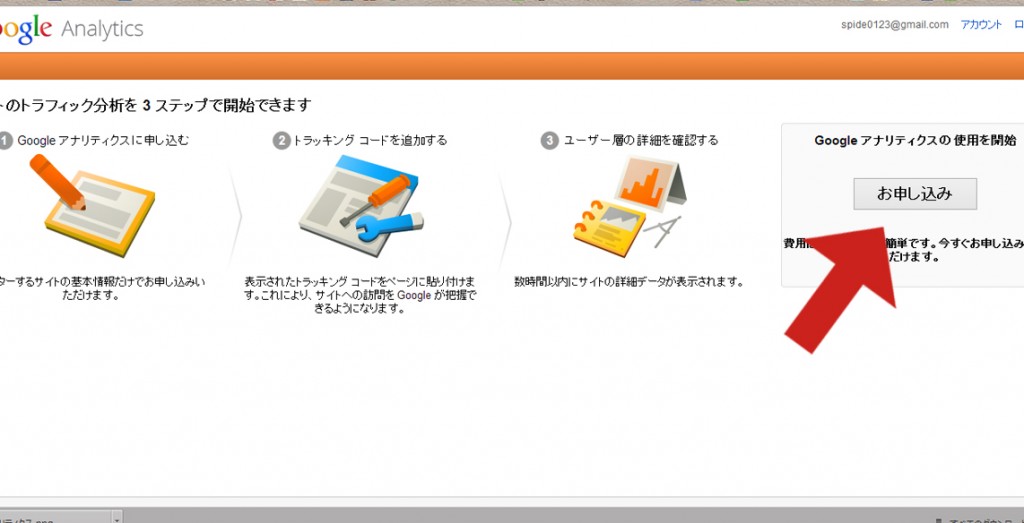
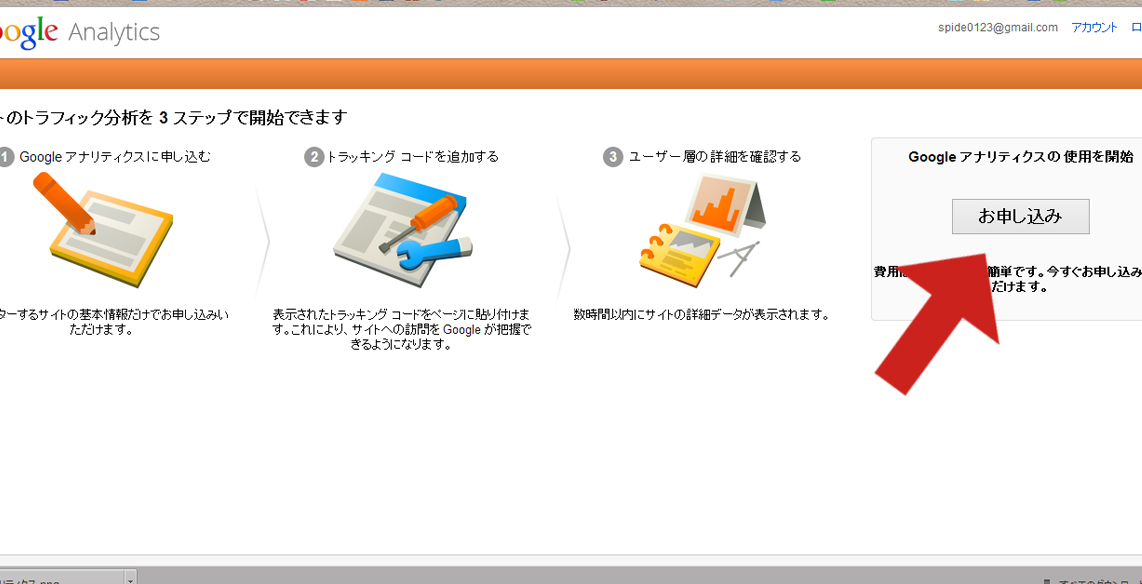
いままで、アナリティクスを利用されていない方は上記のような登録画面が表示されますので、お申込みを押して早速アカウントを開通しましょう。
もちろん無料で使えますので、安心してください。
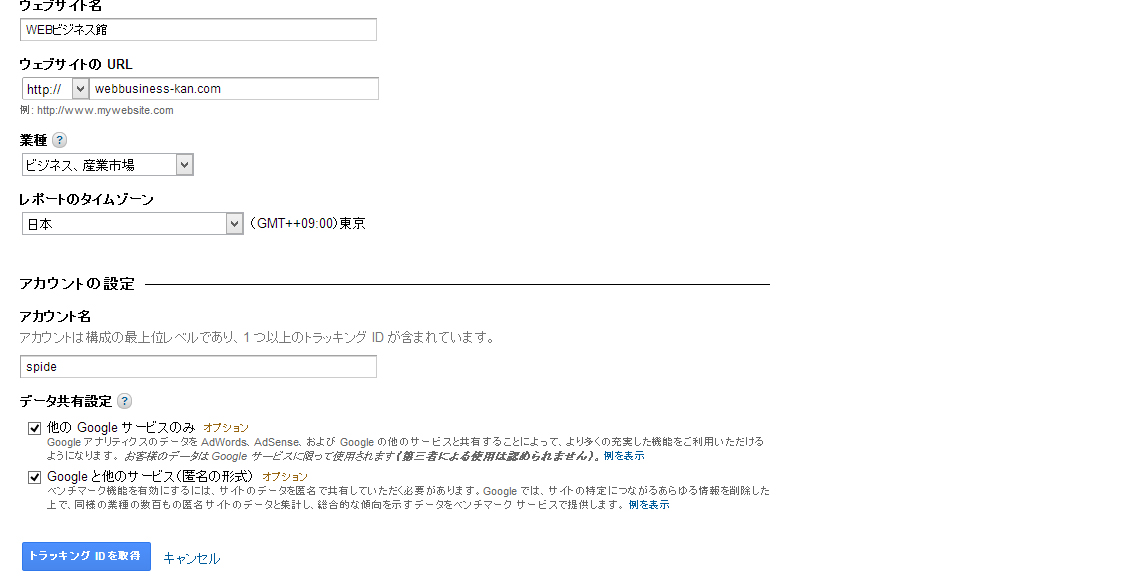
次に、ご自身のWEBサイト情報を入力していきます。
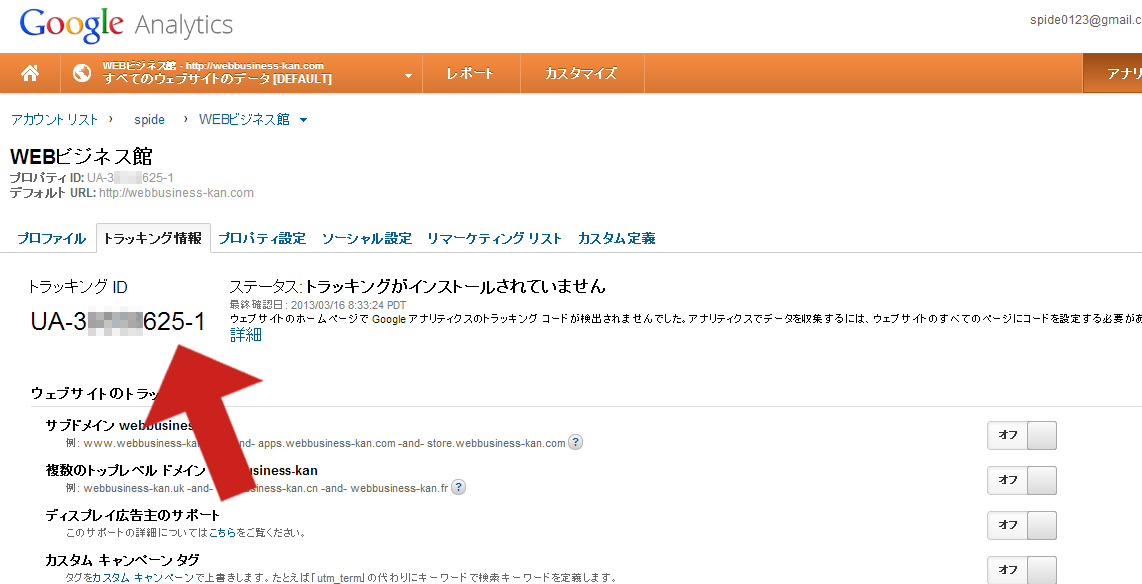
入力が完了したら、「トラッキングIDを取得」をクリックしてください。
このトラッキングコードで、あなたのサイトとアナリティクスのデータを紐づけます。
本来であれば、管理画面で取得できるHTMLソースを作成したサイトに記述する必要があるのですが、
ここでは、ワードプレスのプラグインを利用して、サイトにアナリティクスを組み込む手順を説明いたします。
アナリティクスを設置できるプラグインも星の数ほどありますが、私はUltimate Google Analyticsというプラグインを利用してみます。
では早速。
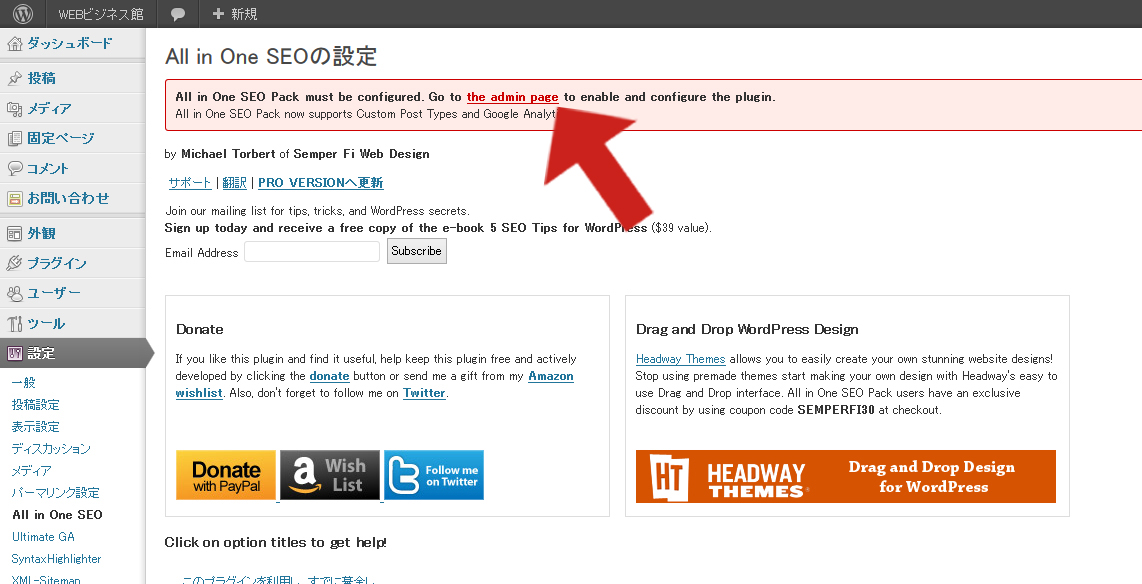
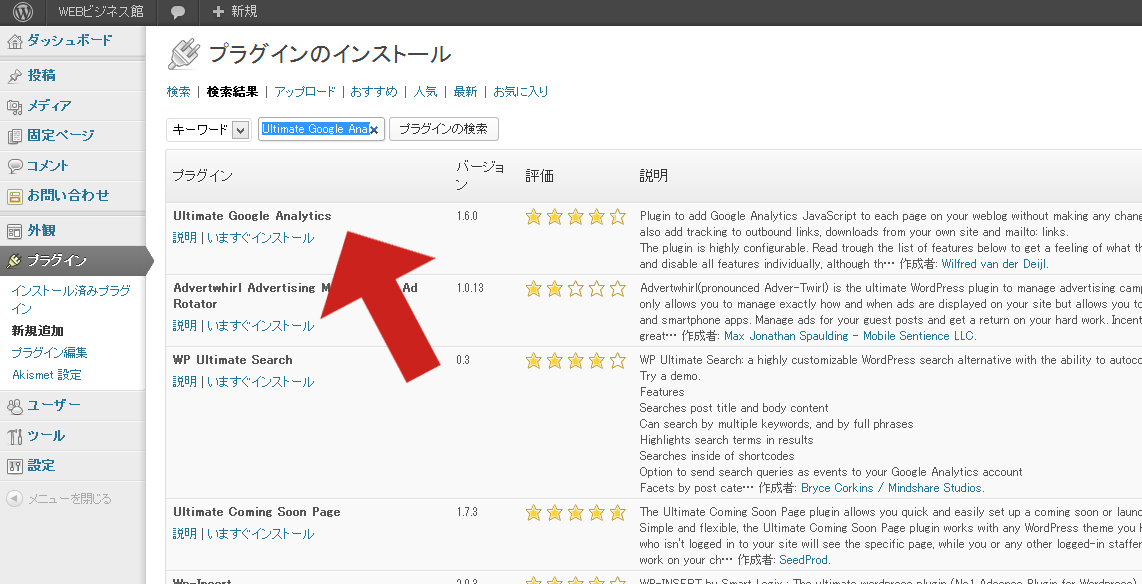
新しいプラグインでUltimate Google Analyticsと検索して、プラグインをインストール&有効化します。
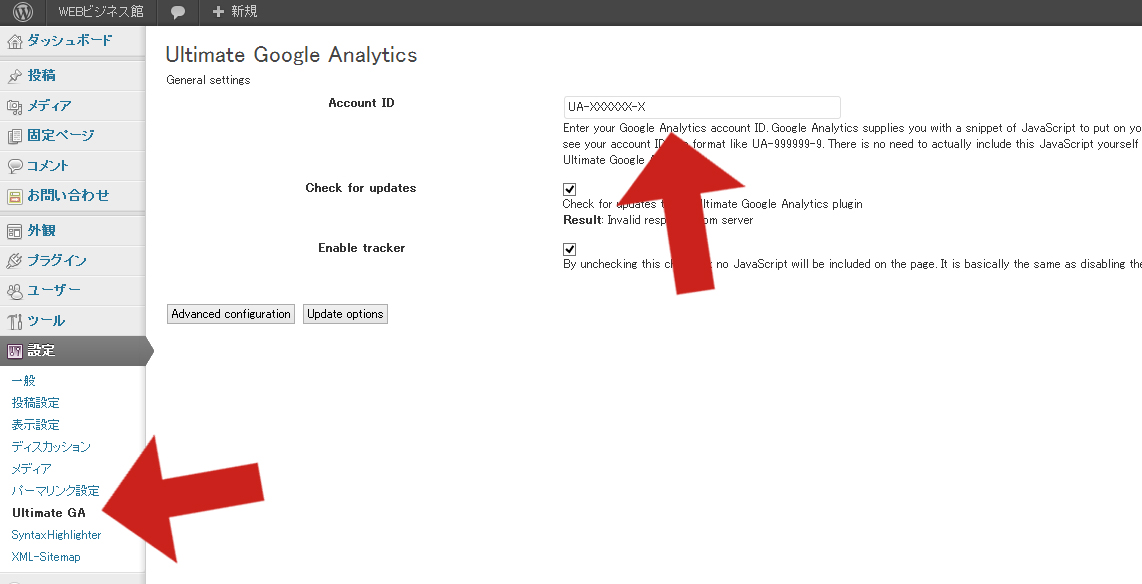
インストールが完了すると、サイドメニューにUltimate GAというメニューが追加されます。
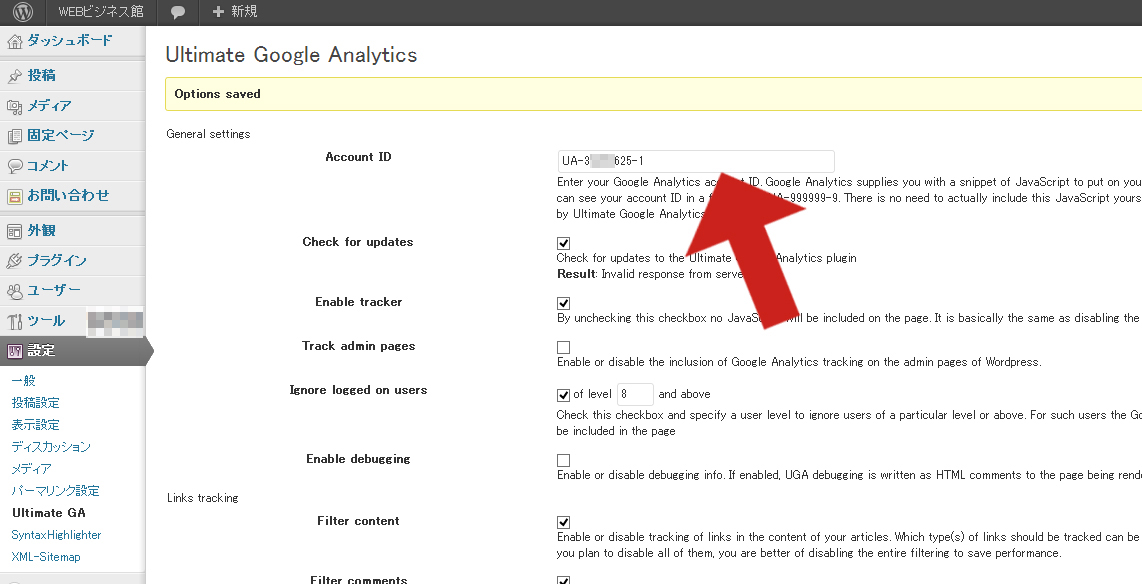
あとは、Account IDの部分に先ほど取得したアナリティクスのトラッキングIDを入力するだけです。
これで完成!!
今後はサイトを更新して、ページがドンドン増えて行っても勝手にアナリティクスコードが挿入され、新しいページもアクセス解析できるようになります。
実はアナリティクスを入れておくと、アクセス解析だけではなく様々なことが検証でき、サイトの運営に大きく役立つ情報が自己収取できるます。
なので、とくにこだわりが無い方は、アナリティクスをインストールしておきましょう♪
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。








 (7 投票, 評価平均値: 3.57)
(7 投票, 評価平均値: 3.57)