
次は記事に対して評価コンテンツを追加できる便利なプラグインのご紹介。
このプラグインをインストールすることにより、各記事に簡単な評価をつけてもらうことができ、更にランキング表示することもできるので、面白いと思います。では早速。
WP-PostRatingsプラグインをインストールしよう
ここで紹介するのは「WP-PostRatings」という秀逸のプラグインです。論より証拠ということで、当サイトに組み込む工程をご紹介していきます。
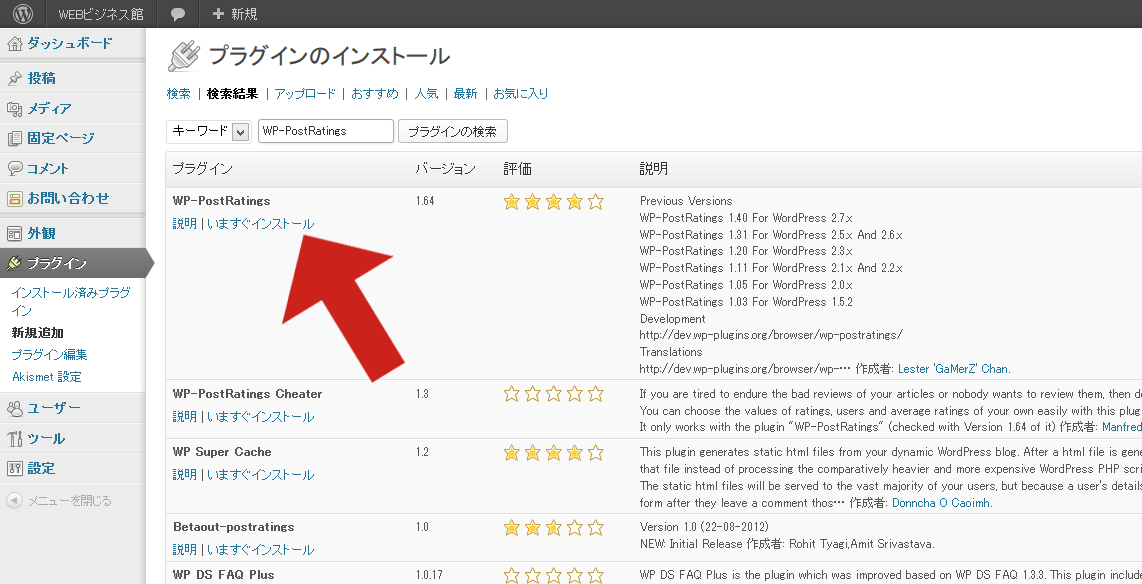
まずは、プラグインページから「WP-PostRatings」を検索するか、本家サイトからダウンロードしてプラグインを有効化してください。
プラグインの有効化ができると、サイドメニューに「Ratings」という項目ができます。
クリックしてみると分かると思うのですが、設定画面が全部英語です。。。英語が堪能な方はこのままで良いとおもうのですが、私のような純日本人にはチンプンカンプンです。
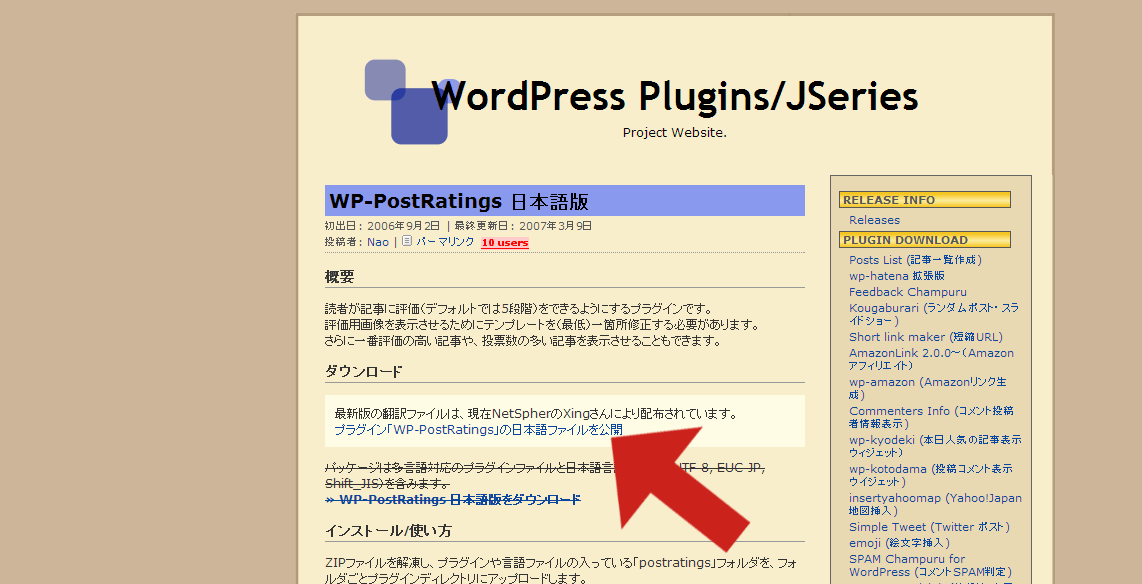
そこで、有難いことに、このプラグインには日本語化できるバッチファイルが公開されているので、コチラを利用します。
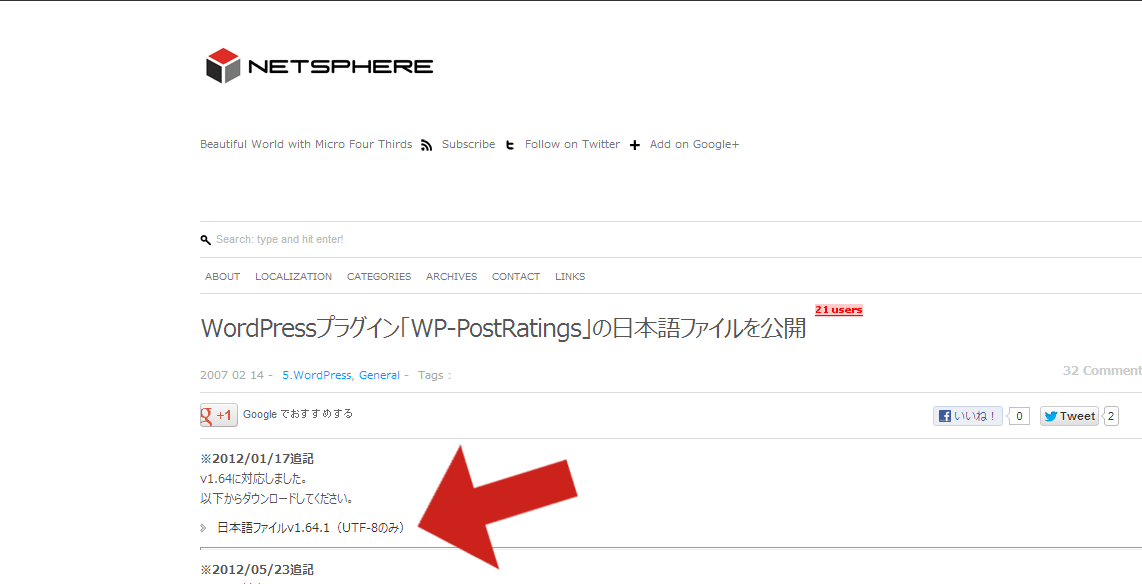
WP-PostRatings日本語版が公開されているサイトからファイルをダウンロードします。
ダウンロードが完了したら、早速ZIPファイルを展開してください。
以下のような3つのファイルが入っているはずです。
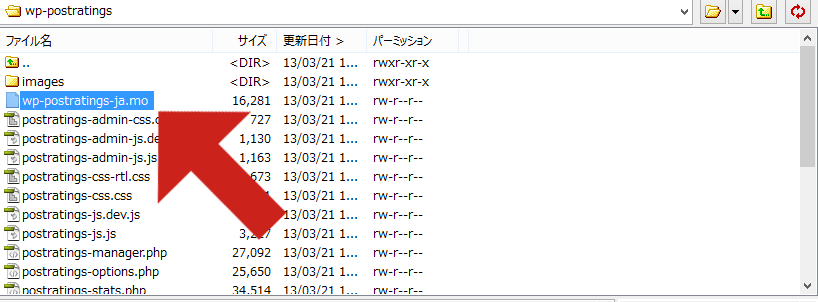
この中の「wp-postratings-ja.mo」というファイルをFTPソフトを使って「WP-PostRatings」が入っているフォルダにアップロードします。
wp-content>plugins>wp-postratings>ココにアップロード
アップロードが完了したら、再度ワードプレスの管理画面に戻ってみてください。
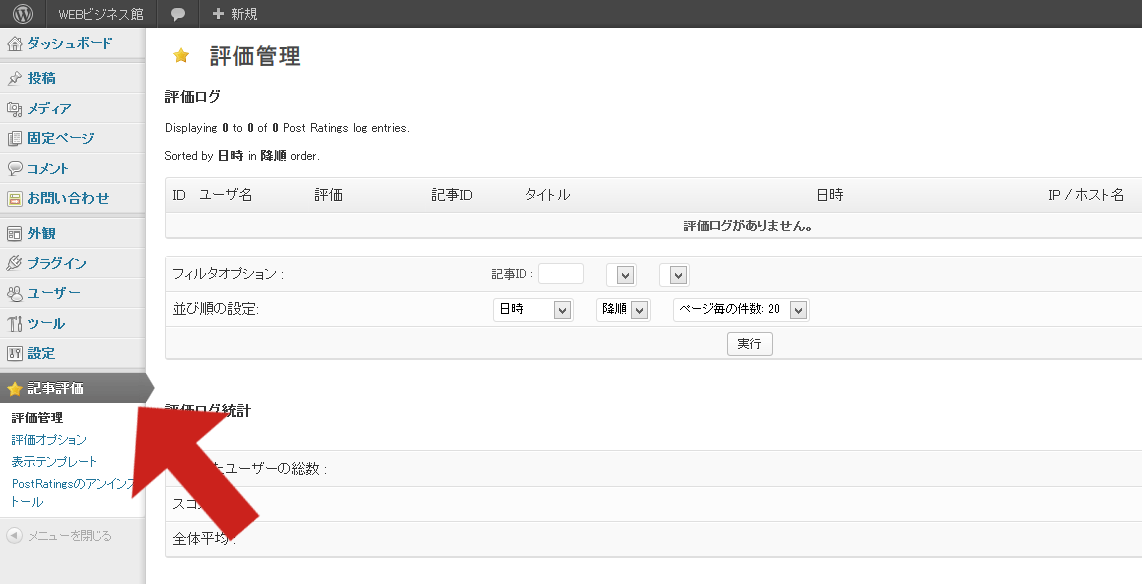
サイドメニューの項目が「記事評価」に変わっていれば日本語化の成功です。
どうでしょう? 問題なければ、これでインストールが完了なので次に設定画面の説明に移ります。
WP-PostRatingsの設定方法
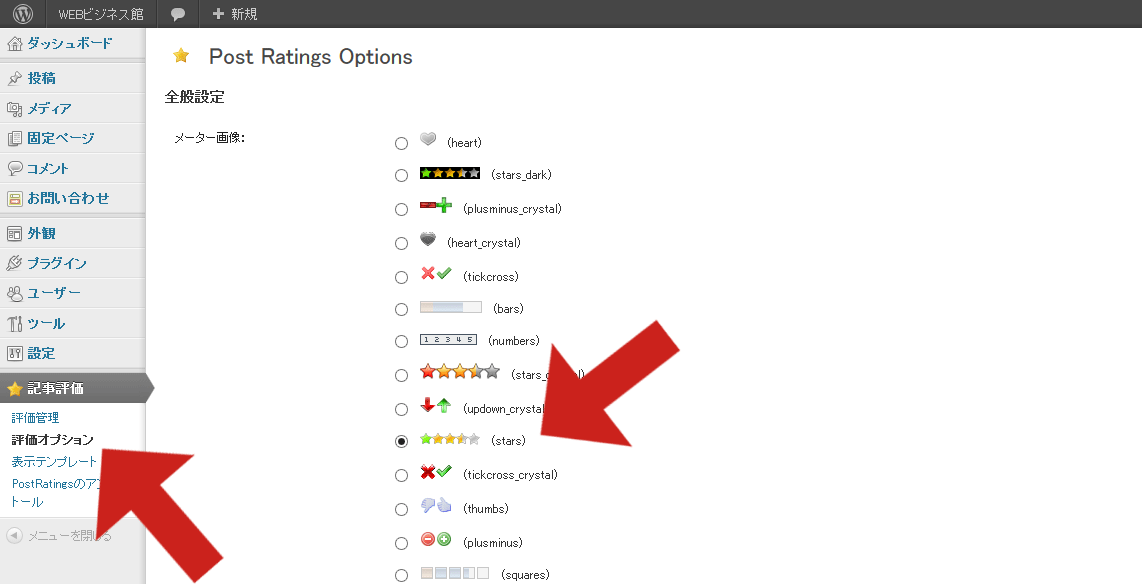
サイドメニューに新規追加された記事評価から記事オプションを選択します。
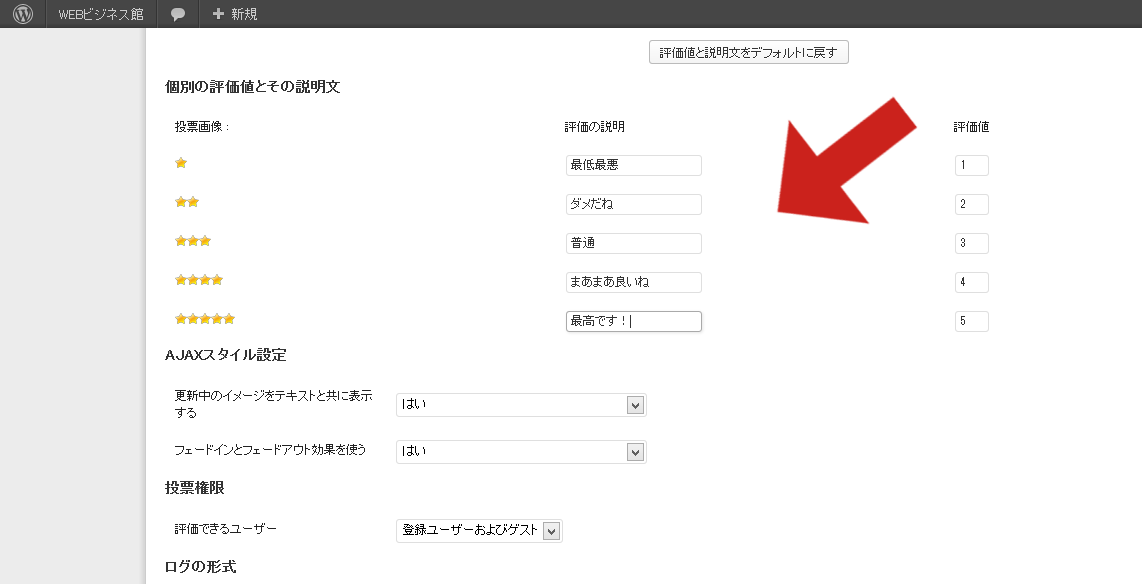
そこで、評価をどのような画像で表現するかを数種類の画像の中から選ぶことができます。
当サイトでは、デフォルト設定されている星画像 (stars)を利用します。
次に、評価されるときに表示されのテキストをお好きなように書き換えます。
あとはデフォルト設定で問題ないと思いますが、気になる方はお好きなように変更してみてくだし。
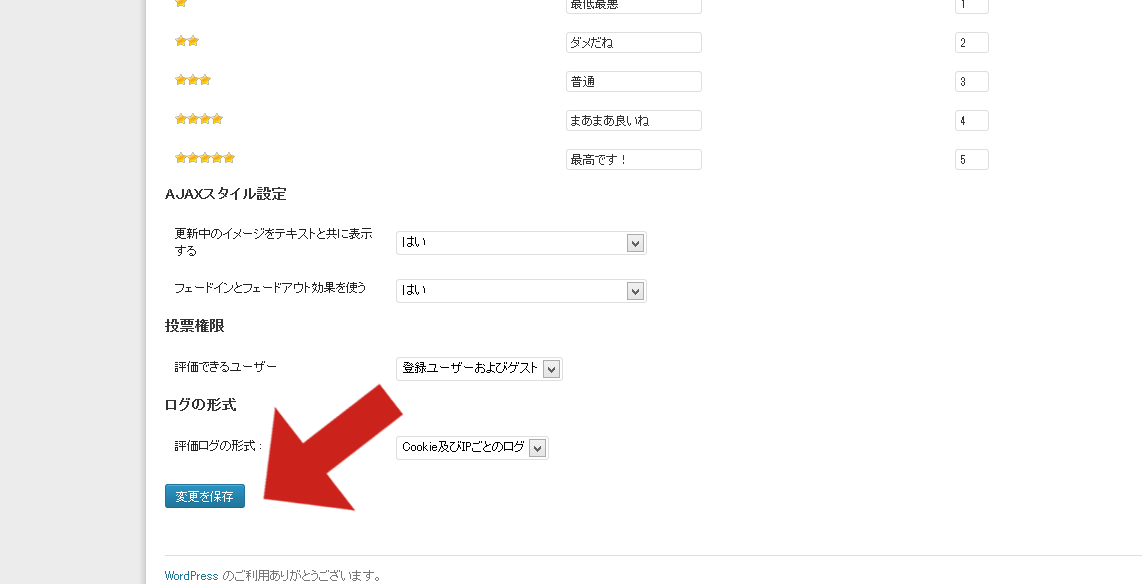
設定が完了したら「設定保存」ボタンをクリックします。
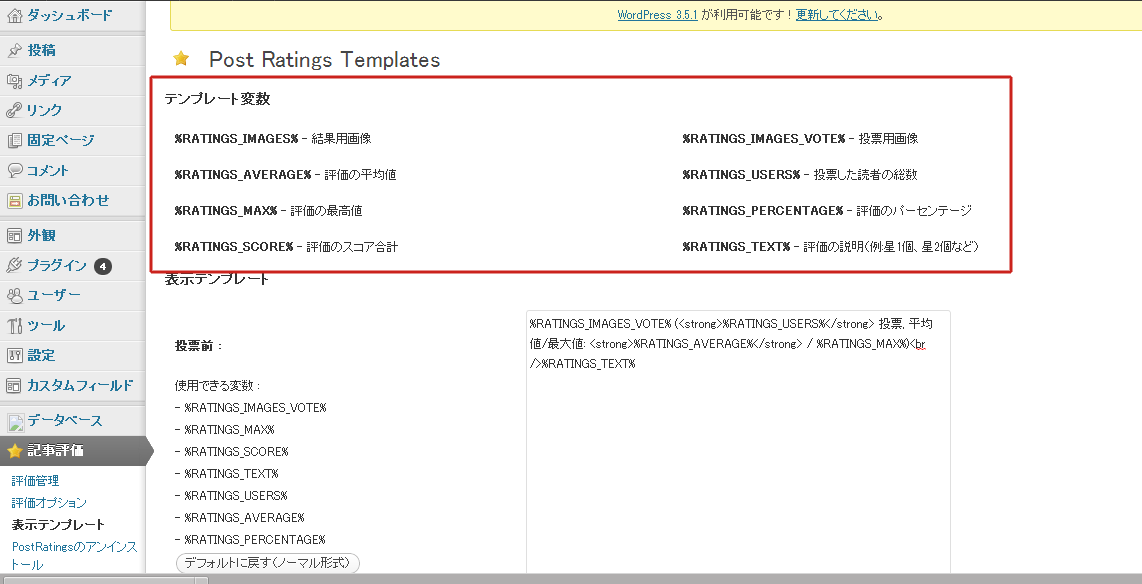
次に、サイドメニューから記事評価→表示テンプレートを選択し、テンプレートを編集します。
デフォルトのテンプレートは英語表記になっているので、日本語に修正してあげる必要があると思います。
各テンプレートに合った内容で設定してあげてください。面倒な方は当サイトの内容を記載しておきますので、コピペして使ってください。
・投票前 :
%RATINGS_IMAGES_VOTE% (<strong>%RATINGS_USERS%</strong> 投票, 評価平均値: <strong>%RATINGS_AVERAGE%</strong><br />%RATINGS_TEXT%)
・投票後 :
%RATINGS_IMAGES% (<em><strong>%RATINGS_USERS%</strong> 投票, 評価平均値: <strong>%RATINGS_AVERAGE%</strong> <strong>評価済</strong></em>)
・投票権限無し :
%RATINGS_IMAGES% (<em><strong>%RATINGS_USERS%</strong> 投票, 評価平均値: <strong>%RATINGS_AVERAGE%</strong></em>)<br /><em>投票する為にはユーザ登録する必要があります。</em>
・投票なし :
%RATINGS_IMAGES_VOTE% (まだ評価されていません)<br />%RATINGS_TEXT%
・最高評価 :
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a><br>%RATINGS_IMAGES% (平均:%RATINGS_AVERAGE%点)</li>
・最も評価の多かった記事
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a> - %RATINGS_USERS% 投票</li>
すべての項目で設定が完了したら「変更を保存」ボタンをクリックしてください。
これで「WP-PostRatings」の設定がすべて完了いたしました。
後は各ページのお好きな箇所に適切な変数を挿入してあげることにより、評価が表示されるはずです。
少し長くなりましたが、次に当サイトのサンプルを掲載しておきましょう。
「WP-PostRatings」を掲載してみる
これから掲載する内容は、当サイトで実際に記述している内容となりますので、コピペして利用すれば基本的に当サイトと同じ表記になると思いますが、あくまでも参考として活用いただき、不具合等については質問は受け貯まりますが、保障はできませんので悪しからず、ご了承ください。
では、最初に投稿記事に評価いただく内容を表示させるために記事ファイル(single.php)のお好きな部分に以下ソースを追加します。
<div id="inner"><img alt="" src="/wp/wp-content/uploads/2013/03/reten.gif" /> <strong>みんなの評価</strong> <?php if(function_exists('the_ratings')) { the_ratings(); } ?>※5段階の簡単評価です。★を選択することで誰でも簡単に評価できますので「ポチっとな」をお願いします。</div>
innerCSSについてはコチラ
/* -----------------------------------------------------------
インナー枠 1
-------------------------------------------------------------- */
#inner{
background:#FFFFFF;
border:1px solid #cb221c;
padding:6px;
}
これを共有CSSファイルに記述しております。
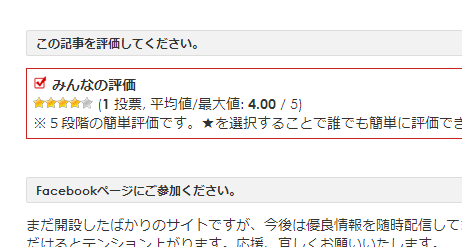
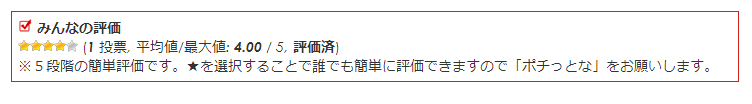
すると、各記事ページに、このような内容が表示されているはずです。
どうですか?文言については皆さんのお好きなように変更してください。
実際に★をクリックしてみて、評価がされていれば問題ないはずです。
もし、固定ページにも評価欄を加えたければ、同じ手順で固定ページテンプレート(page.php)にも記述してあげてください。
では次にTOPページの新着記事一覧や検索時の記事一覧にも評価を追加する方法です。
まずソースを挿入するテンプレートファイルは各自コチラ
・キーワード検索結果→ 検索結果テンプレート(search.php)
・カテゴリー選択時の結果一覧→アーカイブテンプレート(archive.php)
・TOPページの新着記事一覧→ メインインデックスのテンプレート (index.php)
各ファイルの評価を表示させたい箇所にコチラのソースを記述します。(共通)
<?php echo the_ratings_results(get_the_id()); ?>
これで各ページにも評価画像等が表示されたと思います。
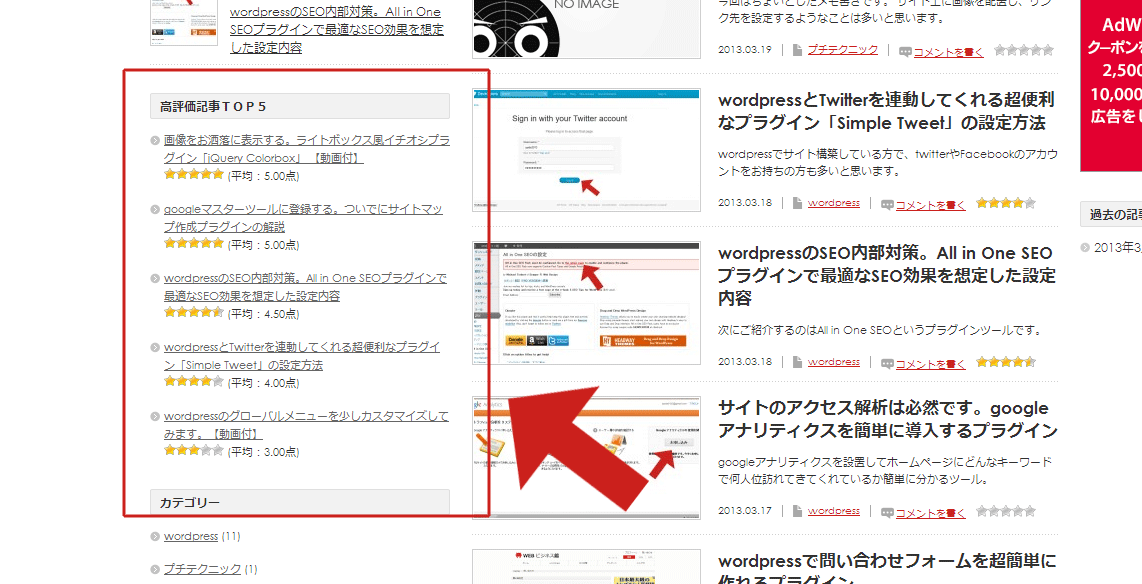
では、最後に評価の高い順のランキング記事をウィジェットで追加していきます。
フィジェット管理ページを開くと「 Ratings 」というウィジェットが追加できるはずなので、お好きなところにドラッグしてください。
簡単に評価の高い順のランキングが作成できるはずです。
以上で「WP-PostRatings」の設定がすべて完了いたしました。
少し長くなってしまいましたが、口コミサイトなんかを作成するときにとても役立つプラグインなので、覚えておいて損は無いと思いますよ。
是非、試してみてください。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。














 (425 投票, 評価平均値: 3.98)
(425 投票, 評価平均値: 3.98)























 (平均:4.43点)
(平均:4.43点)
Pingback: WordPRessで口コミサイト作る情報 | グロウニッチ 社内知識共有サイト
Pingback: AutoCAD2015で3Dの重力式擁壁の描き方 | ミリオンハイスクール | ネットビジネス | WordPress