
次にスライダーの設置をしてみたいと思います。
当サイトで利用しているWordPressテーマ「Dynamic (TCD009)」では簡単にトップページにスライダーを設置できるようになっています。
多数の方が、各自のテンプレートを利用していると思いますので、まぁこんな感じなんだぁ。。。程度で読み流してください。
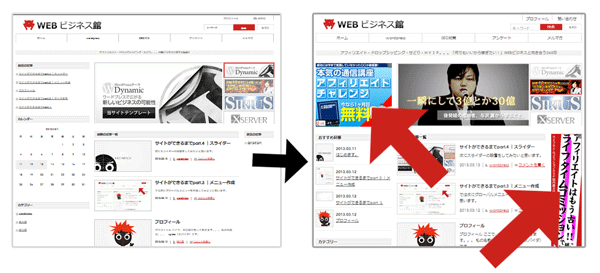
まず、現状の確認から。
こんな感じです。
それでは、スライダーの設置方法ですが。これまた簡単です。
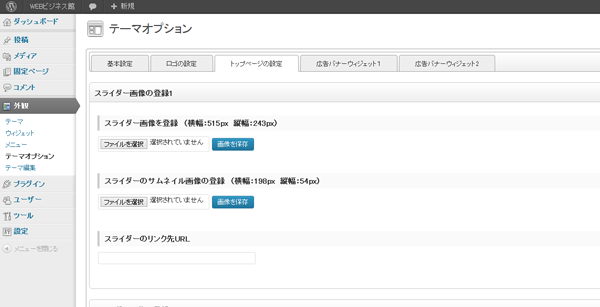
「Dynamic (TCD009)」ではわーどぷれすの管理画面にオリジナルのオプション管理画面が存在します。
このようなオリジナルテーマオプションは多くのテンプレートで搭載されており、各自の個性がこのページで表現できることが多いです。
 くどいようですが、この画像は「Dynamic (TCD009)」のテーマだから存在するのであって、これの記事をご覧いただいている方の管理画面には存在しないので悪しからず。
くどいようですが、この画像は「Dynamic (TCD009)」のテーマだから存在するのであって、これの記事をご覧いただいている方の管理画面には存在しないので悪しからず。
このテーマでは丁寧な解説が随所に記載されておりますので、その通り作業を進めるだけです。
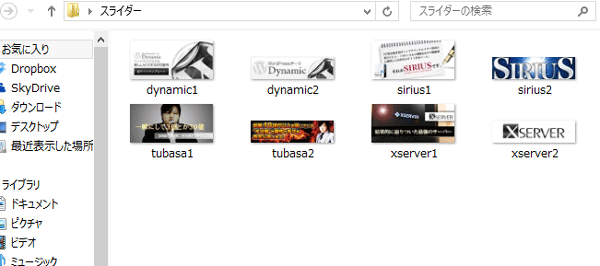
まず、設置できるスライダーは4パターンの画像です。
サイズ指定がありますので、1パターンに対し2つずつ。計8枚の画像を指定のサイズで用意しました。
現時点では、当サイトのコンテンツがありませんので、イメージを固めるための暫定的処置として画像を作成しました。
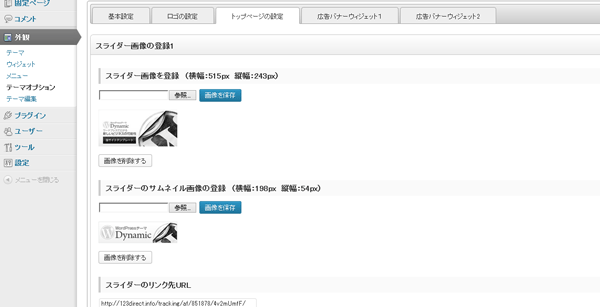
そして、オプション管理画面でここで用意した画像を選択アップロードし、各自にリンク先を指定してあげます。
はい。これだけです。
あとは「設定保存」をクリックしたらお終いです。
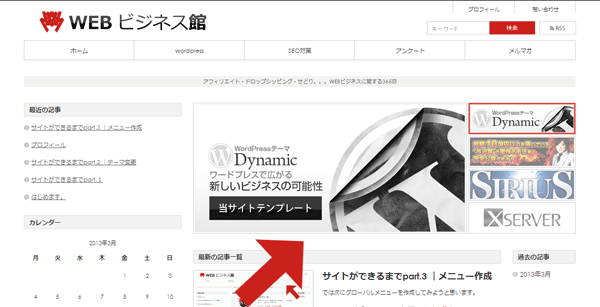
で。完成したのがコチラ↓
いかだでしょうか?
なんだか、いい感じじゃありません??
やはり、トップページには動きがあるコンテンツを用意することで、イメージは良くなると思います。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。





 (2 投票, 評価平均値: 4.00)
(2 投票, 評価平均値: 4.00)






















 (平均:4.43点)
(平均:4.43点)