
サイト構築初期作業としてfaviconの設置があります。
意外とおろそかにしがちですが、私的には意外とサイト作成初期段階でしっかりとやっておきたい作業だと思っています。
とは言っても作業は簡単。
まず、サイトのロゴを用意します。
多くの場合、その画像ファイル形式がJPEGかGIFだと思うので、ICOファイル (.ico)に変換させる必要があります。
では、どのようにしてicoファイルに変換するのか?
試しに「 favicon 無料 」と検索してみてください。無料で簡単に変更できそうなサイトが沢山ありますよね♪
実際どのサイトでもよいのでファイルを作ってみてください。
私は今回、favicon.icoを作ろう!というサイトで作ってみました。
はい。できあがり。
自動的に、名前が「favicon.ico」に変換されているはずです。
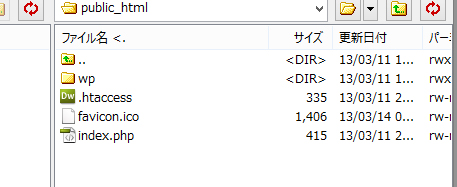
次にその出来上がったファイルをFTPソフトでindexファイルと同じルートディレクトリにアップロードしてあげます。
最後の作業です。
ダッシュボードのテーマ編集の中から「header.php」というファイルを見つけ出します。
<head>~</head>の間のどこかに↓
<link rel="shortcut icon" href=http://あなたのURL/favicon.icotype="image/vnd.microsoft.icon"> <link rel="icon" href=http://あなたのURL/favicon.ico" type="image/vnd.microsoft.icon">
を書いたら完成!!
IEでも、
Firefoxでも、
もちろんお気に入り登録でも! きれいに表示されていますね。
やはり、faviconがあるとリピーターさんが若干増える気がします。
是非、試してみてください。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。





 (2 投票, 評価平均値: 3.50)
(2 投票, 評価平均値: 3.50)






















