
faviconと一緒で、意外とおろそかになりがちなウェブマスターツールへの登録です。
これは、googleさんに新しい(新しくなくても良いのだが)サイトがインターネット上に公開されたので、見に来てくださいねー!
という感じの意味があります。
もちろん、ほっておいても時間が経過すれば優秀なgoogleさんが見つけてくれるので、大きな問題にはならないのですが、
サイト立ち上げ時は特にこのマスターツールへの登録するかしないかで、意外と差があります。
では早速登録してみましょう。
googleアカウントでログインして、googleマスターツールに行きます。
↑そして、立ち上げたサイトURLを入力します。
↓すると、いくつかの方法でサイトの所有権が本当にあなたのサイトがどうかを調べる方法論がかかれています。
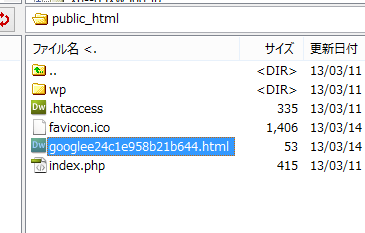
今回は、一応推奨となっているのでHTMLファイルをダウンロードして、FTPソフトを利用しサーバー上にアップロードするほうほうで認証しました。
で、確認を押してみてください。
はい。完了です。またまた簡単ですね。
ただし、これだけでは未完成なんです。サイトを認識させたら今後のためにサイトマップを追加しておく必要があります。
ついでにサイトマップの登録も書いておきましょう。
Google XML Sitemapsをインストールしましょう。
そもそもサイトマップとは何か??簡単に言えばサイトの案内図というか組織図のような役割です。
本で言うと、目次のような感じでしょうか。
ただし、本と違ってサイトは常に成長していきます。つまりページが増えていく要素があります。
そこで、1つのファイルにサイトの全貌を記載して、google等の検索エンジンに分かりやすく紹介することが可能となる訳です。
ではサイトマップをどのようにして作成すれば良いのか??
そこで登場するのがプラグインです。
wordpressの素晴らしいところでプラグインという存在があります。
あらゆる要素に対し、世界中の優秀な方々が素人でもボタン一つで解決させてしまうツールを日々生み出しているのです。
まぁ細かいことは今後、そのうち書くとして。。。
今回はGoogle XML Sitemapsというプラグインを使ってサイトマップを作成してみます。
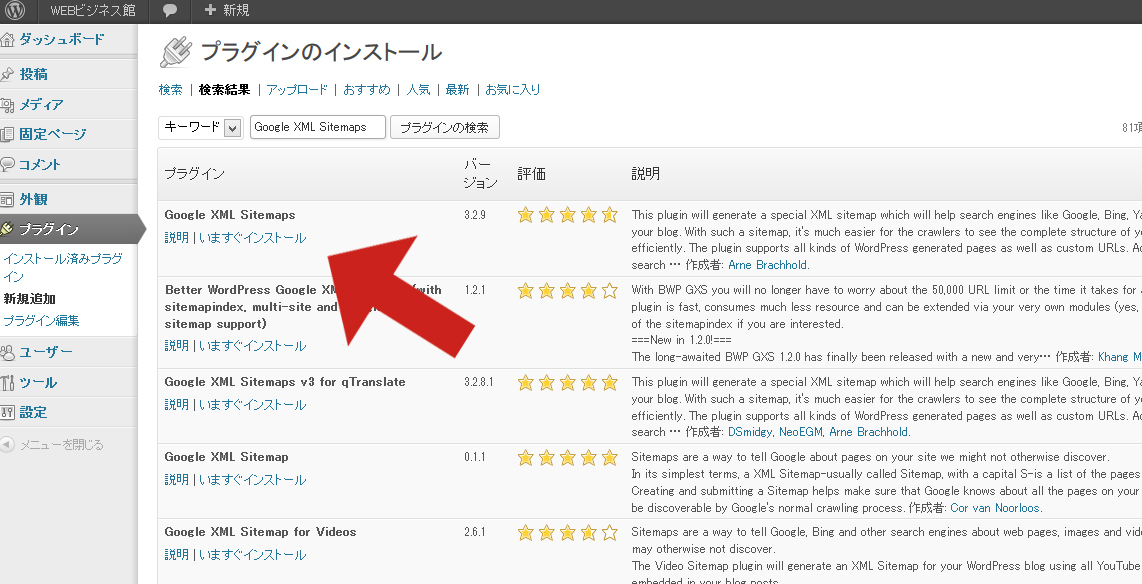
管理画面のメニューでプラグインを選択し、[ Google XML Sitemaps ]を検索します。
Google XML Sitemapsがあると思うので、「今すぐインストール」します。
インストールが完了したら、そのままプラグインを有効化してください。
問題なくインストールされると設定メニューに「XML-Sitemap」という新しい項目が追加されているはずです。
この設定画面で細かい様々な設定ができます。
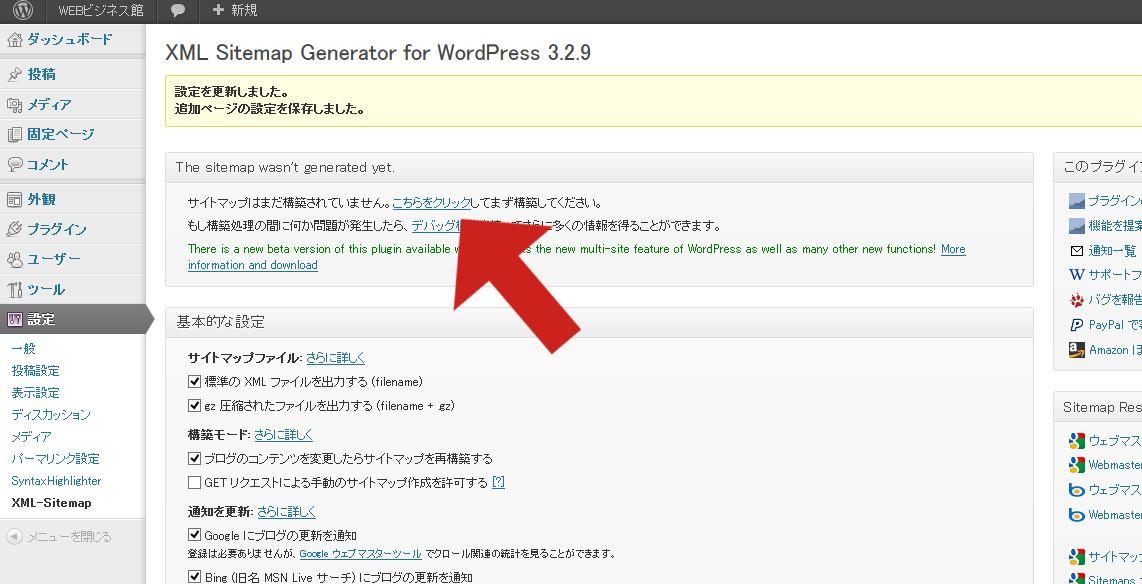
特にこだわりがなく、前ページがインデックスされて問題ない方は、あまり気にせずそのまま一番下までスクロールし、設定を更新ボタンを押して下さい。
以下の画像のように、サイトマップはまだ構築されていません。と表示されていたら、「素直にこちらをクリック」をクリックし、再度、設定を更新してあげてください。
これで、現時点のサイトマップファイルが生成されているはずです。
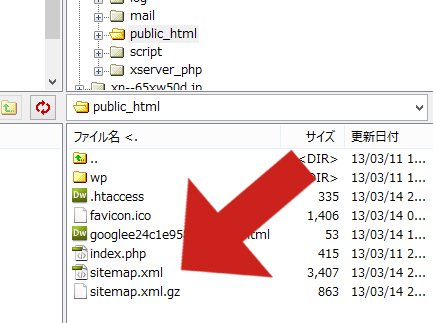
実際にサーバー内を除いてみると。。。
はい。見事にサイトマップファイルが生成されていますね。
この状態まできたら、またgoogleマスターツールに戻ります。
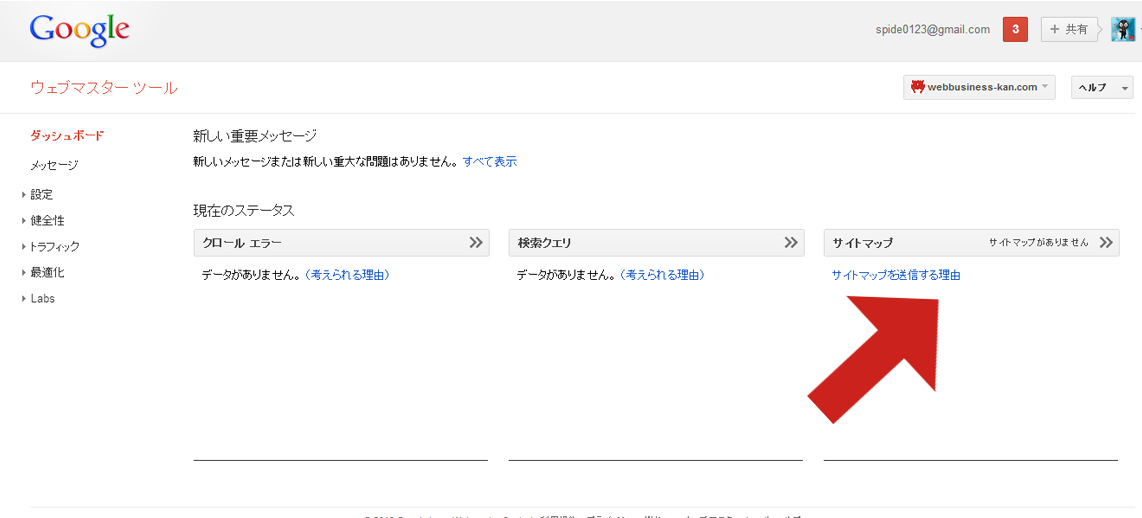
管理画面にログインし、先ほど登録したURLをクリックすると、この様な画面が表示されるはずです。
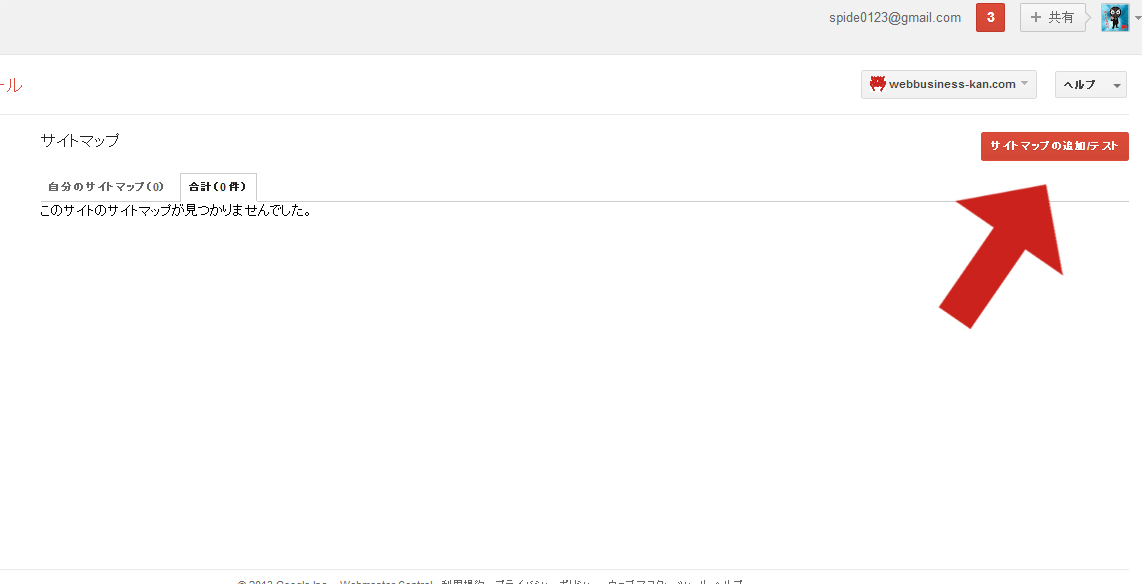
まだサイトマップが登録されていない状態なので、サイトマップ→「サイトマップの追加/テスト」をクリックします。
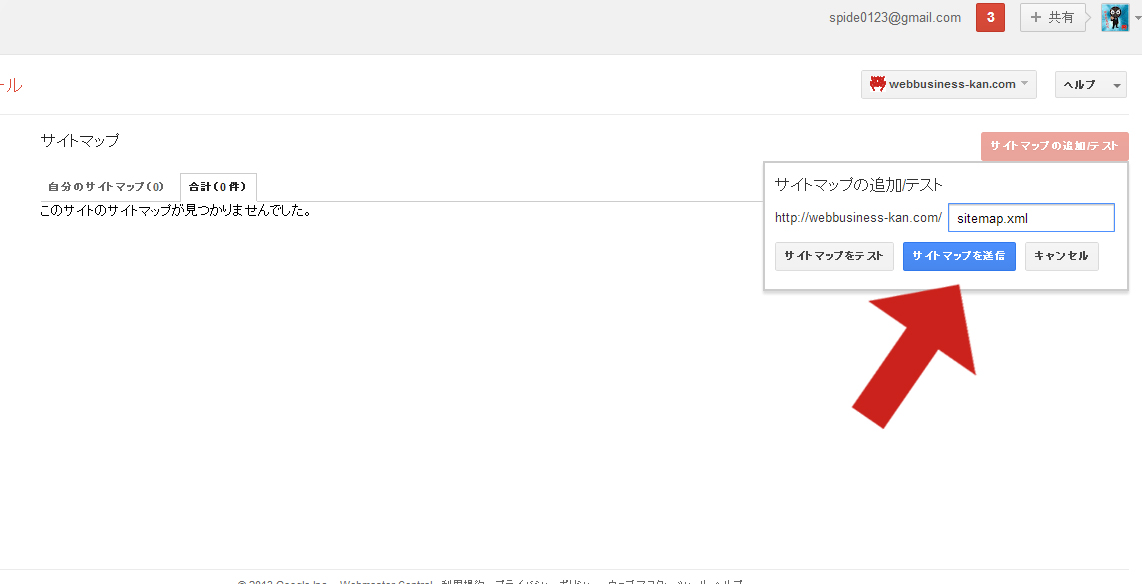
そこに、「 sitemap.xml 」 という今回作ったファイルを選択します。
これで、登録完了です。
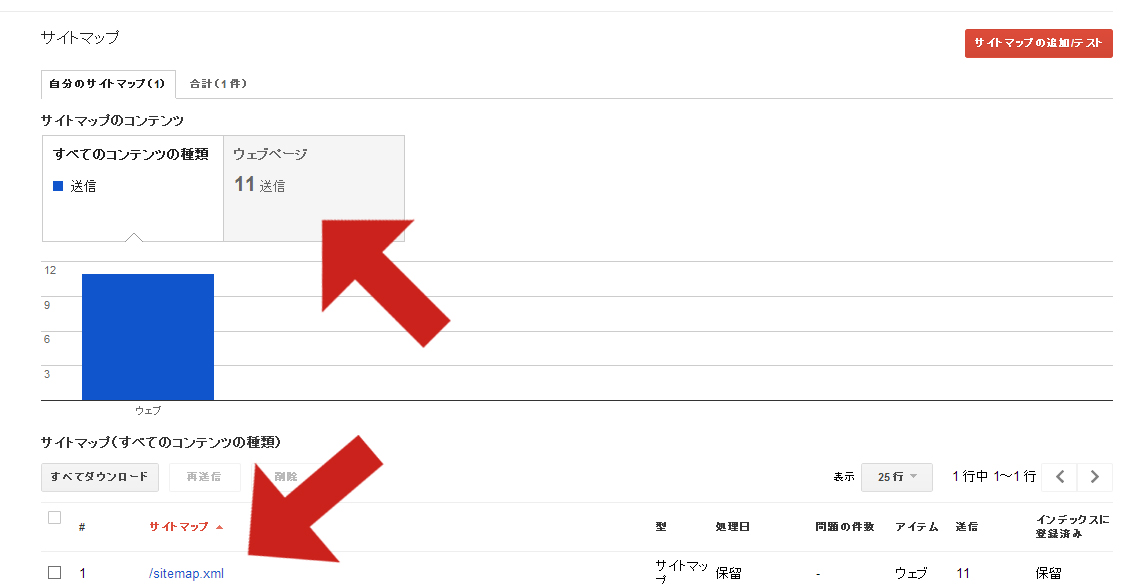
ページ更新すると、無事サイトマップが登録できたことが確認できるはずですよ。
今日時点(2013/03.14)ではサイト立ち上げ4日目なので、11ページしかありませんが、今後ページ数が増えても自動的にサイトマップが更新され、googleさんに常に最新情報をお伝えすることができるようになりました。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。












 (6 投票, 評価平均値: 3.83)
(6 投票, 評価平均値: 3.83)























Pingback: 真・SEO対策とは?1日で覚えるSEO対策の基礎知識35項目 :WEBビジネス館