
ではプラグインをどんどんインストールしていきましょう。
「Contact Form 7」をインストール
まずは超王道プラグイン「Contact Form 7」をインストールしてみます。
このプラグインはお問い合わせフォームを簡単に作成できる超有名なプラグインです。
サイトを立ち上げると、’ユーザーからの質問などを受け付ける必要となる場面’ が多数あると思います。
そこで、メールアドレスを記載しておいても良いのですが、メールアドレスをサイト上に直記載しておくと、スパムメールがジャンジャン届くようになります。
これは悪い人達がメールアドレスを自動収集するツールをサイト上で活動させ、メールアドレス(xx@xxx.com)と認識できるものを自動取得、リスト化し情報屋さんに販売しているというビジネスが長年成り立っているからです。本当に迷惑です。。。
なので、仕方なくメールアドレスをサイト上に記述する必要がある場合は、【 xxx★xxx.com(★を@に変更してください)】という表記に変更したり、メールアドレスを画像で用意し、サイト上にはその画像を貼る。という面倒な手順をとり、表記していることが多いです。
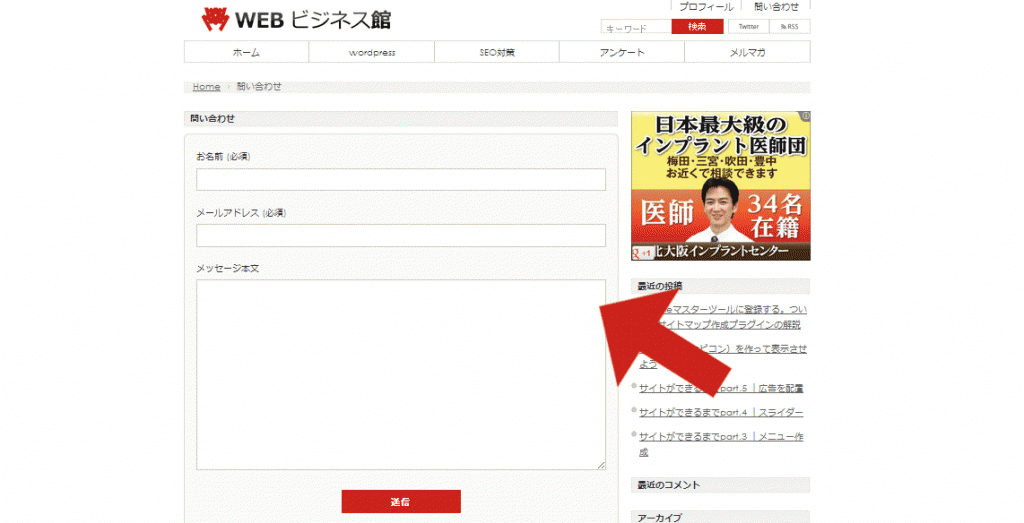
という事で、そもそもメールアドレスをサイト上に表記させないためにも問い合わせフォームを設置することを推奨いたします。
本来フォームというのはcgiやphpというプログラムを用いて作成するので、多少技術が必要で面倒なのです。
しかし、「Contact Form 7」とうプラグインを活用することで、あっという間にフォームが作成できてしまうのです!
では早速。
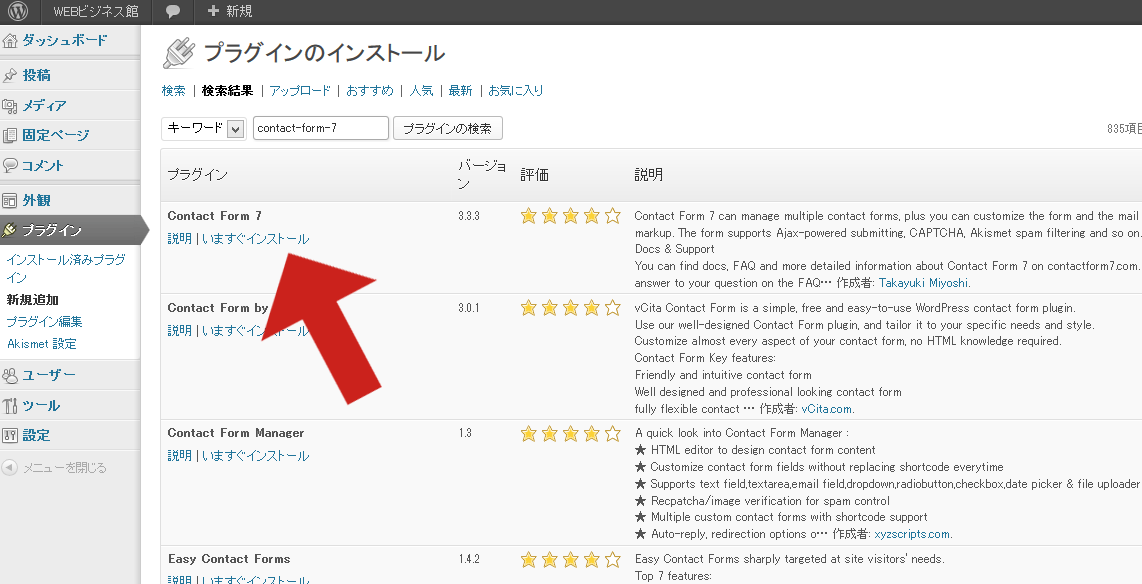
まずは、新しいプラグインをインストールの画面を開き「Contact Form 7」と検索します。
そのまま、いますぐインストールをクリックし、プラグインを有効化します。
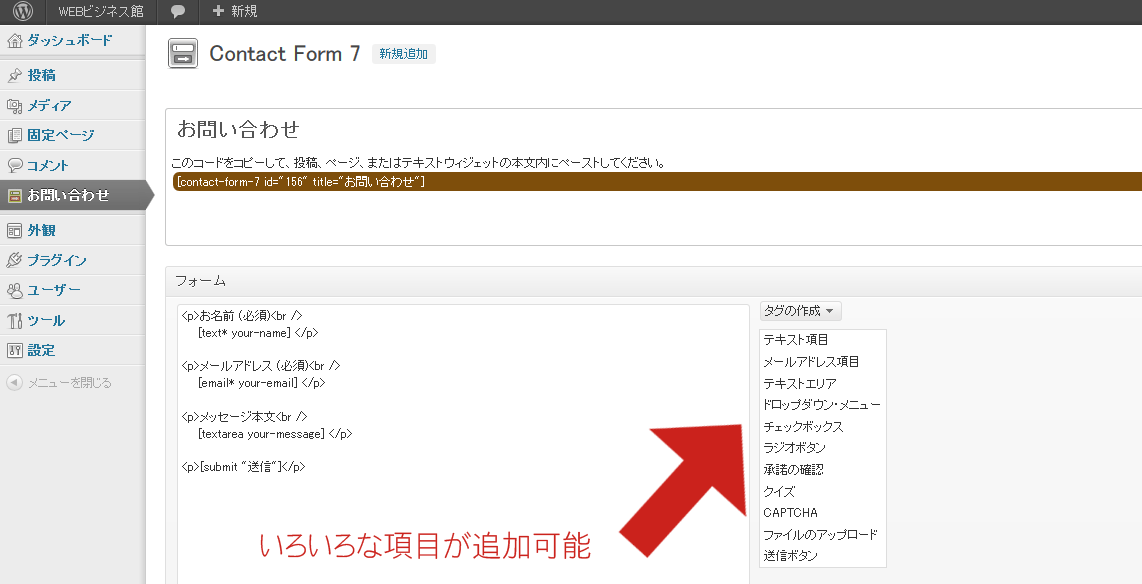
するとサイドメニューに【お問い合わせ】というメニューが作成されますので、このメニューをクリックし問い合わせフォームの内容を編集します。
実はこのプラグイン。本当に秀逸で、様々なシーンに対応できます。
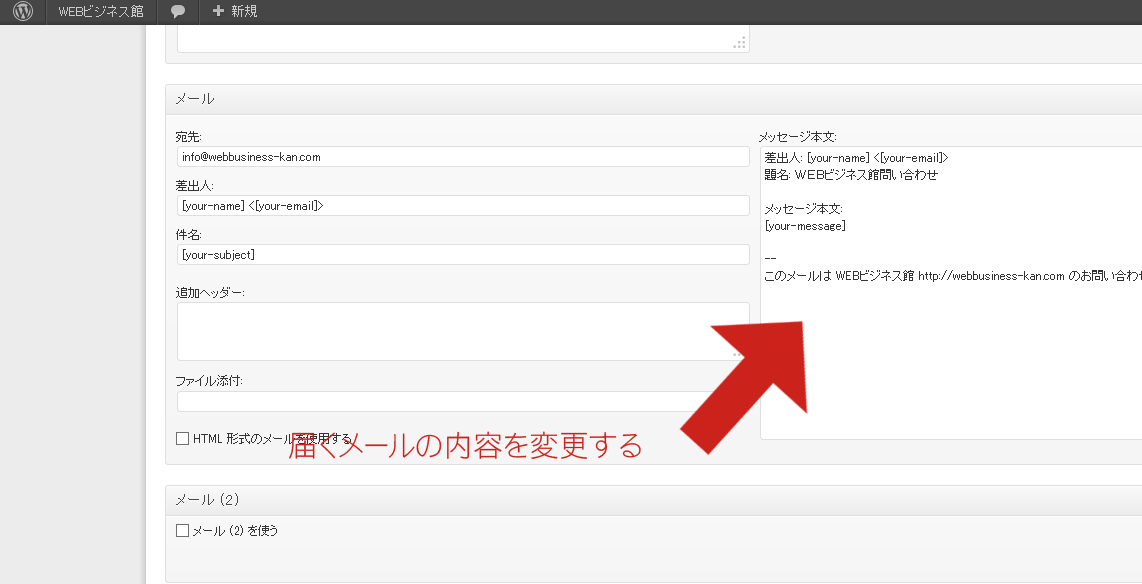
例えば問い合わせをしてきた相手にも自動返信メールを送ったり、フォームをCSSできれいにデザインできることは勿論。
高度な設定も柔軟に対応できるようになっています。
ココでは面倒。。。私の知識が足りないため、デフォルト基本設定のまま活用していきます。
とても有名なプラグインなので、「Contact Form 7」と検索すると先人の達人たちがとても分かりやすい説明を記載したブログなどが多数ヒットしますので、気になる方は是非、調べてみてください。
他のプラグインと併せるとさらに凄いことができたりもするので、意外と奥が深く楽しいですよ。
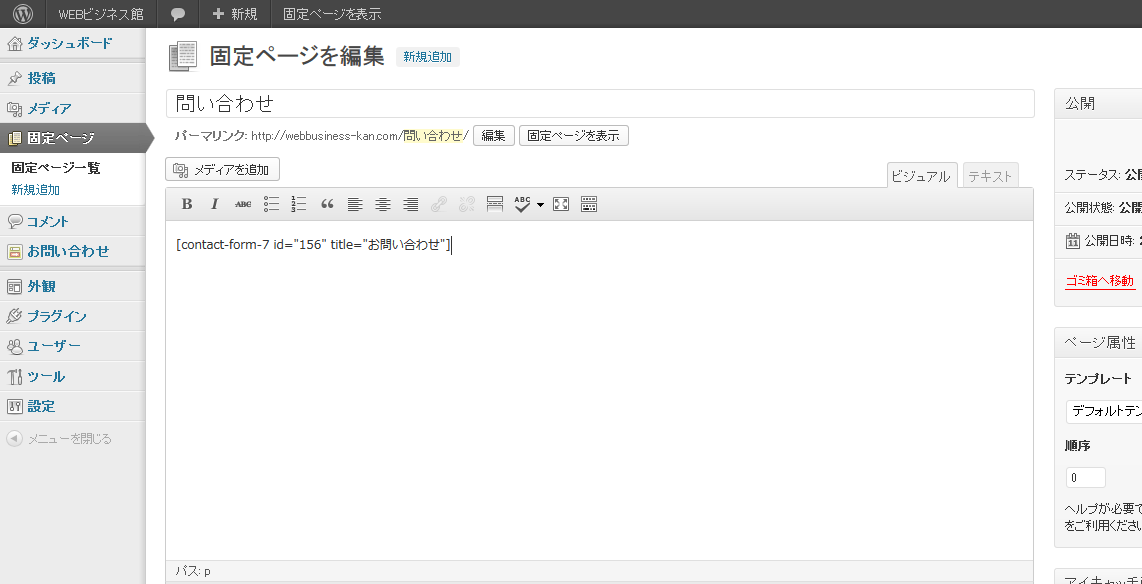
で、設定を保存したら、最上部の【このコードをコピーして、投稿、ページ、またはテキストウィジェットの本文内にペーストしてください。】と書かれているソースをコピーし、フォームを設置したい箇所に貼り付けてください。
はい。これだけです。
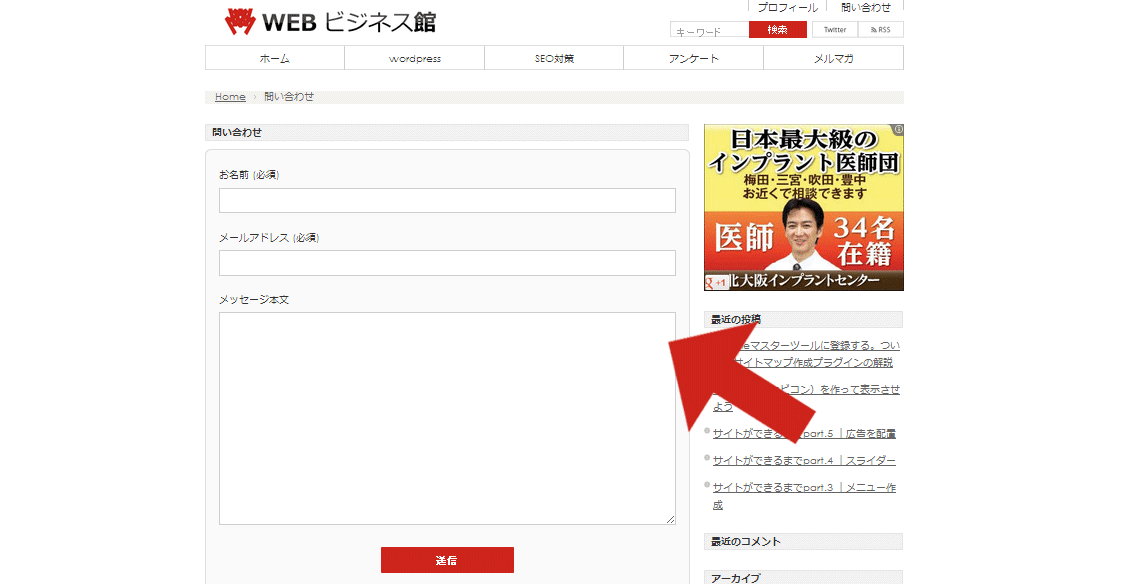
このように、わずか1分で問い合わせフォームが完成しました。
ではでは。
★追記★
送信ボタンを自分で用意した画像に変更したい場合は、コチラのソースを参考にしてみてください。
<input type="image" value"送信" class="wpcf7-form-control" src="通常時のボタンURL" onmouseover="this.src='マウスオーバー時のボタン場像のURL'"onmouseout="this.src='通常時のボタンURL'"class="wpcf7-form-control wpcf7-submit"/>
マウスオーバー前と後の画像を用意し、絶対URLで埋め込んでいただくと、簡単に画像に変更できると思います。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。






 (2 投票, 評価平均値: 4.00)
(2 投票, 評価平均値: 4.00)






















 (平均:4.43点)
(平均:4.43点)