
今回もワードプレスプラグインのご紹介です。
多くのブログや情報マガジン系のサイトで人気ランキングというコンテンツを目にすることがあると思います。
人気の指標としてよく用いられるのがアクセス数ですね。もちろん前回ご紹介した「口コミ評価」を指標としたランキングでも良いのですが、今回は各記事のアクセス数を基準に管理ランキング表示するプラグインをご紹介いたします。
WP-PostViewsをインストールしよう
WP-PostViewsというプラグインはアクセス数を管理し、ランキング表示の実装を超簡単にできる有名プラグインです。
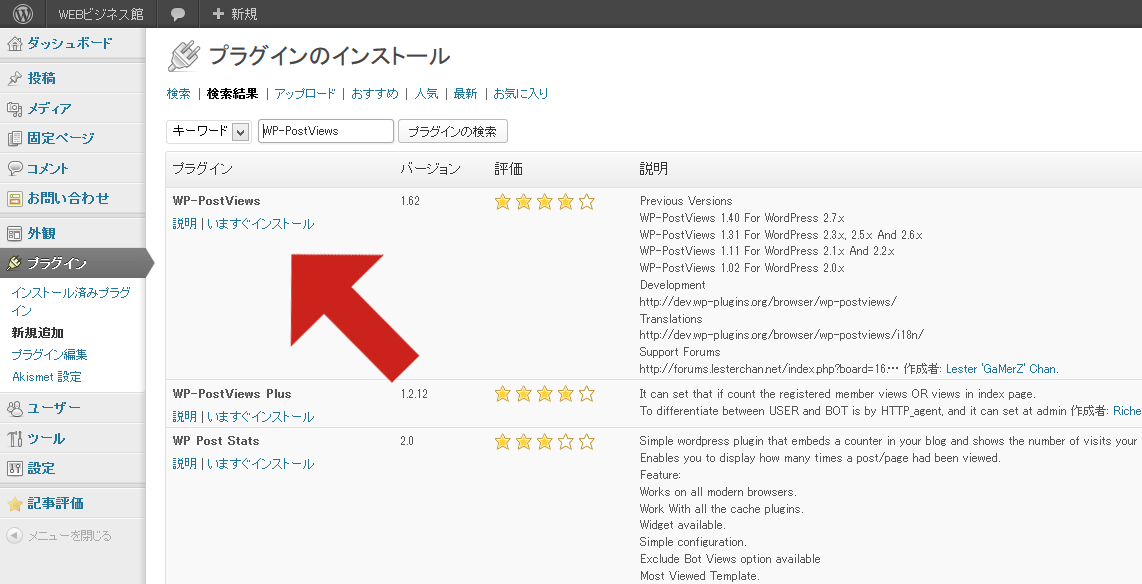
では早速プラグインメニューから「WP-PostViews」と検索し、インストール→プラグインの有効化をしてみましょう。
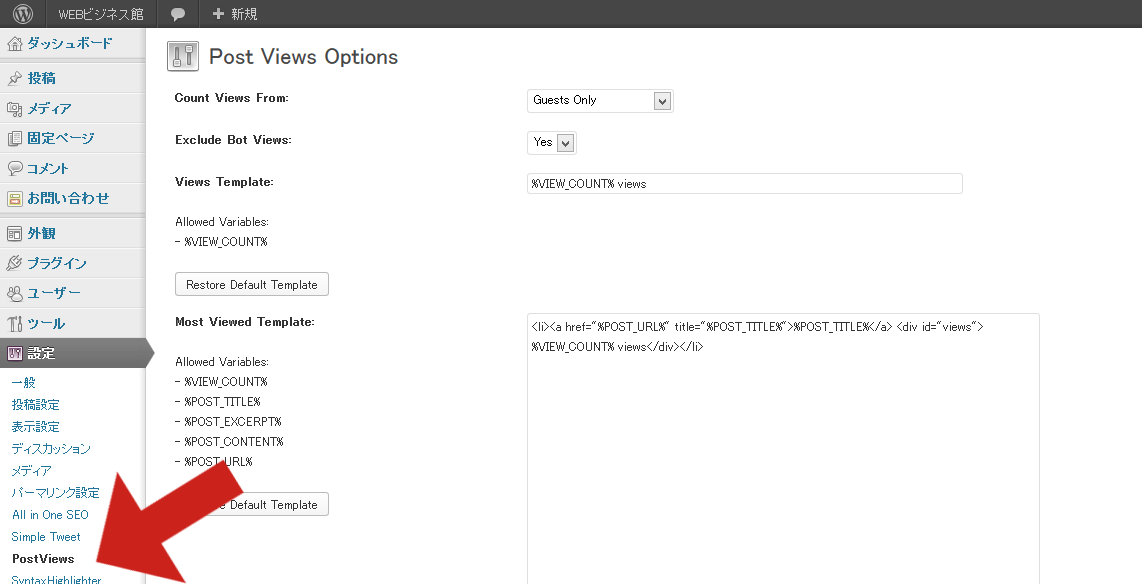
すると、サイドメニューの設定部分に「PostViews」という新しいメニューが表示されますので、コチラから簡単な設定を行います。
◆Count Views From: アクセスをカウントする対象を設定します。
・Guests Only:一般ユーザーのみ
・Everyone:全てを有効
・Registered Users Only:ログインしているユーザーのみ
◆Exclude Bot Views: BOTやクローラーのアクセスをカウントするかどうか。
・Yes:BOTも数える
・No:BOTは数えない
※基本的にはNoの設定で問題ありません。
◆Views Template:アクセス数をどのように表示するかを設定します。
◆Restore Default Template: デフォルトのテンプレート設定内容に戻します。
◆Most Viewed Template: 人気ランキングの表示の設定。
・以下が挿入できるタグです。
%POST_COUNT%: カウントを表示
%POST_TITLES%: 投稿タイトルを表示
%POST_EXCERPT%: 投稿内容の抜粋表示
%POST_CONTENT%: 投稿内容の全文表示
%POST_URL%: 投稿URLを表示
当サイトでは以下のソースを利用しております。
<li><a href="%POST_URL%" title="%POST_TITLE%">%POST_TITLE%</a> <div id="views"> %VIEW_COUNT% views</div></li>
<div id=”views”>と</div>は無くても大丈夫です。当サイトでは「%VIEW_COUNT%」(view数の表示)に少しだけデザインを加えておりますが、デザインを変更しない場合は<div id=”views”>と</div>を無くしてください。
もし当サイトと同じようなデザインにしたい場合は、上記ソースを記述したうえで、CSSファイルに以下のソースを追加してみてください。
追加する場所はCSSファイルの最下部で良いと思います。当サイトであれば[ サイドメニューの外観→テーマ編集→右メニューのスタイルシート(style.css)]というファイルに追記しておりますが、テーマによってはファイル名が違う場合がありますので、前頁に反映しているCSSファイルを探してみてください。
/* -----------------------------------------------------------
Post Views
-------------------------------------------------------------- */
#views{
float: right;
background:#666666;
font-size:8px;
width: 55px;
text-align: center;
color: #fff;
}
このCSSを追加するとアクセス数の背景がグレーになり、右寄りになります。まぁ参考程度とし、お好みで変更してみてください。
ちなみに背景色を変更するときはbackground:のカラーコードを変えて、幅を変更する時はwidth:を変更したりします。
ちなみにデザイン装飾手順は飛ばしていただいても機能的には全く問題ありません。
◆Display Options: 表示の設定
各ページ毎に条件を加えることができるのですが、意味しているのは
・Display to everyone: 全員に表示
・Display to registered users only: ログインユーザーにのみ表示
・don’t display on hoge: 表示させない
なので、基本的にデフォルトの「Display to everyone」で問題ありません。
これで設定完了となりますので、「SAVE CHANGES」をクリックしてください。
この下にある「Uninstall WP-PostViews」は、このプラグインをアンインストール(削除)する際に利用します。
他のプラグインと違いデータベースを活用しますので、単にプラグインの削除だけを行うとデータベースにゴミ(無駄なデータ)が残ってしまう可能性が高いため、万が一アンインストールをする場合はコチラから削除するようにしましょう。
手順は「Yes」のチェックボックスにチェックを入れ、「UNINSTALL WP-PostViews」をクリックするだけです。。。
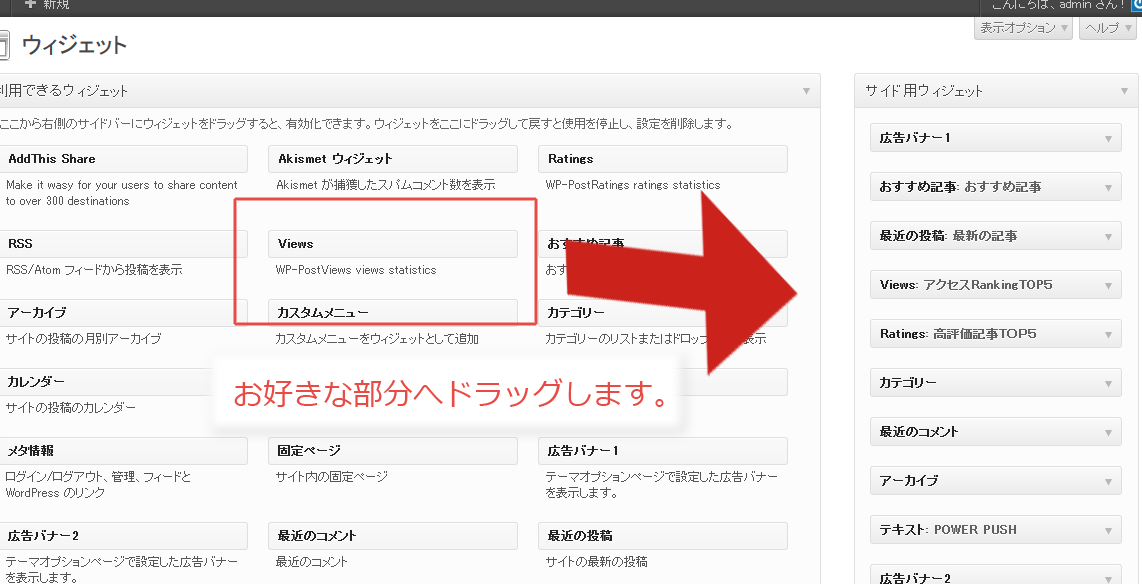
では次にウィジェットを利用して、サイトバーにランキングを表示してみましょう。
ウィジェット画面へ移動すると「Views」というウィジェットがあるので、ランキング表示させたい箇所へドラッグします。
ランキング表示させたい内容を自由に設定できます。
◆Title: タイトル
◆Statistics Type: ランク付けのルール
・Most Viewed:表示回数が多い
・Most Viewed By Category:表示回数の多いカテゴリー
・Least Viewed:表示回数が少ない
・Least Viewed By Catetory: 表示回数の少ないカテゴリー
◆Include Views From: 表示ルール
・Posts & Pages:投稿と固定ページを表示
・Posts Only:投稿のみ表示
・Pages Only:固定ページのみ表示
◆No. Of Records To Show: 表示する件数
◆Maximum Post Title Length (Characters): タイトルの長さを設定
◆Category IDs: 表示したいカテゴリのIDを記入します
※条件指定が無い場合はデフォルトの「0」で問題ありません。
以上の設定が完了したら「保存」をクリックしたらすべての設定が完了です。
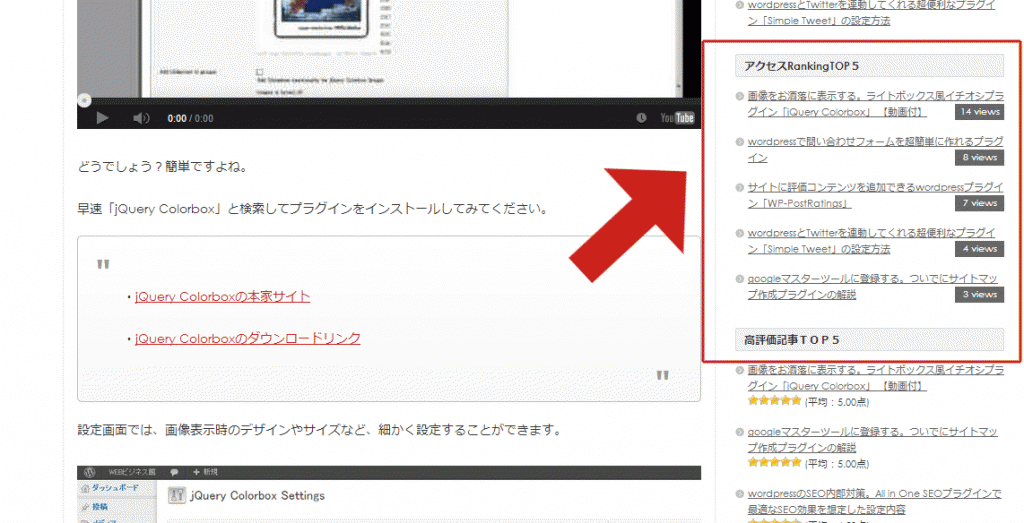
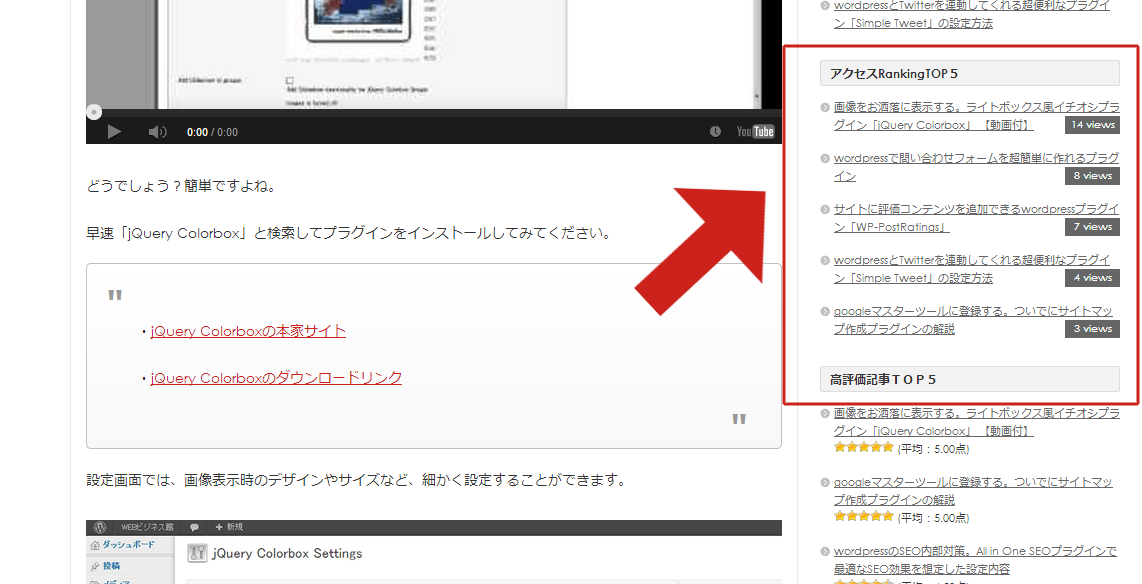
早速、サイトを表示して設定したようにランキングが表示されているか確認してみましょう。
はい。無事に表示されましたね。
とっても簡単なので、試してみてください。
※注意事項
私の経験上ですが、ワードプレスの表示速度を速める系のプラグインを併用していると閲覧数がうまくカウントされなかったり、閲覧数の表示がおかしくなるケースがありました。相性のようなもんだと思うのですが、なんかおかしな挙動をしているなぁ…なんて事があったら、この点を疑ってみてください。
高速化ツールとしては「WP Super Cache」や「W3 Total Cache」などが有名です。よく分からない方は気にしなくて問題なしですよ♪
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。






 (20 投票, 評価平均値: 4.05)
(20 投票, 評価平均値: 4.05)























 (平均:4.43点)
(平均:4.43点)
Pingback: Various Program Blog » Post Topic » WordPressで人気記事を表示するプラグインの導入
Pingback: My first “WordPress”|WP-PostViews | go for it
Pingback: My first “WordPress” | WP-PostViews | go for it
Pingback: WordPress初日にとりあえず最初に導入したプラグイン | Tatsuya's blog
Pingback: wordpressでアクセス数&ランキングを表示できるプラグイン「WP-PostViews」 :WEBビジネス館 | ミリオンハイスクール | ネットビジネス | WordPress
Pingback: 出勤簿(勤怠管理表)雛形(ひな形)の無料テンプレート04(エクセル Excel)―タイムカード形式(PC入力タイプ)(シンプル・実用タイプ) – [テンプレート]ビジネス文書・手紙
Pingback: 【study】wordpressプラグイン | マイブロ