
先日、wordpressの記事を自動でTwitterに投稿する記事を書きましたが、今回はFacebookに自動で連動するプラグインと手順のご紹介です。
実は、TwitterのアカウントをFacebookページに連動してしまえば結果的にwordpressとFacebookにもなるのですが、TwitterアカウントをFacebookアカウントと連動できるのは1つだけなので、複数のサイトを運営して、すべてを各Facebookページと連動させることはできません。
なので、私としてはFacebookページとの連動は別途設定することをおススメいたします。では早速手順をご説明いたしましょう。
Wordbookerプラグインをインストールしましょう。
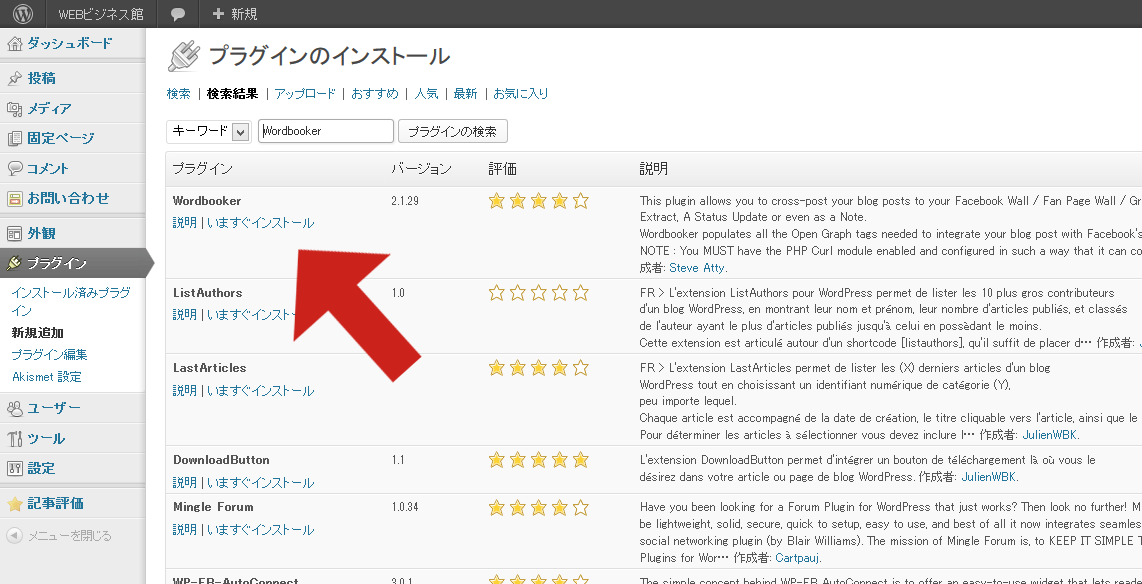
まずはプラグインの新規追加ページで「Wordbooker」と検索し、インストール&プラグインの有効化を行います。
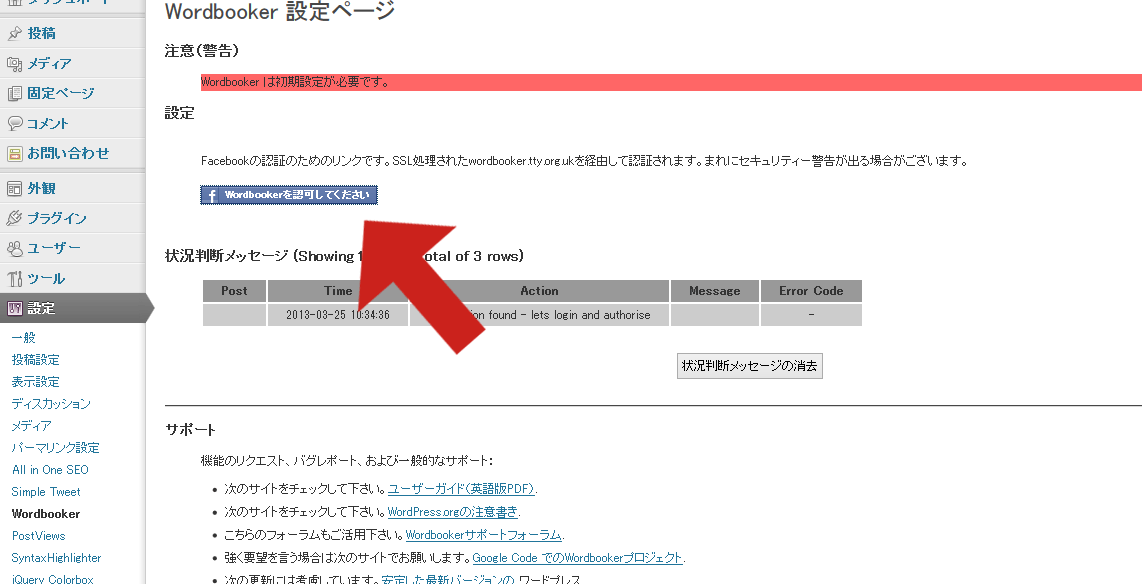
プラグインの有効化が完了すると、設定>サイドメニューに「Wordbooker」というメニューが新しくできますので、こちらをクリックして「 Wordbooker 設定ページ 」を開きます。
このページでwordbookerの設定をしていきます。まずFacebookアカウントとの連結設定を行うのですが、先にFacebookアカウントにログインしてから作業を進めてください。Facebookアカウントにログインしたら、wordbooker設定画面の「Wordbookerを認可してください」ボタンをクリックしてください。
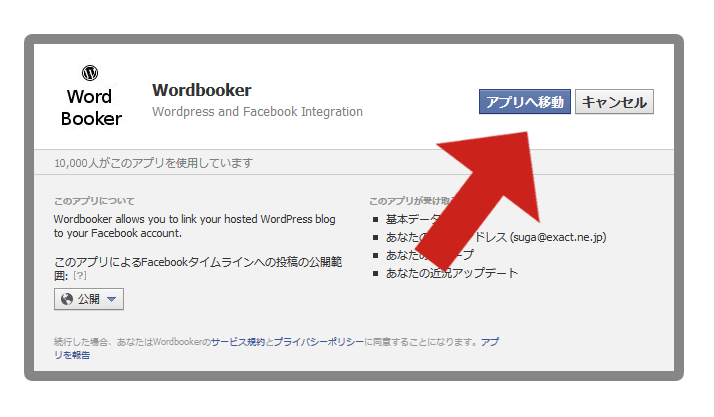
Facebookページに移行し、Wordbookerのアプリへ推移しますので「アプリへ移動」をクリックしてください。
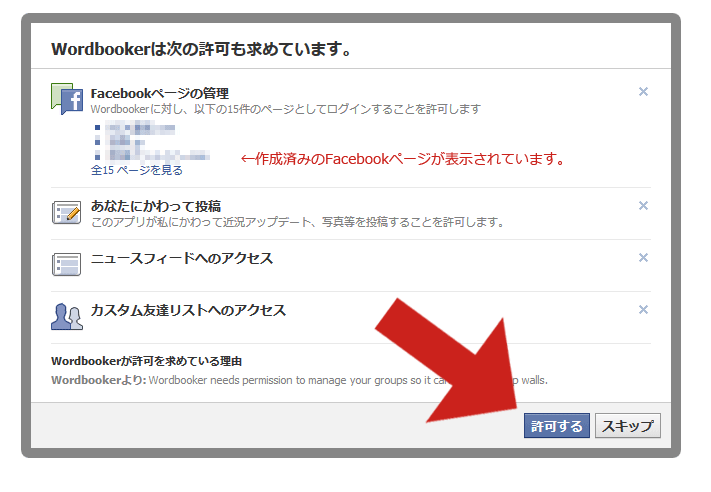
Wordbookerは次の許可も求めています。という画面が表示されますので、「許可する」をクリックします。
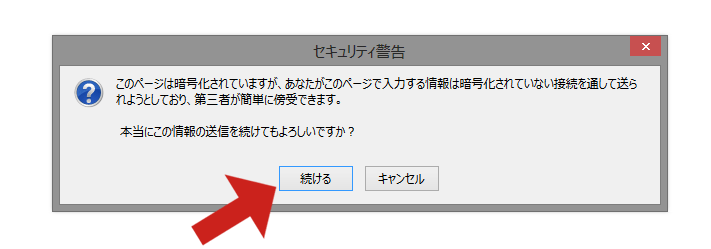
セキュリティ警告が表示され「はい」をクリックし、続行するとWordbookerのFacebook承認が完了し「Wordbooker 設定ページ」に戻ります。
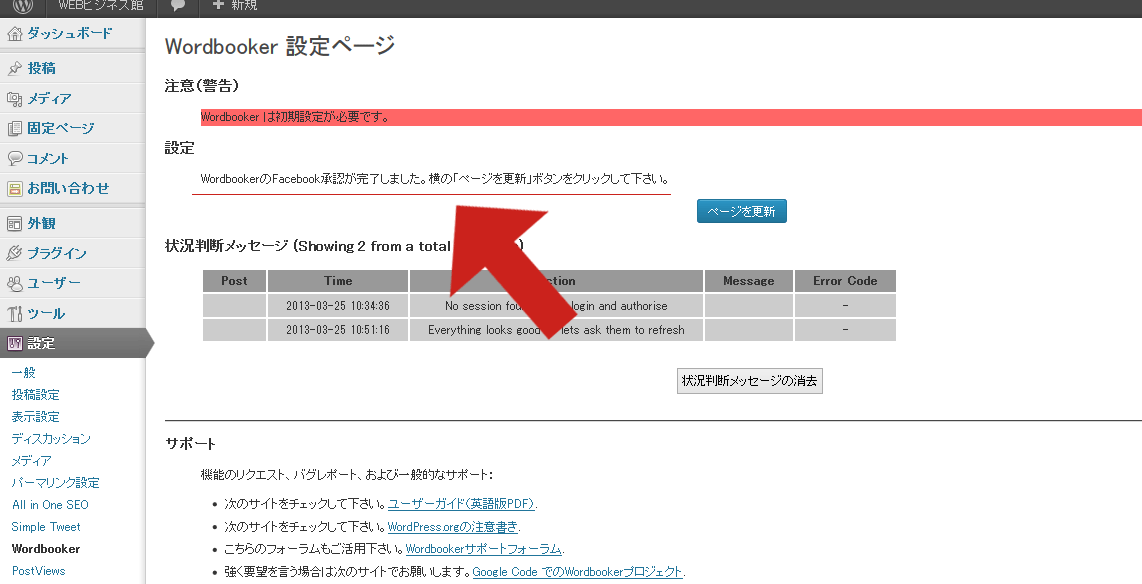
Wordbookerの初期設定が完了です。次に細かい設定をしていきます。
Wordbookerプラグインを設定する
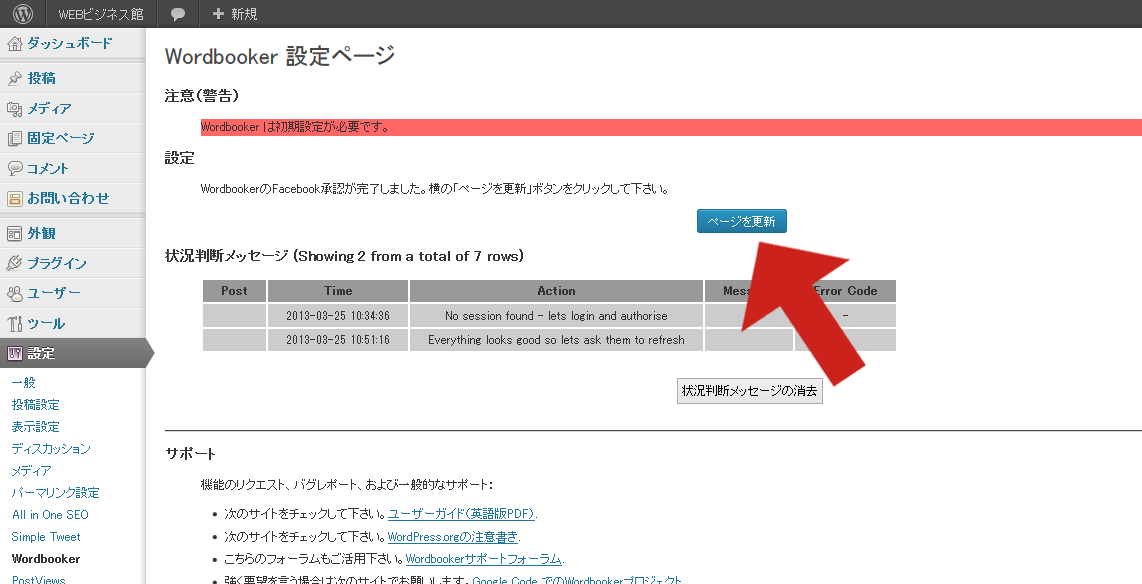
WordbookerのFacebook承認が完了しました。横の「ページを更新」ボタンをクリックして下さい。の「ページを更新」をクリックします。
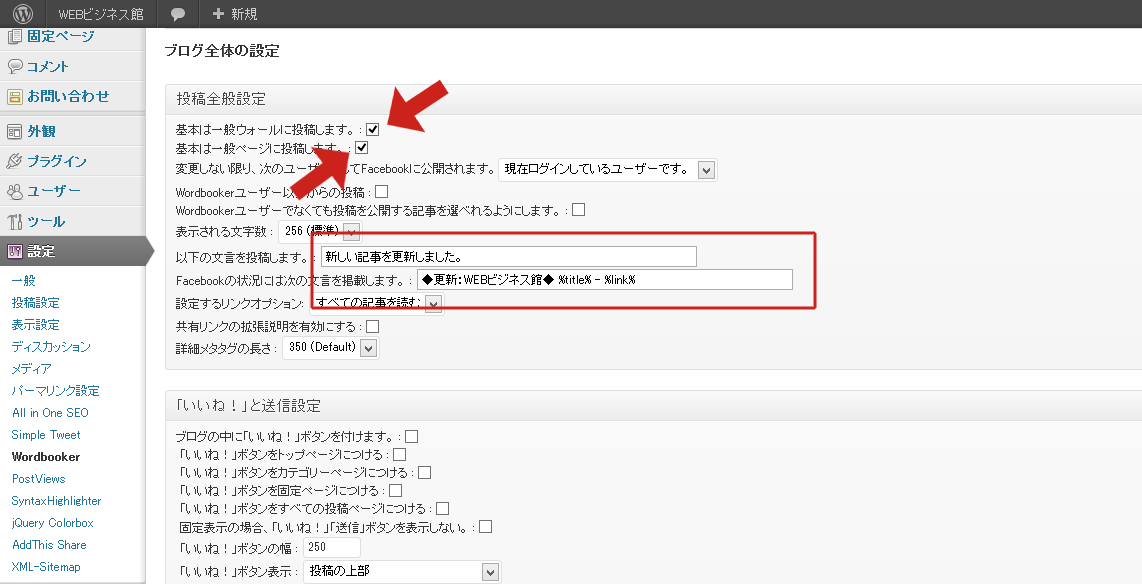
いろいろと設定できるようになっていますので、各自設定を行います。
とりあえずここでは私の設定を記載しておきますので、参考にしてみてください。
基本は一般ウォールに投稿します。 : にチェック
基本は一般ページに投稿します。 : にチェック
変更しない限り、次のユーザーとしてFacebookに公開されます: 現在ログインしているユーザーを選択
Wordbookerユーザー以外からの投稿 : チェックなし
Wordbookerユーザーでなくても投稿を公開する記事を選べれるようにします。 : チェックなし
表示される文字数 :250(標準)
以下の文言を投稿します。:「 新しい記事を更新しました。」に変更
Facebookの状況には次の文言を掲載します:「 ◆更新:WEBビジネス館◆ %title% – %link% 」に変更
設定するリンクオプション:すべての記事を読むを選択
共有リンクの拡張説明を有効にする:チェックなし
詳細メタタグの長さ :350(デフォルト)
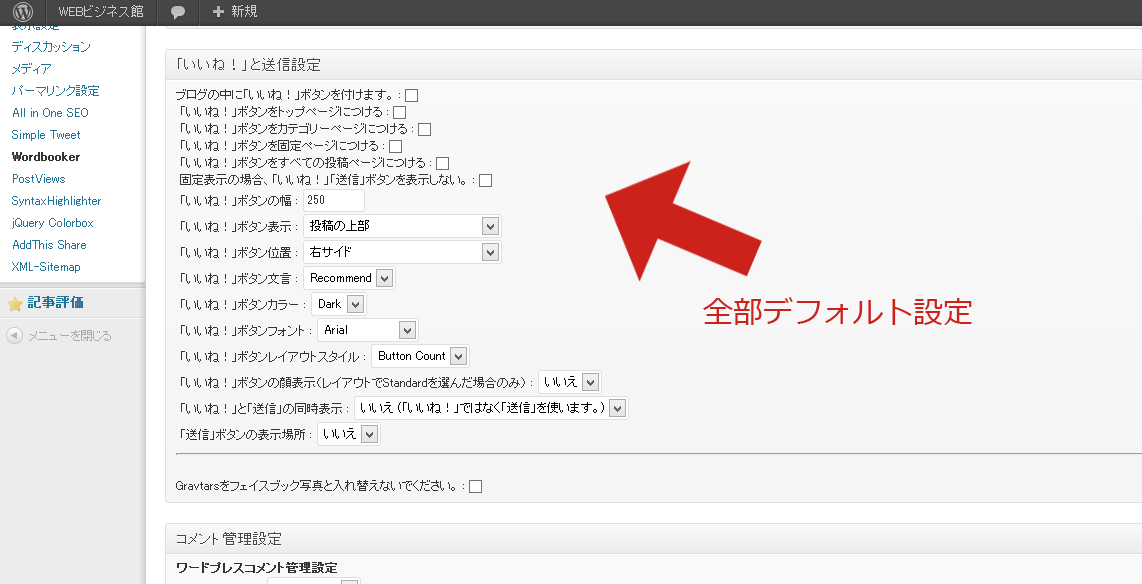
「いいね!」と送信設定の設定項目は私は特にいじっていません。
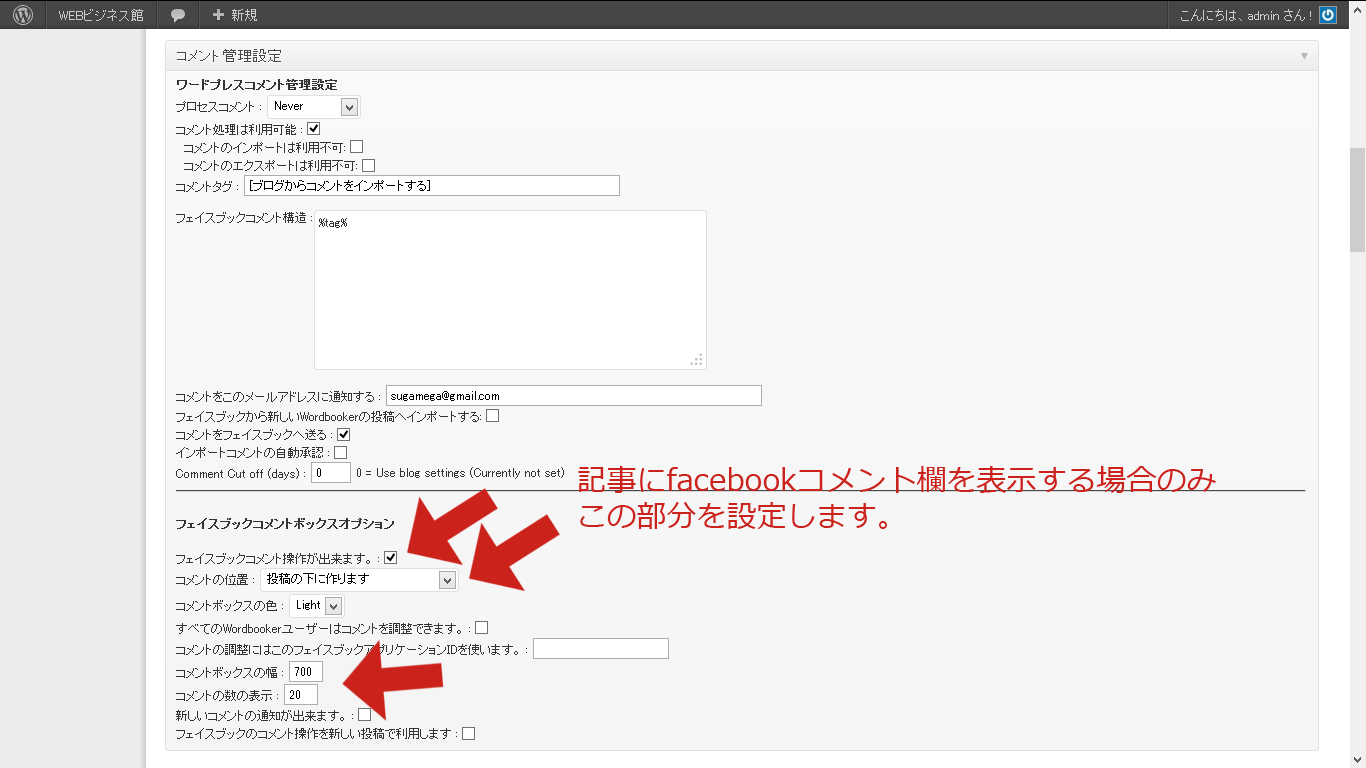
「Wordbooker」には、記事中にfacebookコメント欄を表示させる事ができる機能があります。
この機能をオンにする場合のみ、当サイトのような設定を行ってください。
もちろん内容は各自自由に設定いただいて問題ありません。
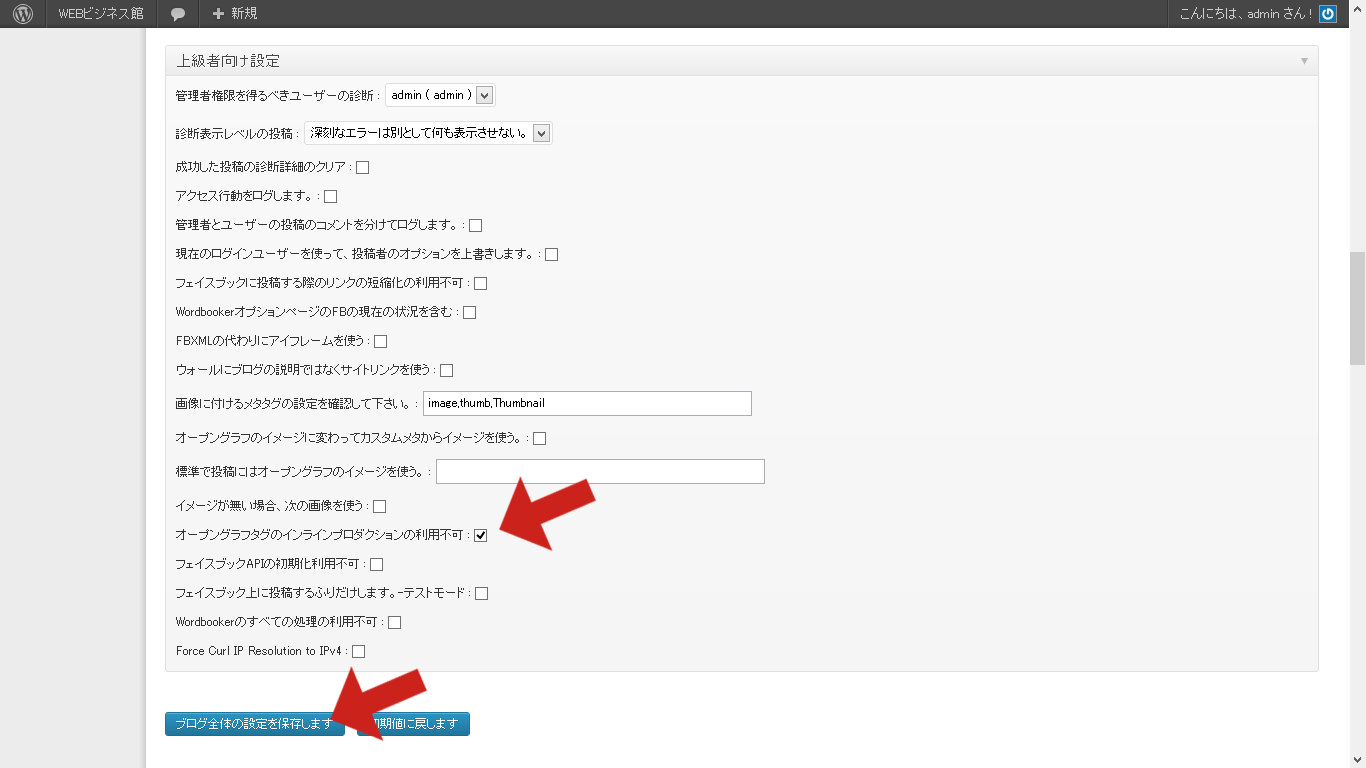
上級者向け設定についても基本的にはデフォルト設定で問題ありません。
※もし他にOGP設定用のプラグインを導入している場合のみ、「オープングラフタグのインラインプロダクションの利用不可」にチェックを入れて、WordbookerでOGP設定が出力されないようにしておきます。
以上で設定完了です。
検証してみましょう
すべて設定が完了したら、実際に記事を投稿してfacebookに自動投稿されているか試してみましょう。
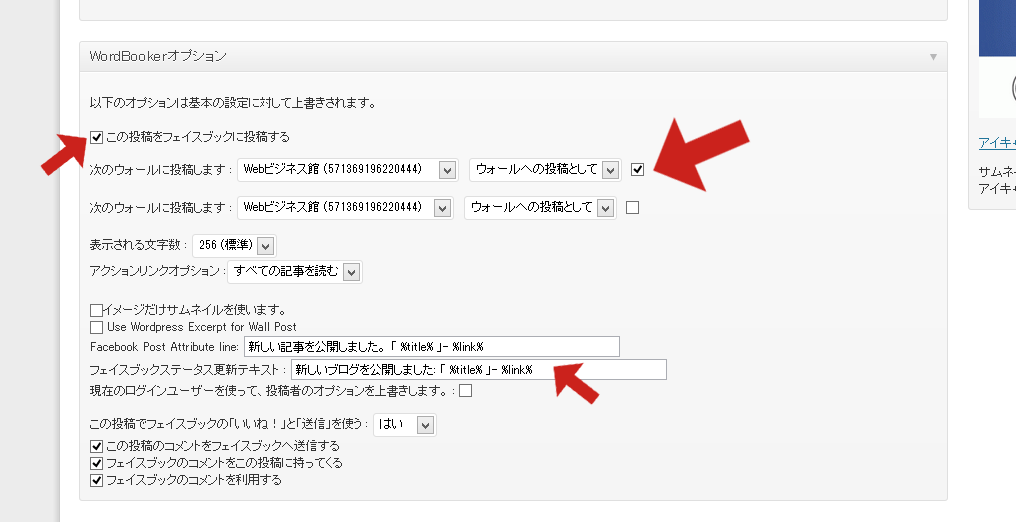
記事投稿ページの下部に、このような設定画面が追加されているはずです。
一度、設定してしまえば次回から前回設定内容がデフォルト値として入力されます。
各自、いろいろと設定をイジってご自身のサイトに合った設定を見つけてください。
あとは記事を更新するだけです。
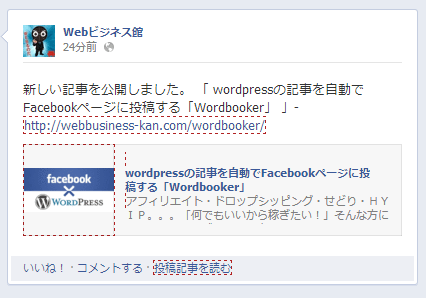
facebookページを確認し、思い通りの内容がウォールに投稿されていることを確認してください。
問題なさそうですね。今回はfacebookの連動について解説してまいりました。
参考になりましたら幸いです。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。















 (43 投票, 評価平均値: 4.40)
(43 投票, 評価平均値: 4.40)
























Pingback: wordpressの記事を自動でFacebookページに投稿する「Wordbooker」 :WEBビジネス館 | No title in original.
Pingback: このページ(Wordpress)をfacebookに連動してみました! | チャレンジSEO!
Pingback: WordPressとfacebookを連携するWordbooker | 初心者がWebMatrixとWordPressで「思考」錯誤
Pingback: the new post (wordbooker) | CONTENTS PRODUCE PROJECT
Pingback: Wordbooker | cerise_cafe
Pingback: start up! start over! » wordpress+facebook
Pingback: wordpressの記事を自動でFacebookページに投稿する「Wordbooker」 :WEBビジネス館 | wordpress備忘録
Pingback: WORDPRESSとFacebookページを連携するプラグインを入れました。 | chomerukin.jp
Pingback: chomerukin.jp
Pingback: WORDPRESSとFacebookを連携させるプラグインを入れてみました。 | chomerukin.jp
Pingback: TickTockPractice » facebookのための、練習用投稿
Pingback: IT弱者がWordPressとFacebookを連携させるためにやった事まとめ
Pingback: このブログで行っているカスタマイズ&プラグイン【個人的メモ、随時更新】 | 石原太一の日々雑感
Pingback: 勉強会メモ | 街のIT屋さん
Pingback: wordpressの記事を自動でFacebookページに投稿する「Wordbooker」 :WEBビジネス館 « No title in original.
Pingback: WordPressとfacebookを連携するWordbooker | WEB小技マトリックス