
今すぐ試したくなる楽しいアンケート機能
色々なサイトを構築していくうえで、意外と便利な機能なのがアンケート機能です。
独自データを集計公開することにより、サイトの独自性向上につながり、リピーター確保、アクセスアップ効果が期待できます。
そこで今回は、wordpressプラグインを使ってアンケート機能を簡単に設置できる方法をご紹介いたします。
WP-Pollsをインストール&設定しよう
ご紹介するのはアンケートを簡単に設置できる秀逸プラグイン「WP-Polls」です。
もちろん今後当サイトでも活用していく予定なので、是非参考にして、宜しければ活用してみてくださいね。
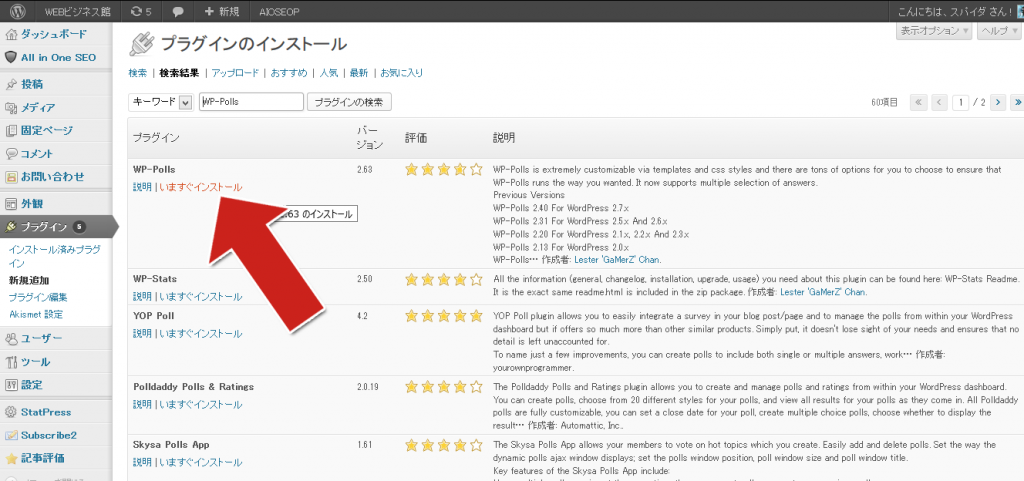
では早速、新規プラグインから「WP-Polls」と検索し、インストールしましょう。
FTPでアップロードする方はコチラからファイルを取得してくださいね。
インストールしたらプラグインを有効化します。
有効化に成功すると、サイドメニューに「Polls」というメニューが追加されていると思います。
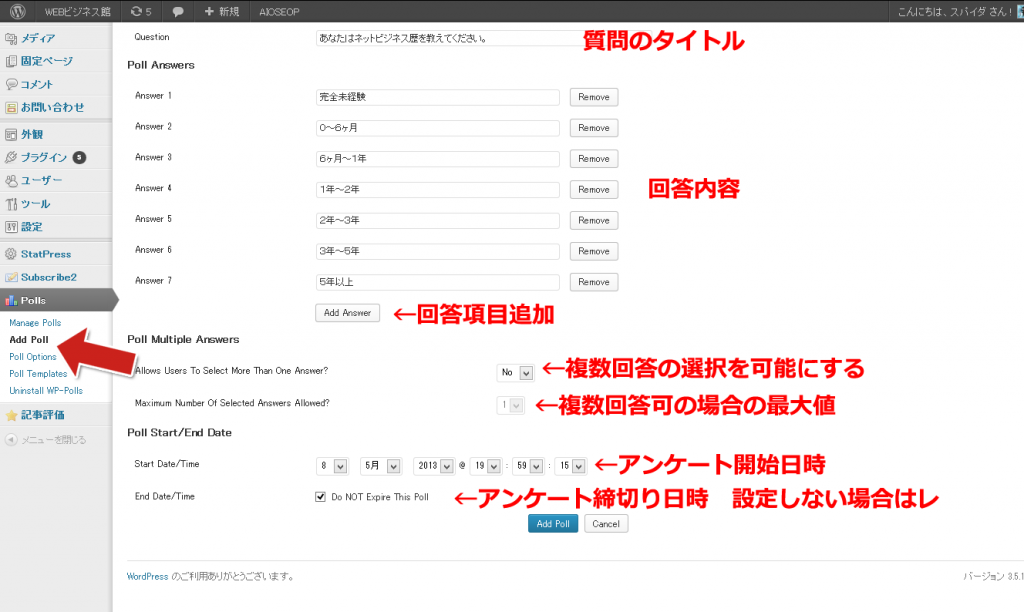
確認できたら、「Add Poll」をクリックし、アンケートを作成してみましょう。
※一応日本語化ファイルも公開されているのですが、作成時期がかなり古いため、私は英語表記のまま使用しております。キャプチャ画像にできる限り日本語の説明を追加しておりますので、参考にしながら設定してみてください。
とりあえず、テスト的にアンケートを作成してみてくださいね。
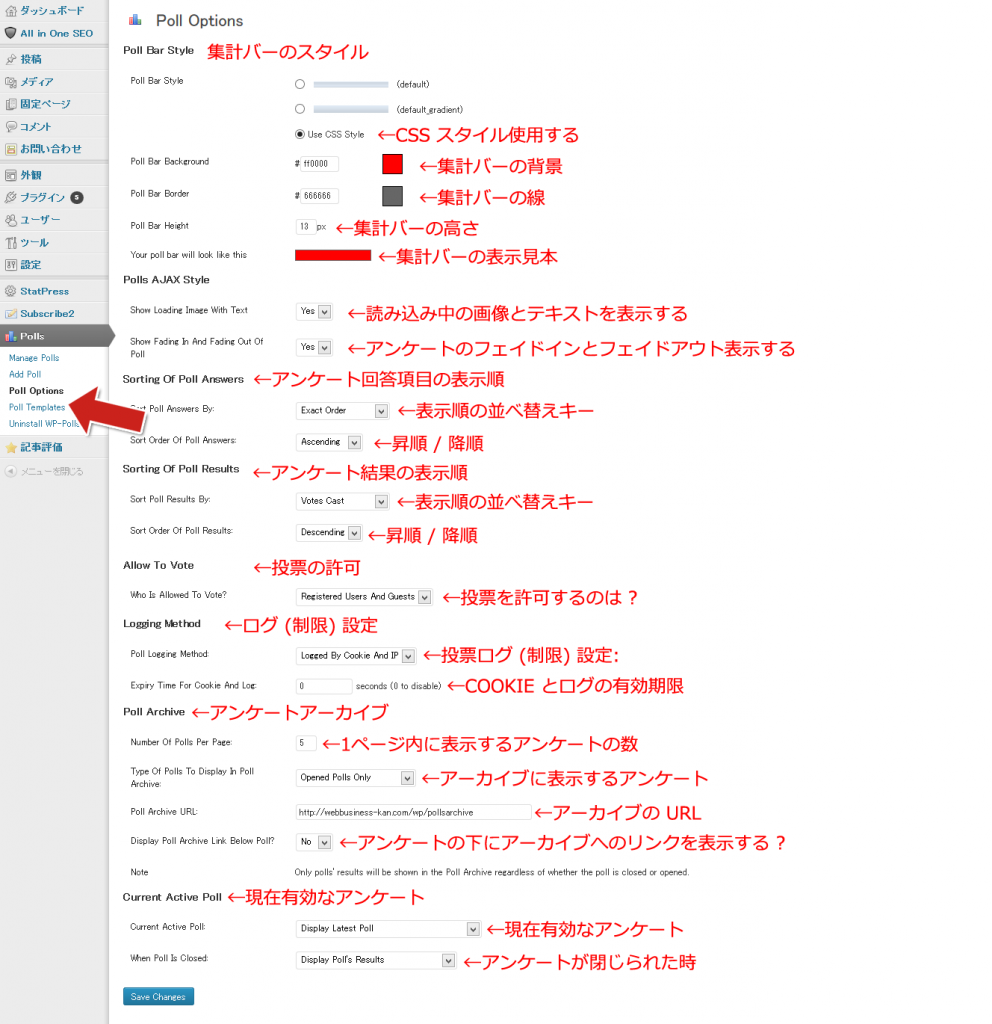
次に、WP-Pollsのオプション設定(アンケートの設定)をしていきます。メニューの「Polls-Options」をクリックし、設定します。
色々と細かく設定できるのですが、基本的にはデフォルトのままでも問題ないと思います。私の場合はグラフの表示が少し見づらいので、CSS適用にチェックを入れ、カラーを指定しております。あと、グラフの太さも変更しましたが、この辺はお好みで変更してください。
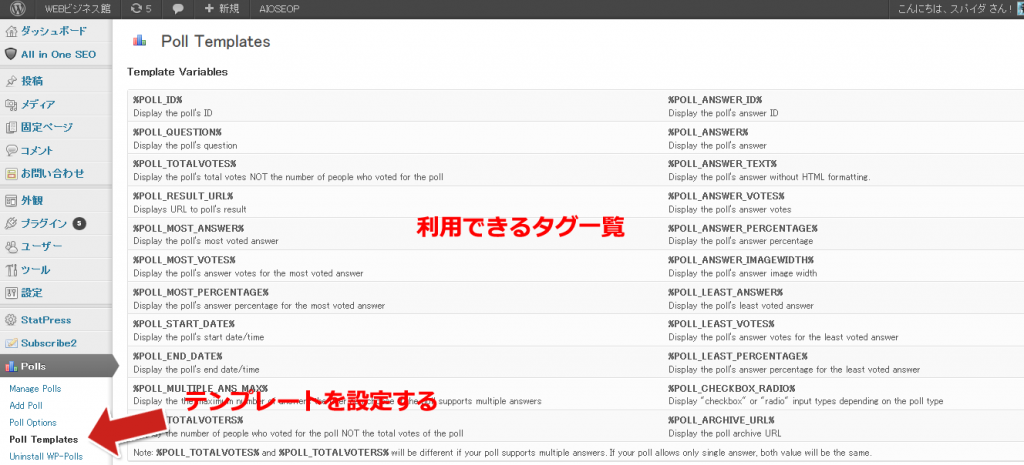
次に、アンケートのテンプレートを変更します。
上記のように利用できるタグが複数用意されております。ここでは私が変更した箇所のみのコードを記載しておきますので、お好みで変更してみてください。
Voting Form Footer:
</ul><p style="text-align: center;"><input type="button" name="投票する" value=" 投票する " class="Buttons" onclick="poll_vote(%POLL_ID%);" /></p> <p style="text-align: center;"><a href="#ViewPollResults" onclick="poll_result(%POLL_ID%); return false;" title="View Results Of This Poll">結果を見てみる</a></p> </div>
Result Footer:Displayed When The User HAS Voted
</ul><p style="text-align: center;">総投票数 : <strong>%POLL_TOTALVOTERS%</strong></p></div>
Result Footer:Displayed When The User HAS NOT Voted
</ul><p style="text-align: center;">総投票数 : <strong>%POLL_TOTALVOTERS%</strong></p><p style="text-align: center;"><a href="#VotePoll" onclick="poll_booth(%POLL_ID%); return false;" title="Vote For This Poll">戻る</a></p></div>
Poll Archive Link:
<ul><li><a href="%POLL_ARCHIVE_URL%">結果を見てみる</a></li></ul>
私が変更した箇所は以上です。よく分からない方はコピペして活用してくださいね。
以上で設定は完了です。
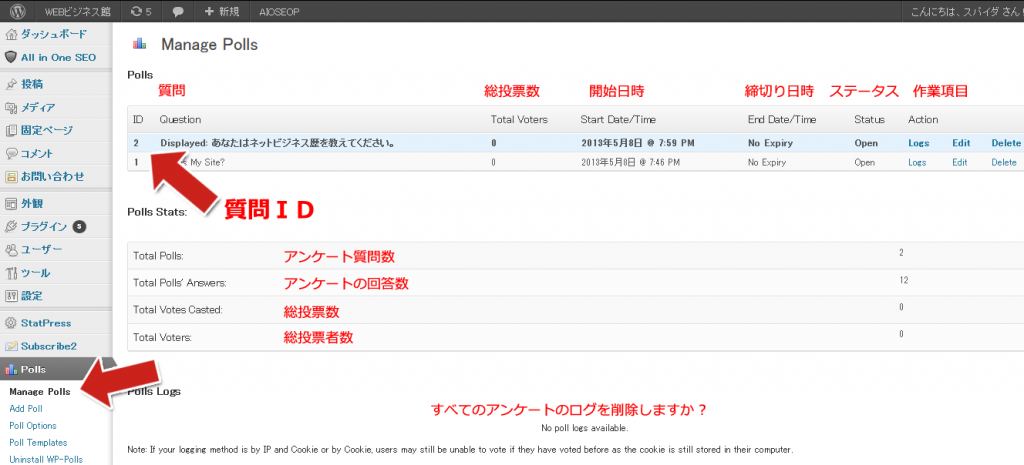
メニューの「manager polls」をクリックすると作成したアンケートの一覧が表示され、今後この画面でアンケートの管理を行っていきます。
早速画面を確認すると、先ほど作成したアンケートが表示されていると思います。

では、実際にアンケートをサイト上に表示させてみましょう。
アンケートを表示させるのはとっても簡単です。
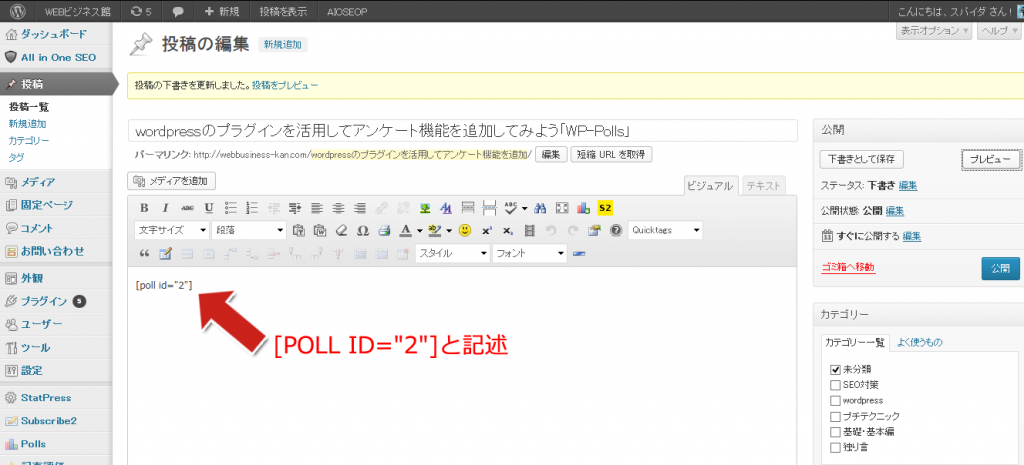
固定ページ、投稿ページ、ウィジェット。どこでも構わないので以下のコードを記述します。
[poll id="●●●"]
※[(全角)を[(半角)に変更してください。
※●●部分にはアンケート管理画面で表示したいアンケートのIDを記述します。
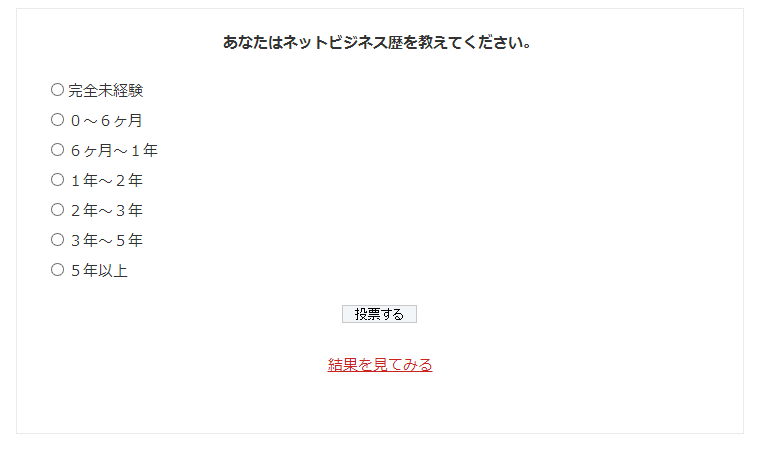
こんな感じですね。実際にサイトを確認してみてください。
問題なければアンケートが表示されているはずです。
以上ですべての作業が完了です。意外と簡単ですよね。
ちなみにデフォルト設定だとIPアドレスで制限しており、連続投票できないようになっております。
設定を変えれば何回でも投票できるようにも変更できるので、色々と試してみるのも良いのではないでしょうか?
今後、当サイトでも記事ごとにアンケートを設置していき、独自のデータを取得してみたいと考えております。
当サイトはまだアクセスが無いので、寂しいデータですが、長期的に考えると面白いコンテンツになると思っています。
最後に、以下に今回作成したアンケートを設置しておきますので、是非回答してみてください♪
宜しくお願いいたします。

シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。









 (57 投票, 評価平均値: 3.82)
(57 投票, 評価平均値: 3.82)
























Pingback: WP Polls | WPぷらコレ!
Pingback: WP Polls | ワードプレスをはじめよう