
目次
wptouch カスタマイズ編
前回記事でwptouchというプラグインをご紹介いたしましたが、今回はwptouchのカスタマイズ編です。
既にお伝えしているようにwptouchは愛用者の多い有名プラグインです。
そこで、PCではせっかく綺麗なデザインで作成しても、スマホだと他のサイトとの差別化ができずらいのでデザイン等をカスタマイズしてオリジナリティーを表現していきましょう。
wptouchのバージョンを変更
いきなりで申し訳ないのですが、前回記事でご紹介した内容でインストールした「WPtouch 1.9.6.3」はコメントエラーになるというバグが存在します。(2013.05.14時点)スマホからコメントしようと試みると「コメントを登録する際にエラーが発生しました。短すぎたりしませんか?」というメッセージが表示されコメント出来ないのです。
このバグは「WPtouch1.9.5.1」のバージョンから存在しており、現時点で確認する限りでは解消されていない問題です。
そこで、当サイトではバージョンをグレードダウンし、「WPtouch 1.9.42」を活用してカスタマイズ方法の説明を進めてまいります。
※何か良い解決方法をご存知の方がいましたら、ご教唆いただけましたら幸いです。
ダウングレードの方法は「WPtouch 1.9.42」をダウンロードし、プラグインの「WPtouch」データを上書きするだけで変更できます。
ちなみダウンロードしたファイルはFTPソフトで/wp-content/plugins/wptouchにアップロードしてください。
wptouchカスタマイズの準備
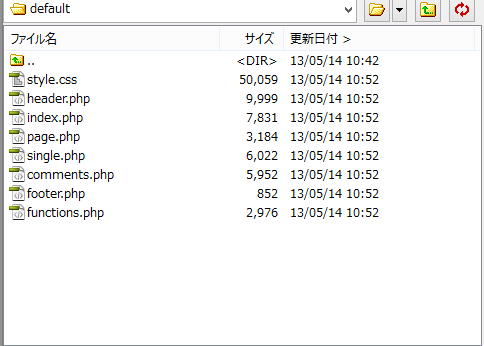
wptouchのテンプレートは【 wp-content/plugins/wptouch/themes/default/ 】に存在します。
defaultフォルダ内にindex.phpをはじめ、デザインに関するコアファイルが格納されております。

基本的にこの部分のデータを修正することでデザインのカスタマイズが可能ですが、このdefaultフォルダのデータを修正してしまうと、今後wptouchがバージョンアップしたときにデータが初期値に戻ってしまいます。
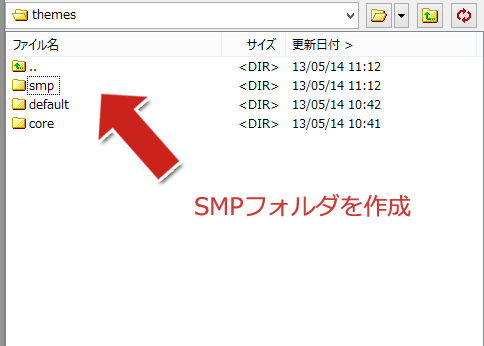
せっかくデザインを変更しても初期値に戻ってしまっては意味が無いのでdefaultフォルダをコピーし、オリジナル名称に変更しアップロードしましょう。そのフォルダデータを変更するとこにより、バージョンアップ時のデータ初期化を回避できます。
当サイトでは「smp」というフォルダ名にしましたが、ファイル名はお好きな名称で問題ありません。
次にwptouchのメインテンプレートを「default」から先ほど作成して「smp」に変更します。
変更方法は【 wp-content/plugins/wptouch/wptouch.php 】の「 wptouch.php 」を変更します。
↓以下は619行目からソース抜粋
function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'default';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'default';
} else {
return $template;
}
}
このdefaultの部分をsmpに変更します。
function get_stylesheet( $stylesheet ) {
if ($this->applemobile && $this->desired_view == 'mobile') {
return 'smp';
} else {
return $stylesheet;
}
}
function get_template( $template ) {
$this->bnc_filter_iphone();
if ($this->applemobile && $this->desired_view === 'mobile') {
return 'smp';
} else {
return $template;
}
}
これで、カスタマイズの準備が完了です。新しく作成した「smp」フォルダのデータを変更していきましょう。
wptouchカスタマイズ実践編(ヘッダー部分)
まずはヘッダー部分をカスタマイズしていきます。
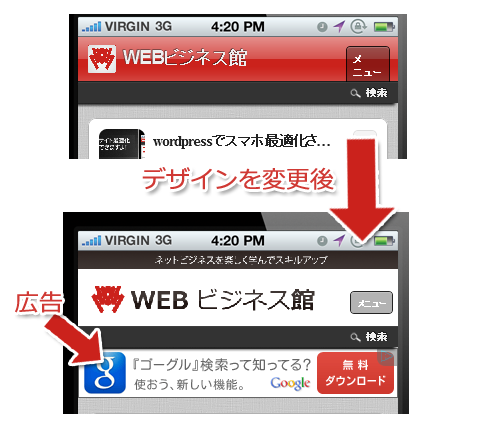
今回行った修正はロゴ部分を画像に変更し、メニューボタンを少し修正いたしました。
さらにヘッダー下部にgoogleアドセンスの広告を表示させるようにタグを挿入しました。
修正したファイルは【header.php】と【style.css】です。
↓ header.phpの115行目付近
</pre>
<div id="headerbar">
<div id="headerbar-title"><!-- This fetches the admin selection logo icon for the header, which is also the bookmark icon -->
<a href="<?php bloginfo('url'); ?>"><img id="logo-icon" alt="<?php $str = bnc_get_header_title(); echo stripslashes($str); ?>" src="<?php echo bnc_get_title_image(); ?>" /></a></div>
<div id="headerbar-menu"></div>
</div>
<pre>
この部分を以下のように変更しております。
<!--ヘッダー--></pre> <header class="header"><a href="http://webbusiness-kan.com/"><img alt=" WEBビジネス館" src="http://webbusiness-kan.com/wp/wp-content/plugins/wptouch/themes/core/core-images/smprogo.png" /></a></header> <div id="headerbar-menu"></div> <pre><!--/ヘッダー-->
さらに最後の行
※ヘッダーに広告タグを挿入すると、記事ページにも反映されるため、私はwptouch管理画面のアドセンス部分は空白に設定変更しております。 実際にはこのように表示の変更がされました。 
wptouchカスタマイズ実践編(フッター部分)
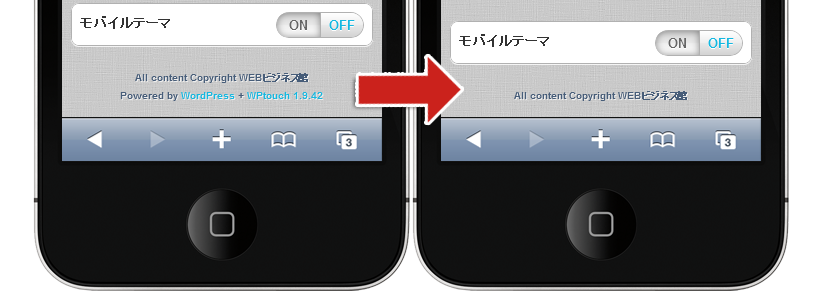
次にフッター部分をカスタマイズしていきます。 1.最初に最下部のコピーライト部分にワードプレスやWPtouchのリンクが表示されておりますので、この表示を削除します。 修正するファイルはfooter.phpです。以下のソース部分を削除するとリンク部分が削除されます。
<!--?php _e( 'Powered by', 'wptouch' ); ?--> <!--?php _e( '+', 'wptouch' ); ?-->
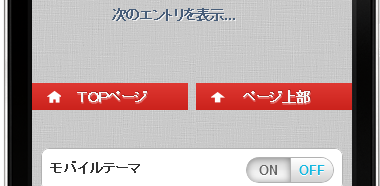
 2.トップページに戻るボタンと、ページ上部に移動するボタンを設置します。 同じくfooter.phpの<div id=”footer”>の直後に以下のソースを追記します。
2.トップページに戻るボタンと、ページ上部に移動するボタンを設置します。 同じくfooter.phpの<div id=”footer”>の直後に以下のソースを追記します。
</pre> <div class="btnSet"> <div class="btnSepa btnSepaLeft btn"><a href="http://webbusiness-kan.com/">TOPページ</a></div> <div class="btnSepa btnSepaRight btn"><a href="#">ページ上部</a></div> </div> <pre>
次に【style.css】に以下のソースを追記しました。
/* btn
----------------------------------------------- */
.btnSet {
margin-bottom: 10px;
height: 5px;
}
/* btn common */
.btn a {
position: relative;
display: block;
font-size: 14px;
font-weight: bold;
color: #ffffff;
text-shadow: 0 -1px 1px rgba(0, 0, 0, 0.4), 0 1px 1px rgba(255, 255, 255, 0.5);
letter-spacing: 0;
padding: 7px 15px 7px 20px;
}
.btnSetTop a {
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom: #cb221c 1px solid;
text-decoration: none;
}
.btnSet a {
background: -webkit-gradient(linear, left top, left bottom, color-stop(1.00, #cb221c), color-stop(0.00, #df3832));
}
.btnSepaLeft {
float: left;
width: 49%;
}
.btnSepaRight {
float: right;
width: 49%;
}
.btnSepa a:link,.btnSepa a:visited,.btnSepa a:hover,.btnSepa a:active {
color: #f6f6f6;
}
.icon1 {
background: url(../core/core-images/home.png) no-repeat 0 0;
display: block;
position: absolute;
width: 18px;
height: 18px;
left: 15px;
top: 27%;
}
.icon2 {
background: url(../core/core-images/yajirusi.png) no-repeat 0 0;
display: block;
position: absolute;
width: 18px;
height: 18px;
left: 15px;
top: 27%;
}
出来上がりがコチラ。  サイト上部に戻るボタンのリンク先はソースにもあるように
サイト上部に戻るボタンのリンク先はソースにもあるように
<a href="#">
で大丈夫です。このリンク先で全ページ上部移動が実現できると思います。
なお、この修正部分については「4_1」様のサイトを参考に作成いたしました。
無駄ソースが含まれていると思いますので、本家様サイトを参考にしていたほうが良いと思います。
3.今設置したトップへ戻るボタンの直後に広告を設置します。
<div id=”switch”>の直前に以下のようなアドセンスコードを追記しております。
<script type="text/javascript">// <![CDATA[ google_ad_client = "ca-pub-5981*********72"; /* WEBビジネス館 スマホ最下部 */ google_ad_slot = "4779*****8"; google_ad_width = 300; google_ad_height = 250; // ]]></script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">// <![CDATA[ // ]]></script>
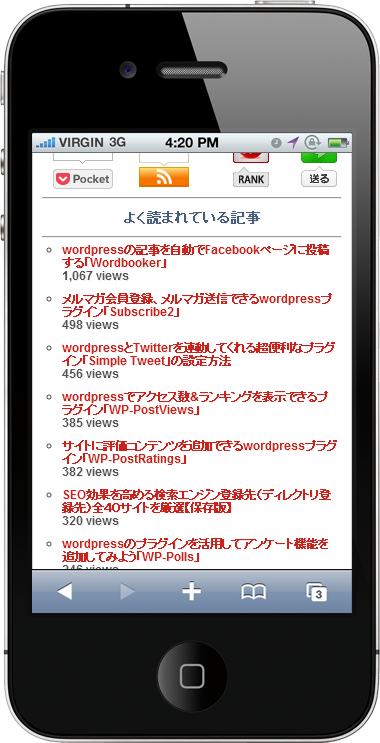
4.よく読まれている記事のランキングを設置。
以前ご紹介させていただいた
WP-PostViewsというアクセスランキングを表示するプラグインがインストールされているのが前提となりますが、スマホにもアクセスランキングを表示させることができます。
お好きな箇所に以下のコードを挿入してください。
<?php if (function_exists('get_least_viewed')): ?>
<ul>
<?php get_least_viewed(); ?>
</ul>
<?php endif; ?>
ちなみに、このタグを挿入すると10件分の投稿が表示されます。表示件数を変更する場合は<ul>内のタグを変更してください。
例) 表示件数を5件にする場合。
<?php get_most_viewed('post',5); ?>
5.ソーシャル系のシェアボタン等を設置します。
・facebookいいねボタン
・はてなブックマークボタン
・twitterボタン
・Google+ボタン
・poketボタン
・feed登録ボタン
・ランキング応援ボタン
・LINEボタン
以上8個のボタンを設置します。
本来であればCSSで位置調整を行ったほうが良いと思うのですが、当サイトでは少し手抜きしてテーブルタグを使って配置してみようとおもいます。
</pre> <table style="width: 100%;"> <tbody> <tr> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </tbody> </table> <pre>
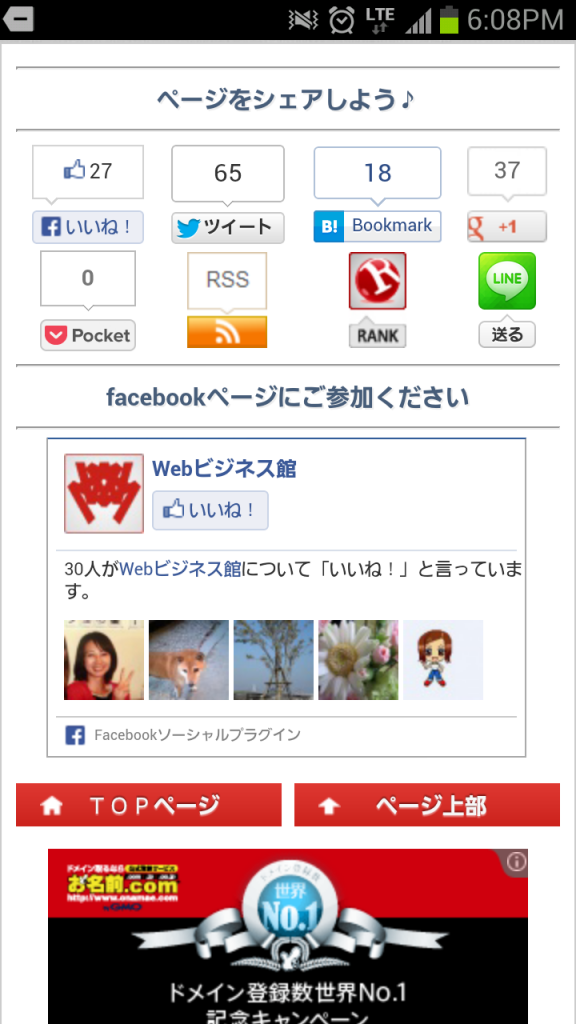
このような2段のテーブルタグを作成し、各ソーシャルメディアのタグを当てはめていきます。 そして、その下にはfacebookページを表示させてみました。実際の画面とソースはコチラです。 完成イメージ  footer.phpのサンプルソース
footer.phpのサンプルソース
</pre>
<div id="footer">
<div id="inner3">
<hr />
<h2>ページをシェアしよう♪</h2>
<hr />
<table style="width: 100%;" bgcolor="#FFFFFF">
<tbody>
<tr>
<td></td>
<td>
<div align="center"><a class="twitter-share-button" href="https://twitter.com/share" data-via="masashi_385" data-lang="ja" data-count="vertical">ツイート</a>
<script type="text/javascript">// <![CDATA[
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");
// ]]></script></div></td>
<td>
<div align="center"><a class="hatena-bookmark-button" title="このエントリーをはてなブックマークに追加" href="http://b.hatena.ne.jp/entry/" data-hatena-bookmark-layout="vertical-balloon"><img style="border: none;" alt="このエントリーをはてなブックマークに追加" src="http://b.st-hatena.com/images/entry-button/button-only.gif" width="20" height="20" /></a>
<script charset="utf-8" type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" async="async"></script></div></td>
<td>
<div align="center">
<script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script>
<div class="g-plusone" data-size="tall"></div>
</div></td>
</tr>
<tr>
<td>
<div align="center"><script type="text/javascript">// <![CDATA[
!function(d,i){if(!d.getElementById(i)){var j=d.createElement("script");j.id=i;j.src="https://widgets.getpocket.com/v1/j/btn.js?v=1";var w=d.getElementById(i);d.body.appendChild(j);}}(document,"pocket-btn-js");
// ]]></script></div></td>
<td>
<div align="center"><a href="http://webbusiness-kan.com/feed/" target="_blank"><img alt="RSS" src="http://webbusiness-kan.com/wp/wp-content/uploads/2013/05/rss.png" width="50" height="60" /></a></div></td>
<td>
<div align="center"><a href="http://blog.with2.net/link.php?1501464" target="_blank"><img alt="BLOGランキング" src="http://webbusiness-kan.com/wp/wp-content/uploads/2013/04/24a84f3679ddc8a44e7a6459253a8bf3.jpg" width="36" height="60" /></a></div></td>
<td>
<div align="center"><a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img alt="LINEで送る" src="http://media.line.naver.jp/img/button/ja/36x60.png" width="36" height="60" /></a></div></td>
</tr>
</tbody>
</table>
<hr />
<h2>facebookページにご参加ください</h2>
<hr />
<div class="fb-like-box" data-href="http://www.facebook.com/pages/Web%E3%83%93%E3%82%B8%E3%83%8D%E3%82%B9%E9%A4%A8/571369196220444" data-width="300" data-height="200" data-show-faces="true" data-stream="false" data-header="false"></div>
<div class="btnSet">
<div class="btnSepa btnSepaLeft btn"><a href="http://webbusiness-kan.com/">TOPページ</a></div>
<div class="btnSepa btnSepaRight btn"><a href="#">ページ上部</a></div>
</div>
<center>
<script type="text/javascript">// <![CDATA[
google_ad_client = "ca-pub-598*********7872"; /* WEBビジネス館 スマホ最下部 */ google_ad_slot = "4********8"; google_ad_width = 300; google_ad_height = 250;
// ]]></script>
<script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js">// <![CDATA[
// ]]></script></center></div>
<div id="switch">
<!--?php _e( 'Mobile Theme', 'wptouch' ); ?-->
<div></div>
</div>
<!--?php $str = wptouch_custom_footer_msg(); echo stripslashes($str); ?-->
<!--?php if ( !bnc_wptouch_is_exclusive() ) { wp_footer(); } ?--></div>
<pre>
style.cssに追加したサンプルソース
#inner3{
background:#FFFFFF;
border:1px solid #CCCCCC;
padding:9px;
}
背景白の枠で囲うことにより、かなり見やすくなりますのでオススメです。 ランキングやLINEのボタン画像は利用していただいても問題はないですが、必ずご自身のサーバーにアップしてからご利用ください。
wptouchカスタマイズ実践編(トップページ記事部分)
次にトップページの記事部分を少し修正いたします。 当サイトでは評価コンテンツを追加できる「WP-PostRatings」というプラグインを採用しておりますので、まず評価(星)をトップページの記事に追加していきます。 index.phpファイルの109行目付近(<?php the_title(); ?></a>の直後)に以下のソースを追記します。
<!-- みんなの評価 --></pre>
<div class="rating"><!--?php if ( $ave = get_post_meta( $post--->ID, 'ratings_average', true ) ) {
$user = get_post_meta( $post->ID, 'ratings_users', true );
$gouke = get_post_meta( $post->ID, 'ratings_score', true );
$width = $ave * 16;
echo '<span style="width: ' . $width . 'px;">Rating: </span>';
echo '平均:' . $ave . ' 投票数:' . $user . '';
} else {
echo '(未評価です。)';
}
?></div>
<pre>
評価画像をお好きな部分にアップロードし以下のCSSを追記します。 ![]()
/* -----------------------------------------------------------
記事の評価
-------------------------------------------------------------- */
div.hyouka {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif
font-style: nomal;
margin: 0px;m
font-size: 0.8em;
color: #000099}
.rating {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif
font-style: nomal;
margin: 0px 0px 0px 53px;
font-size: 0.8em;
color: #000099;
height:16px; line-height:16px;
position:relative;
background:url(../core/core-images/rating.png) no-repeat left bottom;
text-indent:90px}
.rating span {font-family: 'メイリオ', 'Hiragino Kaku Gothic Pro', sans-serif
font-style: nomal;
margin: 0px;
font-size: 0.8em;
color: #000099;
text-indent:-9999px;
position:absolute; left:0; top:0;
background:url(../core/core-images/rating.png) no-repeat left top}
さらに当サイトの場合は、記事の投稿日時は表示させないように変更しますので、以下の部分を削除いたします。
<!--?php if ($wptouch_settings['post-cal-thumb'] != 'calendar-icons') { ?--> <!--?php echo get_the_time('d.m.Y') ?--> <!--?php _e("at", "wptouch"); ?--> <!--?php echo get_the_time('G:i') ?-->
<!--?php if (!bnc_show_author()) { echo '<br ?-->';} ?><!--?php } ?-->
<!--?php if (bnc_show_author()) { ?--> <!--?php the_author(); ?-->
<!--?php } ?-->
最後にWPtouchの管理画面上の「タイトルの省略を有効にする (タイトルが長い場合に、折りたたまず省略する)」のチェックを外しタイトルを全表示させる。出来上がりがコチラです。 
wptouchカスタマイズ実践編(投稿記事部分)
最後に投稿記事をカスタマイズしてまいります。修正するファイルは【 single.php 】です。 まず、タイトル直下の投稿日時の表示が少しおかしいので修正します。
<!--?php echo get_the_time( __( 'M jS, Y @ h:i a', 'wptouch' ) ) ?--> › <!--?php the_author() ?-->
この部分を削除
<!--?php echo get_the_time('Y/m/d'); ?-->
に変更します。これで【 2013/05/14 】という感じのシンプルな表示に変わります。 次に記事最後部分に記事評価コンテンツを追加します。 の直前に以下ソースを追記
</pre>
<hr />
<h3>この記事は参考になりましたか?</h3>
<hr />
<div id="inner"><img alt="" src="/wp/wp-content/uploads/2013/03/reten.gif" /> <strong>この記事に対しての評価をお願いします。</strong> <!--?php if(function_exists('the_ratings')) { the_ratings(); } ?-->※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。</div>
<pre>
そして評価コンテンツの直後に関連記事を追加します。 当サイトの採用しているTDC様のテンプレートはもともと関連記事の機能が備わっておりますが、WPtouchには反映されないので、関連記事用のプラグインを追加します。 【Similar Posts】と【Post-Plugin Library】という2つのプラグインをインストール有効化します。 ここではインストール方法を割愛しますので、検索してインストールしてみてください。有効化が完了しましたらデフォルト設定のままで問題ないと思います。 プラグインの有効化が完了しましたら、先ほど追加したソースの直後に以下コードを追記します。
</pre> <h3>関連記事</h3> <pre><!--?php similar_posts(); ?-->
当サイトでは更にこの後にもgoogleアドセンスの広告を挿入しております。
出来上がりのイメージがコチラです。
最後になりましたが
少し長くなりましたが以上でwptouchのカスタマイズが完了です。
作業をしている過程で文字化けする場合があります。もしサイト表示確認をして文字化けしていましたら【文字コード】が原因だと思います。修正したファイルの文字コードをシフトJSから【UTF-8】に変更して再度アップロードしてみてください。
まだまだ修正箇所は存在しますが、今回はここで終了とさせていただきます。
最後になりましたが、私自身ホームページ制作については素人です。。。独自で勉強し試行錯誤しながら日々精進しております。
つきましては万が一プロの方がご覧になった場合、突っ込みどころ満載の内容となっていると思います。
どうか素人が頑張っているじゃないか!という暖かい気持ちでご覧いただけましたら幸いです。
以下に当記事を作成するに際し、参考にさせていただいたブログをご紹介させていただきます。
各サイト様に心より感謝申し上げます。有難うございます。
今後もチョイチョイ修正していくと思いますが、当記事が皆様にとって少しでも参考になっていただけましたら幸いです。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。




 (38 投票, 評価平均値: 4.26)
(38 投票, 評価平均値: 4.26)
























Pingback: Wordpressのスマホ対応、5分で完了|ウェブ★ノート|Web制作者のネタ帳
Pingback: Wordpressのサイトを簡単にスマホ最適化!「WPtouch」の使い方! | HubR ~Web屋の検証場~
Pingback: WPtouchを使ってスマートフォンのデザインを大幅に変更しました! | M0bileCenter
Pingback: 賢威で作ったサイトのスマホ最適化するべくスティンガーのようなシンプルなトップ表示にしました! | 福田慎一郎のブログ