画像をお洒落に表示する。ライトボックス風イチオシプラグイン「jQuery Colorbox」 【動画付】

ライトボックスという言葉を聞いたことがありますか? ライトボックス(linghtbox)とはLokesh Dhakar氏が開発し無料で公開している、画像をお洒落に表示させることができるツールです。
最近では画像を掲載している多くのサイトが採用しているツールなので、ご覧いただくと「あーコレか」を思う方が多いと思います。
そしてwordpressでもライトボックスのプラグインが無料公開されており、調べてみると人気、注目度が高いためか、類似の効果が得られるプラグインが数多く登録されています。
それぞれに効果や機能が少しずつ違い、特徴があるのですが、私がいろいろ試した結果、一番使いやすくお気に入りのプラグインをご紹介させていただきます。
jQuery Colorboxをインストールしよう
その名はjQuery Colorboxというプラグインです。
本当に簡単にインストールすることができ、サイトのクオリティを簡単に上げる事ができるので、オススメです。
実際にプラグインをインストールする手順を動画で作成してみましたので、ご覧ください。
どうでしょう?簡単ですよね。
早速「jQuery Colorbox」と検索してプラグインをインストールしてみてください。
設定画面では、画像表示時のデザインやサイズなど、細かく設定することができます。
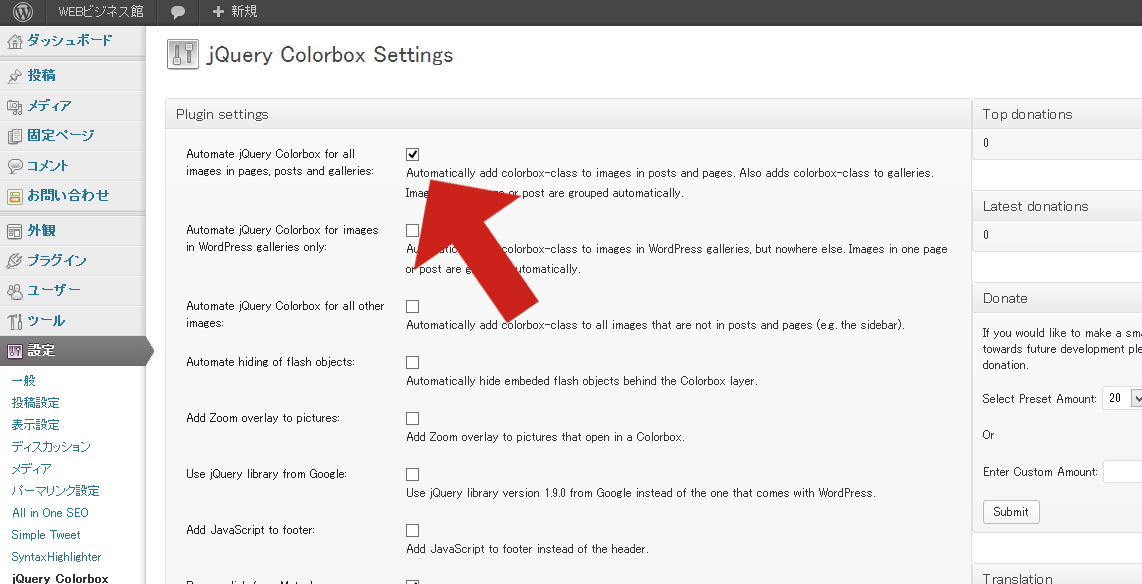
特に細かいことを気にしない方は、設定画面の最上部【Automate jQuery Colorbox for all images in pages, posts and galleries:】という部分にチェックを入れるだけで、サイト全ぺージに効果が反映されます。後はデフォルトの設定で十分だと思います。
goolge chomeの日本語翻訳で十分理解できるレベルなので、いろいろ試してみてくださいね。
ではでは。
シェアクリックをお願いします。
FacebookでシェアするTwitterでつぶやくはてなブックマーク!
この記事は参考になりましたか?
 この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。
この記事に対しての評価をお願いします。
※5段階の簡単評価です。★をクリックすることで誰でも簡単に評価できますので「ポチっとな」をお気軽にお願いします。


 (11 投票, 評価平均値: 4.00)
(11 投票, 評価平均値: 4.00)






















 (平均:4.43点)
(平均:4.43点)